使用下一个 JS 创建一个网站并使用 Vercel 进行部署。
- Mary-Kate Olsen原创
- 2024-11-15 08:02:02442浏览
使用 Next.js 构建和部署网站比您想象的要容易,最好的部分是什么?它与平台无关,因此无论使用 macOS、Windows 还是 Linux,步骤都保持相同。在本指南中,我将引导您创建一个 Next.js 应用程序,在本地进行设置,然后通过几个简单的命令将其部署到 Vercel。
- 1. 设置您的 Next.js 项目 首先创建一个新的 Next.js 应用程序。打开终端,然后运行以下命令:
npx create-next-app@latest my-website -- Click yes for all dependencies
这将在名为 my-website 的文件夹中创建一个新的 Next.js 项目。出现提示时,单击“是”安装所有必需的依赖项。
接下来,导航到您的项目文件夹:
cd my-website
- 2. 确保已安装节点 如果您在设置项目时遇到任何问题,很可能是由于 Node.js 版本过时造成的。要解决此问题,您可以安装最新版本的 Node:
nvm install node --latest-npm
通过检查 Next.js 安装指南了解最新版本要求,确保安装了正确的 Node.js 版本。
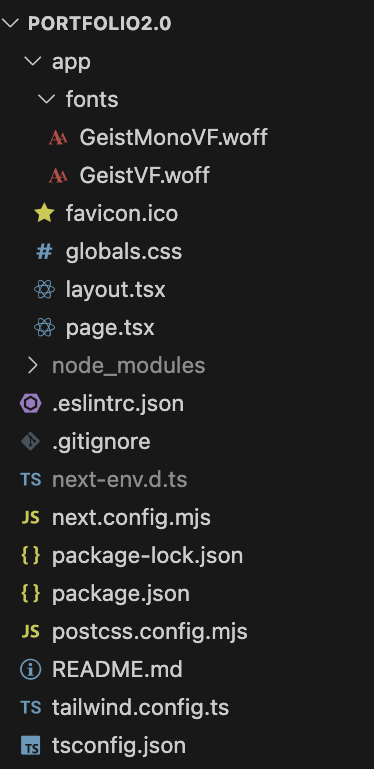
- 3. 打开项目文件 设置项目后,在您的首选代码编辑器中打开项目文件夹。您应该看到类似于下面的文件结构:

请注意,我在这里使用的应用程序名称是portfolio2.0,但您可以随意为您的项目命名,无论您喜欢什么。如果您想了解有关这些文件的更多详细信息,请查看 Next.js 项目结构文档。
- 4. 安装依赖项 接下来,安装必要的依赖项:
npm install
安装后,您可以在本地运行应用程序以查看其运行情况。在浏览器中访问 http://localhost:3000,您应该会看到 Next.js 默认页面!
 .
.
- 5.推送代码到 GitHub
现在您的应用程序已在本地设置,将代码推送到您的 GitHub 存储库。您需要将其部署到 Vercel。
6.部署到 Vercel
注册 Vercel:
如果您没有 Vercel 帐户,请在 vercel.com 上注册。您可以使用您的 GitHub 帐户轻松集成。将 Vercel 连接到 GitHub:
登录 Vercel 后,将您的 GitHub 帐户链接到 Vercel 仪表板。导入您的 GitHub 存储库:
单击 Vercel 仪表板中的“新项目”。
选择“导入 Git 存储库”并选择包含您的 Next.js 项目的存储库。配置项目:
Vercel 将自动检测您的项目是使用 Next.js 构建的。
将构建命令设置为下一个构建。
将输出目录设置为 .next(这通常是自动配置的)。
添加您可能需要的任何环境变量(可选)。部署您的项目:
单击“部署”,Vercel 将开始部署过程。
Vercel 将克隆您的存储库、安装依赖项、构建您的应用程序并部署它。等待部署完成:
Vercel 将提供实时部署日志,以便您可以跟进该过程。访问您的实时网站:
部署完成后,您将收到一个指向您网站的链接,该链接类似于 your-project-name.vercel.app。就是这样!您的 Next.js 应用现已上线。

快速回顾:任何 Next.js 项目的步骤
准备您的 Next.js 项目:
确保您的项目位于 GitHub 存储库中,其中包含包含必要脚本(下一个开发、下一个构建、下一个启动)的 package.json 文件。
注册 Vercel:
前往 Vercel 的网站并使用您的 GitHub 帐户进行注册。
将 Vercel 连接到 GitHub:
在 Vercel 仪表板中链接您的 GitHub 帐户。
导入您的 GitHub 存储库:
在 Vercel 仪表板中,单击“新建项目”并选择您的 GitHub 存储库。
配置您的项目:
Vercel 会自动检测 Next.js 项目并配置大多数设置。如果需要,您可以微调设置。
部署:
单击“部署”并让 Vercel 处理剩下的事情。它将自动构建和部署您的应用程序。
等待部署:
您可以实时监控部署日志。
检查您的实时网站:
部署完成后,Vercel 将为您提供一个用于访问您的站点的 URL。
以上是使用下一个 JS 创建一个网站并使用 Vercel 进行部署。的详细内容。更多信息请关注PHP中文网其他相关文章!

