JavaScript 和 codeguppy.com 快速介绍
- Patricia Arquette原创
- 2024-11-15 01:06:02240浏览
 JavaScript 是最通用的编程语言之一,也是创意编码、游戏开发和 Web 开发的核心工具。无论您是初学者还是想要刷新知识,本指南都提供了基本 JavaScript 概念的快速概述,旨在帮助您快速入门。您还将学习如何利用 codeguppy.com(一个适合初学者的在线编码平台)来练习您的技能。从变量到循环和函数,本文可作为快速入门 JavaScript 的参考。
JavaScript 是最通用的编程语言之一,也是创意编码、游戏开发和 Web 开发的核心工具。无论您是初学者还是想要刷新知识,本指南都提供了基本 JavaScript 概念的快速概述,旨在帮助您快速入门。您还将学习如何利用 codeguppy.com(一个适合初学者的在线编码平台)来练习您的技能。从变量到循环和函数,本文可作为快速入门 JavaScript 的参考。
目录
第 1 章:JavaScript 语法
- 变量
- if 语句
- For 循环
- While 循环
- Do While 循环
- Switch 语句
- 功能
- 数组方法
- 字符串方法
- 随机数
- 模块
第 2 章:使用 JavaScript 在画布上绘图
- 关于画布
- 清除画布
- 背景颜色
- 绘制形状
- 形状设置
- 海龟图形
- 颜色
- 角度
- 动画
第 3 章:用户输入
- 按键事件
- keyReleased 事件
- 按键输入事件
- 鼠标点击事件
- 鼠标按下事件
- 鼠标释放事件
- 鼠标移动事件
- 鼠标拖动事件
- 双击事件
- 鼠标滚轮事件
- 按键被按下
- 钥匙
- 密钥代码
- 鼠标X
- 鼠标Y
- pmouseX
- pmouseY
- 鼠标被按下
- 鼠标按钮
- keyIsDown()
- keyWentDown()
第 4 章:使用 codeguppy.com 进行 JavaScript 游戏开发
- 绘制图层
- 设置背景图片
- 加载内置精灵
- 加载自定义精灵
- 加载动画自定义精灵
- 设置精灵位置
- 自动移动精灵
- 镜像精灵
- 精灵旋转
- 自动旋转精灵
- 绘图深度
- 更改动画
- 精灵上的鼠标事件
- 隐藏精灵
- 删除精灵
- 精灵碰撞
- 精灵组
- 背景音乐
- 音效
- 形状之间的碰撞
- 游戏循环
- 预加载资源
- 展示场景
- 进入事件
- 将数据传递到场景
第 5 章:其他编码提示
- 打印数据
- 构建数据输入 UI
第 1 章:JavaScript 语法
让我们从探索 JavaScript 语法开始我们的文章。
声明变量
变量用于存储数字、字符串(文本)甚至复杂对象等数据。请记住:
- 程序中可以有任意数量的变量。
- 您需要使用代表其存储数据的名称来命名每个变量。
- 为同一代码块内的变量(例如 { ... } 之间的内容)甚至函数内的变量指定不同的名称
声明变量x
let x;
声明 x 并用数值初始化它
let x = 1;
声明 s 并用字符串初始化它
let s = "Hello, World!";
为变量赋值
使用 let 声明变量后,可以根据需要多次为其分配/重新分配不同的值。
您可以使用简单的常量甚至包含常量、其他变量甚至同一变量的复杂表达式来分配它!计算机非常擅长评估表达式。
将数字 100 分配给变量 x
x = 100;
将字符串“Hello”分配给变量 s
s = "Hello";
将空数组赋给变量 ar
ar = [];
将 3 个数字的数组分配给变量 ar
ar = [1, 2, 3];
将 2 个字符串的数组分配给变量 ar
ar = ["A", "B"];
将内联对象分配给变量 o
o = { Type: 'car',
x : 100,
y : 200
};
变量 sum 等于 a b
sum = a + b;
将表达式分配给变量 avg
avg = (a + b) / 2;
变量总和增加 10(新总和变为旧总和 10)
sum = sum + 10;
变量 i 增加(递增)1
i++;
变量 i 增加 2
i += 2;
if 语句
if 语句非常适合控制程序流程。通常,程序从上到下一次执行一条指令。
如果条件满足,允许做出决定并执行一组指令。
如果条件为 true,则执行 {} 之间的指令块
if (mouseX < width)
{
}
如果条件为真则执行第一个指令块,否则执行第二个指令块
if (hour < 12)
{
}
else
{
}
根据不同的条件执行不同的块
在下面的示例中,如果第一个条件为 true,则第一个块将被执行,而其他块将不被执行。
但是,如果第一个条件不为真,则使用 else if 来测试另一个条件,如果为真,则执行 else if 的块。
仅当在此之前没有其他条件为真时,才会执行最后一个 else 之后的块。
let x;
注意:在这种表达式中可以有多个 else if 块。
for循环
使用 for 循环和 println 打印从 0 到 4 的数字
let x = 1;
使用 for 循环打印从 10 到 0 的数字
let s = "Hello, World!";
打印 0 到 100 之间的偶数
x = 100;
打印数组的所有元素
s = "Hello";
while 循环
使用 while 循环打印从 0 到 9 的数字
ar = [];
做一会儿
使用 do while 循环打印从 0 到 10 的数字
ar = [1, 2, 3];
注意:do while循环将条件放在代码块之后,因此即使条件为假,代码块也至少可以执行一次。
switch 语句
switch 语句是除了 if / else if 之外的另一条用于控制程序流程的指令。您可以使用 switch 将表达式与不同的值进行比较,然后根据该表达式是否等于任何 case 值来运行相应的指令集。
通常 switch 的使用频率低于 if / else if / else。
ar = ["A", "B"];
功能
函数非常适合创建新的语言指令,您可以在程序中反复使用这些指令。
一旦定义了新指令,它就与 JavaScript 和 codeguppy.com 中存在的内置指令无法区分
定义并调用函数气球
o = { Type: 'car',
x : 100,
y : 200
};
返回值的函数
sum = a + b;
注意:codeguppy.com 包含大量内置函数,如 Circle、Right 等。您可以像调用自己的自定义函数一样调用这些函数。
数组方法
使用数组可以使用单个变量名称方便地存储一系列值。数组具有允许操作其元素的属性和方法。
声明 ar 并将其初始化为空数组
avg = (a + b) / 2;
将 ar 声明并初始化为 3 个数字的数组
sum = sum + 10;
数组的长度
i++;
在数组末尾追加一个元素
i += 2;
在数组的开头插入一个元素
if (mouseX < width)
{
}
在任意位置插入元素
if (hour < 12)
{
}
else
{
}
在任意位置插入元素(简易模式)
注意:插入数组方法仅存在于codeguppy.com
let x;
读取数组元素2的值
let x = 1;
计算数组元素的总和
let s = "Hello, World!";
为数组的所有元素分配不同的值
x = 100;
访问第一个元素
s = "Hello";
访问最后一个元素
ar = [];
访问最后一个元素(简单的方法)
注意:peek 数组方法仅存在于 codeguppy.com
ar = [1, 2, 3];
删除数组的第一个元素
ar = ["A", "B"];
删除数组的最后一个元素
o = { Type: 'car',
x : 100,
y : 200
};
删除任意位置的元素
sum = a + b;
删除数组的所有元素
avg = (a + b) / 2;
连接两个数组
sum = sum + 10;
提取数组的一个切片
slice() 是一个有趣的方法,可用于从数组中提取“切片”。 “切片”将作为独立数组返回。该方法接收切片中我们想要的第一个元素的索引(包括)和最后一个元素的索引(不包括)作为参数:
i++;
连接数组的元素
i += 2;
字符串方法
就像数组一样,您可以访问和操作字符串中的独立字符。
字符串的长度
let x;
迭代字符串的所有字符
let x = 1;
按位置访问字符串字符
let s = "Hello, World!";
将文本转换为大写
x = 100;
将文本转换为小写
s = "Hello";
判断字符串是否包含另一个子字符串
ar = [];
确定字符串是否以指定前缀开头
ar = [1, 2, 3];
判断字符串是否以指定后缀结尾
ar = ["A", "B"];
找到子串的位置。搜索从头开始
o = { Type: 'car',
x : 100,
y : 200
};
找到子串的位置。搜索从指定索引处开始。
sum = a + b;
从字符串中提取子字符串
avg = (a + b) / 2;
删除字符串开头和结尾的空格
sum = sum + 10;
删除字符串开头的空格
i++;
删除字符串末尾的空格
i += 2;
用另一个字符串填充字符串的开头
if (mouseX < width)
{
}
用另一个字符串填充字符串的末尾
if (hour < 12)
{
}
else
{
}
字符代码
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
代码中的字符
for(let i = 0; i < 5; i++)
{
println(i);
}
随机数
随机数在编码中非常有用。
要在 JavaScript 中获取 0(含)和 1(不包括)之间的随机数,可以使用 Math.random() 函数。
for(let i = 10; i >= 0; i--)
{
println(i);
}
codeguppy.com 通过附加说明扩展了对随机数的支持,可让您快速选择首选范围内的随机数。
0 到 1 之间的随机浮点数(不包括 1)
这与 Math.random() 相同
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
0 到 n 之间的随机浮点数(不包括 n)
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
n1 和 n2 之间的随机浮点数(不包括 n2)
let i = 0;
while(i < 10)
{
println(i);
i++;
}
最小值和最大值之间的随机整数(两者都包括在内)
您可以使用 randomInt 或 randomNumber
let i = 0;
do
{
println(i);
i++;
}
while(i < 10)
chr1 和 chr2 之间的随机字符(均包含)
函数 randomChar(chr1, chr2)
switch(myExpresion)
{
case 100:
//...
break;
case 200:
//...
break;
case 300:
//...
break;
default:
//...
}
数组的随机元素
// Function balloon draws a balloon using simple shapes such as circle and line
// It expects as arguments the coordinates for balloon center and the color of the balloon
function balloon(x, y, shapeColor)
{
let r = 30;
let stringLen = 100;
fill(shapeColor);
stroke(shapeColor);
circle(x, y, r);
line(x, y + r, x, y + r + stringLen);
}
// Call function balloon with different parameters
balloon(100, 100, "red");
balloon(300, 300, "blue");
balloon(500, 200, "yellow");
打乱数组
function addNumbers(x, y)
{
return x + y;
}
// Call a function
var sum = addNumbers(100, 200);
println(sum);
模块
为了更好地组织代码,特别是在较大的程序中,codeguppy.com 引入了模块的概念。
您可以将程序的所有功能拆分为多个代码页,而不是在单个代码页中编写程序的所有功能,这样每个代码页就成为一个模块。
模块为内部定义的变量和函数提供了强大的封装。这种封装允许您在不同的模块中定义具有相同名称的函数/变量。
要使用模块内的函数,您首先需要 require 该模块。
主程序
let x;
模块 MathUtils 内容
let x = 1;
注意:代码页的另一个用途是定义游戏场景。 codeguppy.com 有一个内置的游戏场景管理器。更多详情请参阅游戏开发文章。
第 2 章:使用 JavaScript 在画布上绘图
codeguppy.com 是使用笛卡尔和海龟图形进行基于图形的活动的绝佳环境。
关于画布
在 codeguppy.com 中,图形画布为 800 x 600 像素。
系统会根据画布的尺寸自动初始化宽度和高度变量
建议在程序中使用这些变量而不是硬编码常量(只要可能)。
let s = "Hello, World!";
清除画布
clear() 用于清除绘图画布。这个函数对于动画非常有用,在loop()事件中,可以在下一次绘制之前清除帧。
x = 100;
背景颜色
background命令用于设置画布的背景颜色。
?背景命令不会删除画布上绘制的形状。要擦除画布,请使用clear()。
将背景颜色设置为指定为字符串的内置颜色
s = "Hello";
将背景颜色设置为十六进制“#RRGGBB”字符串指定的颜色
ar = [];
将背景颜色设置为灰色(0 - 黑色,255 - 白色)
ar = [1, 2, 3];
注意:在 codeguppy.com 中,您甚至可以将图像设置为背景。有关如何设置图片作为背景的更多详细信息,请参阅“游戏”页面。
绘制形状
在坐标 400 x 300 处绘制一个圆,半径为 200 像素
ar = ["A", "B"];
在坐标 400 x 300、宽度和高度为 300 x 200 像素处绘制椭圆
o = { Type: 'car',
x : 100,
y : 200
};
绘制一个矩形,其左上角坐标为 400 x 300,宽度和高度为 300 x 200 像素
sum = a + b;
在坐标 400 x 300 和 500 x 500 之间绘制一条线
avg = (a + b) / 2;
通过指定每个角坐标绘制三角形
sum = sum + 10;
画一个圆弧
要绘制圆弧,您需要指定椭圆的坐标(中心位置、宽度和高度),此外还要指定起始角度和结束角度。
let x;
在坐标 400 x 300 处绘制一个点
let x = 1;
在坐标 400 x 300 处绘制文本 JavaScript
let s = "Hello, World!";
形状设置
注意:设置后,这些设置将应用于画布上绘制的所有连续形状
将文本大小设置为 20
x = 100;
将“洋红色”设置为填充形状的颜色
s = "Hello";
将“青色”设置为绘制形状的颜色
ar = [];
将线条粗细设置为 2 px
ar = [1, 2, 3];
绘制空形状,不填充颜色
ar = ["A", "B"];
绘制没有轮廓的形状
o = { Type: 'car',
x : 100,
y : 200
};
海龟图形
codeguppy.com 允许您将笛卡尔图形与海龟图形结合起来。
使用 Turtle Graphics 时,您可以使用默认的海龟(推荐初学者和常规程序)或创建额外的海龟(对于复杂的程序)。
使用默认的 Turtle
要使用默认的海龟,您所需要做的就是使用以下全局指令。
将默认海龟重置为原始位置
sum = a + b;
将默认乌龟的笔颜色设置为红色
avg = (a + b) / 2;
将默认乌龟的笔大小设置为 2
sum = sum + 10;
将笔放在纸上。乌龟会画画。
i++;
将笔从纸上抬起。乌龟会前进但不会画画
i += 2;
将乌龟移动到画布上的任意位置
if (mouseX < width)
{
}
将默认海龟向左转动指定的度数
if (hour < 12)
{
}
else
{
}
将默认海龟向右旋转 30 度
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
将海龟航向(方向)设置为任意角度
for(let i = 0; i < 5; i++)
{
println(i);
}
将海龟向前移动指定的像素数。
注意:海龟按照之前设置的向左、向右或设定的方向移动。如果笔在纸上,乌龟就会画画。
for(let i = 10; i >= 0; i--)
{
println(i);
}
将海龟向后移动指定像素数。
注意:乌龟的移动方向与向前移动的方向相反
for(let i = 0; i <= 100; i+=2)
{
println(i);
}
以 2 个数字的数组形式检索默认海龟的 x 和 y 位置
let ar = [10, 20, 30];
for(let element of ar)
{
println(element);
}
检索默认海龟方向(以度为单位)
let i = 0;
while(i < 10)
{
println(i);
i++;
}
与多只海龟一起工作
在复杂的程序中,您可能会发现使用多个海龟很有用,因为每个海龟都维护自己的状态,例如位置、颜色等。
创建多只海龟
let x;
获取默认的乌龟
let x = 1;
颜色
如上面的示例所示,codeguppy.com 允许用户以多种方式指定颜色。这样,你就可以用最方便的方法来适合你的程序了。
命名颜色
codeguppy.com 中有多种带有预定义名称的颜色,您可以在“背景”面板上探索所有颜色。
let s = "Hello, World!";
RGB / HTML 风格颜色
当预定义的颜色不够时,您可以通过指定红色、绿色和蓝色的数量来创建任何颜色。您可以使用 #RRGGBB 格式将这些颜色作为字符串传递给填充和描边函数:
x = 100;
快速灰色
如果您需要快速创建灰色阴影,只需将 0 到 255 之间的数字传递给任何需要颜色的函数,例如填充或描边
s = "Hello";
使用 color() 函数的颜色
创建颜色的另一种方法是使用颜色函数和 R、G、B 量。这些金额的范围是 0 到 255
ar = [];
更改为 HSB 模式
默认情况下,codeguppy.com 颜色系统使用 RGB 模式,其中颜色由 R、G、B 数量指定(如上所示)。
然而,高级用户可以切换到 HSB 模式,其中颜色由色相、饱和度和亮度指定。
在 HSB 模式下,颜色函数的值在 0 - 360 之间
ar = [1, 2, 3];
改回 RGB 模式
ar = ["A", "B"];
角度
所有三角函数以及某些绘图函数(例如圆弧)都与角度一起使用。
为了吸引年轻程序员和初学者,codeguppy.com 中的所有角度默认都是“度”。
但是,高级用户可以使用angleMode切换到“RADIANS”模式。使用弧度后,不要忘记切换回“度”。
o = { Type: 'car',
x : 100,
y : 200
};
使用三角函数
通过 p5.js 库,codeguppy.com 为用户提供了一系列易于使用的三角函数,如 sin、cos 等
sum = a + b;
动画
为了实现动画,codeguppy.com 为用户提供了一种类似于“卡通”使用的方法:将您的动画视为一系列帧!您所要做的就是绘制第一帧,然后擦除并在稍微不同的位置绘制第二帧,依此类推!
Loop() 是动画的基础
在 codeguppy.com 中,loop() 函数很特殊。您所要做的就是在代码中定义此函数,codeguppy.com 引擎将为您运行它,每秒最多 60 次!不需要自己调用。
在屏幕上移动一条水平线
let x;
在屏幕上弹起一个圆圈
let x = 1;
更改默认帧速率
let s = "Hello, World!";
获取帧率
x = 100;
第 3 章:用户输入
有两种主要方法可以将键盘/鼠标用户输入输入到 codeguppy.com 程序中:通过事件或通过读取内置系统变量和函数的 Loop() 函数。
活动
codeguppy.com 引擎可以在发生键盘或鼠标事件时通知您的程序。您所要做的就是在程序中定义适当的函数(例如事件处理程序),系统会在该事件出现时自动调用它。
按键事件
按下某个键时执行一次
s = "Hello";
keyReleased事件
释放按键时执行
ar = [];
按键事件
在键入某个键时执行(特殊键除外)
ar = [1, 2, 3];
鼠标点击事件
按下并释放鼠标时执行一次
ar = ["A", "B"];
鼠标按下事件
按下鼠标按钮时执行一次
o = { Type: 'car',
x : 100,
y : 200
};
鼠标释放事件
释放鼠标按钮时执行
sum = a + b;
鼠标移动事件
移动鼠标且未按下按钮时执行
avg = (a + b) / 2;
鼠标拖动事件
当鼠标移动并按下按钮时执行
sum = sum + 10;
双击事件
双击鼠标时执行
i++;
鼠标滚轮事件
当用户使用鼠标滚轮或触摸板时执行
i += 2;
系统变量
除了事件之外,系统还会使用适当的事件数据自动填充一些系统变量。
您可以从事件处理程序或主动画/游戏循环()中访问这些变量。
这通常是构建游戏时获取用户输入的首选方式。
按键被按下
布尔系统变量,指示是否按下了某个键。
if (mouseX < width)
{
}
钥匙
包含最后输入的键的系统变量。
if (hour < 12)
{
}
else
{
}
键码
包含最后按下的键的代码的系统变量。
可以使用以下常量代替数字键代码:LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。使用它们时不带引号。
if (minute <= 15)
{
}
else if(minute <= 30)
{
}
else
{
}
注意:要查找 keyCode,您可以编写测试程序或使用 keycode.info 等网站。
鼠标X
包含鼠标光标水平坐标的系统变量。
let x;
鼠标Y
包含鼠标光标垂直坐标的系统变量
let x = 1;
鼠标X
包含鼠标光标先前水平坐标的系统变量
let s = "Hello, World!";
鼠标Y
包含鼠标光标先前垂直坐标的系统变量。
x = 100;
鼠标被按下
布尔系统变量,指示是否按下任何鼠标按钮。
要检测按下哪个按钮,请检查 mouseButton 变量。
s = "Hello";
鼠标按钮
包含按下的鼠标按钮的系统变量。它具有以下值之一:LEFT、RIGHT、CENTER。
要检测鼠标是否被按下,请检查 mouseIsPressed。
ar = [];
功能
keyIsDown()
在loop()事件中使用keyIsDown()函数来检测是否按下了指定的键。您需要指定密钥代码。
可以使用以下常量代替数字键代码:LEFT_ARROW、RIGHT_ARROW、UP_ARROW、DOWN_ARROW。使用它们时不带引号。
ar = [1, 2, 3];
注意:要查找密钥代码,您可以使用 keycode.info 等网站
keyWentDown()
keyWentDown() 也适用于 Loop() 事件,与 keyIsDown() 类似。
不同之处在于,每个按键该函数仅返回一次 true。要重新触发该功能,用户需要释放该键并再次按下:
/i/code.html?hints/userinput_10
第 4 章:使用 codeguppy.com 进行 JavaScript 游戏开发
使用 codeguppy.com 进行游戏开发变得非常简单和有趣。系统内置背景图片、精灵、音乐和音效,让您专注于代码而不是搜索资源。
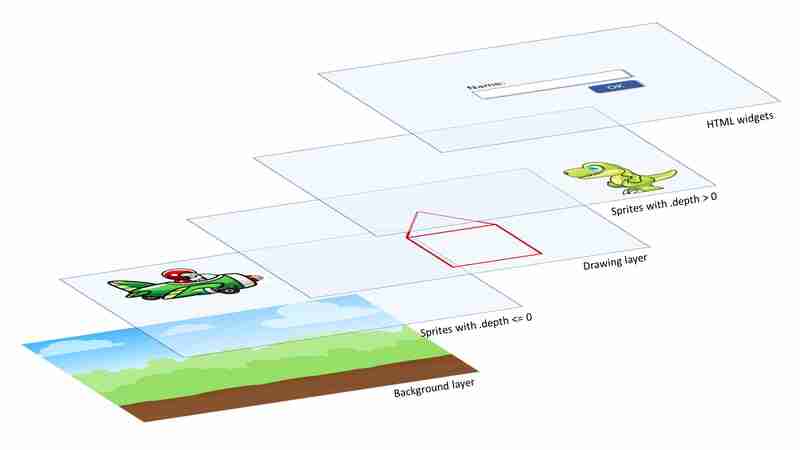
绘图层
codeguppy.com 具有分层绘图架构。画布上任何时候最多有 5 个绘图层,如下图所示:

引擎自动组合所有图层并在屏幕上显示最终图像。
设置背景图像
背景命令也出现在“绘图”部分中,作为设置画布背景颜色的一种方式,如下所示:
ar = ["A", "B"];
但是,背景命令不仅仅可以设置纯色作为背景。
使用相同的功能,您可以将 codeguppy.com 库中的任何图像设置为背景:
let x;
?要将背景设置为图像,请打开“背景”调色板,然后将图像拖放到代码区域中。系统将为您编写合适的代码。
精灵背景命令设置背景层中的图像,如上图所示。这样,背景图像就不会被clear()指令或形状绘制指令甚至精灵删除或改变。
精灵是小图像,通常是动画的,您可以通过代码加载和操作。精灵是成功游戏的重要组成部分。
codeguppy.com 包含一个大型内置精灵库,同时它为用户提供了定义自定义精灵的能力。
加载内置精灵
您可以使用 sprite 命令从内置库中加载任何精灵。
加载精灵
精灵指令将加载内置精灵平面并将其放置在屏幕中间。
let x = 1;?打开精灵调色板并浏览所有包含的内置精灵。当你找到你喜欢的,拖放到代码编辑器中,系统会自动编写代码。
加载和定位精灵
let s = "Hello, World!";加载和缩放精灵
在下面的代码片段中,精灵平面在放置到屏幕中间之前被调到 0.5
x = 100;精灵的加载、定位和缩放
在下面的代码片段中,精灵平面在放置到屏幕中间之前被调到 0.5
s = "Hello";加载精灵的特定动画
对于多动画精灵,您可以在加载时指定默认动画,方法是将其包含在与精灵名称相同的字符串中,使用 .符号(例如plane.shoot)
?通过将鼠标悬停在“精灵”面板中的精灵上,您可以发现每个精灵支持哪些动画。检查工具提示中提供的信息。
ar = [];
注意:对于具有多个动画的精灵,您还可以稍后使用 sprite .show() 方法更改显示的动画。加载自定义精灵
对于需要自定义图形的游戏,用户可以直接在代码中定义额外的自定义精灵。 codeguppy.com 使用 Microsoft MakeCode Arcade 格式来自定义最多 16 种颜色的精灵。
从文字到图像
在字符串模板中使用 img 或作为函数,将自定义精灵文本转换为图像:
/i/code.html?hints/gamedev_10
从图像到精灵
自定义精灵也可以使用精灵命令加载。通过这种方式,您可以像操作其他内置精灵一样操作它们:
/i/code.html?hints/gamedev_20
动画自定义精灵
自定义精灵也可以设置动画。如果您需要动画精灵,那么您需要为每个精灵创建多个帧图像:
/i/code.html?hints/gamedev_30
具有多个动画的自定义精灵
您甚至可以将多个动画打包在自定义精灵中。这可以帮助您稍后使用 sprite .show() 方法更改动画:
/i/code.html?hints/gamedev_40
自定义精灵的自定义调色板
如果您的程序需要不同的颜色,您可以使用 setPalette 定义自定义调色板。
/i/code.html?hints/gamedev_41
注意:您可以随时使用 getPalette() 函数获取当前调色板。
操纵精灵属性
在运行时,自定义精灵与内置精灵没有区别。无论您如何加载/创建精灵,您都可以通过代码以相同的方式操作它。
精灵命令返回一个对象的引用,您可以在该对象上调用方法和属性。
设置精灵位置
精灵命令返回精灵对象的引用。使用 .x 和 .y 属性来更新屏幕上的精灵位置。
let x;
自动移动精灵
您可以通过指定适当的 .velocity 值,让引擎在 x 或 y 轴上自动移动精灵,而不用自己更改 .x 和 .y 坐标。
let x = 1;
镜像精灵
有时您需要在 .x 轴或 .y 轴上翻转精灵。
要镜像精灵,请使用 .mirror 方法并以 -1 作为参数。要将其镜像到原始方向,请使用 1 作为参数。
let s = "Hello, World!";
精灵旋转
在某些游戏和程序中,您可能希望以任意角度旋转精灵。您可以使用 .rotation 属性来指定旋转角度。
自动旋转精灵
如果您希望精灵无限期地自动旋转,您可以通过为 .rotationSpeed 属性指定大于零的值来将其设置为自动旋转:
/i/code.html?hints/gamedev_50
拉深深度
通常,新添加的精灵会绘制在之前的精灵之上。
要控制哪个精灵绘制在顶部,哪个精灵绘制在后面,您可以使用 .depth 属性。深度较低的精灵绘制在深度较高的精灵后面。
您还可以将精灵与使用图形 API(圆形、矩形等)绘制的经典形状结合起来。
如果您希望精灵出现在图形平面后面,请确保为精灵指定负深度,否则它们将被绘制在图形平面的顶部。
改变动画
如果您选择的精灵包含多个动画,您可以通过添加动画名称来指定最初要显示的动画。在第一个参数的字符串中:
let x;
但是,稍后,您可以使用 .show 方法更改该精灵的动画:
let x = 1;
?请将鼠标悬停在精灵调色板中的精灵缩略图上,仔细检查精灵支持的动画。
精灵上的鼠标事件
您可以通过将事件处理程序(例如函数)分配给以下精灵属性来检测精灵上的鼠标点击:
- .onMousePressed
- .onMouseReleased
- .onMouseOver
- .onMouseOut
/i/code.html?hints/gamedev_51
隐藏精灵
您可以通过两种方式隐藏精灵:
- 将 .visible 属性设置为 false
- 设置可见画布之外的 .x 和/或 .y 坐标
let s = "Hello, World!";
移除精灵
要从程序中永久删除精灵,请在精灵上使用 .remove() 方法。这对于精灵来说非常有用,就像被摧毁的敌人、收集的物品等一样。
您还可以使用 .life 属性让精灵在一定数量的帧后自动删除。这对于子弹、火箭等您发射后就忘记的物体很有用。收藏品可以利用此属性。默认情况下,此属性的值为 -1(禁用)。
/i/code.html?hints/gamedev_55
精灵碰撞
有 4 种不同的方法来验证精灵是否发生碰撞:
- sprite.collide(目标,回调);
- sprite.displace(目标,回调);
- sprite.overlap(目标, 回调);
- sprite.bounce(目标,回调);
当被调用时,其中一些方法会自动移动精灵,其他方法会影响它们的轨迹。它们都返回一个布尔值,指示碰撞是否发生。
尝试这些方法来发现他们的行为!
参数:
- 目标 – 这是对其他精灵或精灵组的引用(稍后将详细介绍组)
- 回调——这是可选的,但在某些情况下很有用。回调是具有以下签名的函数,在发生碰撞时会自动调用:
x = 100;
注意:检查精灵之间或精灵与其他形状之间碰撞的另一种方法是使用以下形状碰撞函数。
精灵组
在具有多个同类精灵的游戏中,有时将各种精灵分组到使用 new Group() 创建的单个组中
群组的主要方法有:
- .add(sprite) - 添加一个精灵到组
- .remove(sprite) – 从组中删除精灵
- .clear() - 从组中删除精灵。不会从程序中删除精灵。
- .contains(sprite) - 检查指定的精灵是否在组中
/i/code.html?hints/gamedev_60
注意:某些方法,例如精灵碰撞方法,可以对整个精灵组进行操作,而不是对单个精灵进行操作(如上一页所述)。
背景音乐
播放名为“彩虹”的音乐
let x;
注意:如果之前播放过任何音乐,音乐指令会在播放新音乐之前中断该音乐。
播放名为“Fun Background”的音乐,音量为 0.1
let x = 1;
?使用“音乐和声音”调色板来发现音乐。当您找到喜欢的歌曲时,请将歌曲拖放到代码区域中。系统将为您编写合适的代码。
音效
播放声音 zap1
let s = "Hello, World!";
注意:系统并行播放由声音命令触发的所有声音。
?使用“音乐和声音”调色板来发现声音效果。当您找到喜欢的歌曲时,请将歌曲拖放到代码区域中。系统将为您编写合适的代码。
形状之间的碰撞
?如果您的游戏仅使用精灵,那么我们建议您使用精灵碰撞方法。
但是,如果您不使用精灵,或者将精灵与常规形状结合使用,则可以使用以下方法来检测碰撞。它们将两个形状的参数作为参数,如果两个形状发生碰撞,则返回 true。
注意:为了方便起见,有些指令定义了两次,参数描述的形状相反。
检测点与圆之间的碰撞
使用以下任何指令来检测点和圆之间的碰撞:
x = 100;
/i/code.html?hints/gamedev_61
检测点与线之间的碰撞
使用这两个指令中的任何一个来检测点和线之间的碰撞:
s = "Hello";
/i/code.html?hints/gamedev_62
检测点和矩形之间的碰撞
使用以下两条指令中的任意一个来检测点和矩形之间的碰撞:
ar = [];
/i/code.html?hints/gamedev_63
检测两个圆之间的碰撞
使用以下指令来检测两个圆之间的碰撞:
ar = [1, 2, 3];
/i/code.html?hints/gamedev_64
检测圆形和矩形之间的碰撞
使用以下两条指令中的任意一个来检测圆形和矩形之间的碰撞:
let x;
/i/code.html?hints/gamedev_65
检测两个矩形之间的碰撞
使用以下指令来检测两个矩形之间的碰撞:
let x = 1;
/i/code.html?hints/gamedev_66
检测两条线之间的碰撞
使用此指令来检测两条线之间的碰撞:
let s = "Hello, World!";
/i/code.html?hints/gamedev_67
检测直线和矩形之间的碰撞
使用以下两条指令中的任意一个来检测直线和矩形之间的碰撞:
x = 100;
/i/code.html?hints/gamedev_68
游戏循环
几乎在所有游戏中,您都必须定义一个“游戏循环”——一种持续获取用户输入、更新游戏状态并渲染游戏图形的特殊函数。
在codeguppy.com中,您可以使用loop()函数轻松实现“游戏循环”。这与“动画”部分的“绘图”页面中描述的功能相同。您所要做的就是在代码中定义此函数,codeguppy.com 引擎将为您运行它,每秒最多 60 次!不需要自己调用。
如果您的游戏仅使用精灵
要让你的角色在屏幕上移动,请读取键盘并在循环()内更新角色状态(例如位置)
/i/code.html?hints/gamedev_70
如果您的游戏使用精灵和形状
如果您的游戏也使用经典形状,那么您需要在循环函数内重新渲染这些形状。当您更改精灵的属性时,精灵会自动渲染。
/i/code.html?hints/gamedev_80
将您的游戏视为一系列框架!首先绘制第一帧,然后擦除它并在稍微不同的位置绘制第二帧,依此类推!
预加载资源
codeguppy.com 引擎会在执行之前自动扫描您的代码,以确定需要加载哪些资源(例如背景、精灵、音乐、音效)。引擎通过查看您使用的相应背景、精灵、音乐和声音命令来识别这些。
如果这些命令没有将资源指定为常量,那么您需要使用 preload 函数预加载所需的资源。只需列出所有必需的资产,以逗号分隔:
s = "Hello";
多场景游戏
支持构建多场景游戏是codeguppy.com环境的主要亮点之一!
通过在游戏中添加更多场景,您的游戏将会显得更加精美。在典型的游戏中,您可能需要创建一个“Intro”场景来解释如何玩游戏,实际的“Game”场景以及完成游戏后显示祝贺/得分的“Congrats”场景。
每个场景都是在新的代码页中创建的。确保正确命名代码页,因为我们稍后需要引用它们。
展示场景
程序启动时,它将始终运行您定义的第一个场景。要显示其他场景,您需要使用 showScene 方法:
let x;
进入事件
如果你的场景包含一个名为enter的函数,那么当场景进入/显示时引擎会自动运行这个函数。在典型的游戏中,一个场景可能会在游戏过程中多次显示。例如,每次用户从“Intro”场景重新启动游戏时,都会显示“Game”场景。
这使您能够适当地设置场景状态。
注意:函数外部的松散代码每个场景仅执行一次。连续显示场景将不再触发该代码。
let x = 1;
将数据传递到场景
在某些情况下,通过 showScene 方法将数据传递到场景很有用。例如,您可以将游戏选项从“Intro”场景传递到“Game”场景,或者将玩家得分从“Game”场景传递到“Congrats”场景。
将数字(例如分数)传递到“Congrats”场景
let s = "Hello, World!";
在“Congrats”场景中,您可以通过以下方式检索传递的数据:
x = 100;
将复杂的结构传递给“Congrats”场景
s = "Hello";
在“Congrats”场景中,您可以通过以下方式检索传递的数据:
ar = [];
进一步阅读
要更深入地了解如何在 codeguppy.com 中使用精灵,请参阅以下教程:
- 使用内置精灵游乐场和教程
- 使用自定义精灵游乐场和教程
第 5 章:其他编码提示
codeguppy.com 还可以用来练习算法或通过基本数据输入 UI 实现程序。本文介绍了对此类程序的支持。
打印数据
使用 print 和 println 指令在画布上快速打印数字、字符串和其他信息。这些说明在单独的可滚动文本层上运行。
这些说明非常适合调试程序、练习语言元素或算法:
打印 0 到 9 的数字
ar = [1, 2, 3];
打印前 10 个素数
/i/code.html?hints/other_10
注意:println 是在每次打印后添加换行符,而 print 则不是。
构建数据输入 UI
codeguppy.com 提供了创建数据输入用户界面的简单说明。
创建输入框
要创建单行输入框,请使用createEdit指令,指定控件位置和宽度。
let x;
创建多行输入框,还需要指定高度。如果省略高度参数,那么系统会自动构建一个单行输入框。
let x = 1;
请注意,createEdit 指令返回对编辑框对象的引用。您可以使用以下属性来操作编辑框内容。
- .text
- .readonly
- .可见
- .宽度
- .高度
- .onchange
示例:
let s = "Hello, World!";
创建按钮
您可以在 UI 层中创建的另一个 UI 元素是常规按钮。
x = 100;
createButton 指令返回对创建的按钮对象的引用。您可以使用此引用来访问属性,例如:
- .text
- .可见
- .禁用
- .宽度
- .高度
- .onclick
示例:
https://codeguppy.com/code.html?hints/other_20
JavaScript 是构建交互式和动态应用程序的重要工具,理解其核心概念是掌握这种强大语言的第一步。本指南介绍了关键的 JavaScript 基础知识,为变量、循环、函数等提供了快速、实用的参考。通过在 codeguppy.com 上进行练习,学习者可以将新学到的知识直接应用到编码练习中,通过实践经验加深理解。当您继续探索 JavaScript 时,请记住,持续的练习和实验是精通并释放创造性编码的全部潜力的关键。
以上是JavaScript 和 codeguppy.com 快速介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

