掌握复合组件:构建灵活且可重用的 React 组件
- Patricia Arquette原创
- 2024-11-12 19:17:02336浏览
介绍
React 世界中最有用和最广泛使用的概念之一是设计模式,因为它们有助于保持代码可扩展性并为我们创建的组件赋予更多含义。
模式有很多种,在本文中,我们将讨论复合组件,这是一种高级模式,对于创建灵活且可组合的界面特别有用。
什么是复合组件?
复合组件是 React 中的一种高级模式。其目标是通过在一组组件之间共享状态和逻辑来创建更灵活的设计。这样就可以灵活地实现父组件和子组件之间的通信。
这些组件协同工作来实现某些行为,而无需创建复杂的属性树或过于复杂的逻辑,这些逻辑在将来很难重构或理解。
这种模式有助于消除道具钻探,即我们通过多个组件层传递大量道具。 Prop 钻取可能会出现问题,因为每次更新状态时都可能导致不必要的重新渲染,因为每次状态更改都会更新所有子组件。
复合组件的示例可以在 select 和 option 标签的 HTML 结构中看到:

select 元素充当界面的状态管理器,而 option 元素则配置 select 组件应如何运行。
使用复合组件的示例
在此示例中,我们将创建一个 Modal,它分为两个复合组件:Toggle 和 Content。他们将共享模态框的打开/关闭状态。
让我们逐步了解如何创建此组件:
我们可以从创建管理模态框的打开/关闭状态的上下文开始:

创建 Modal 组件的基础:

请注意,我们使用子元素来抓取将放置在模态框内的组件。我们想像这样使用它:

现在我们需要创建切换组件,它将负责打开模态框:

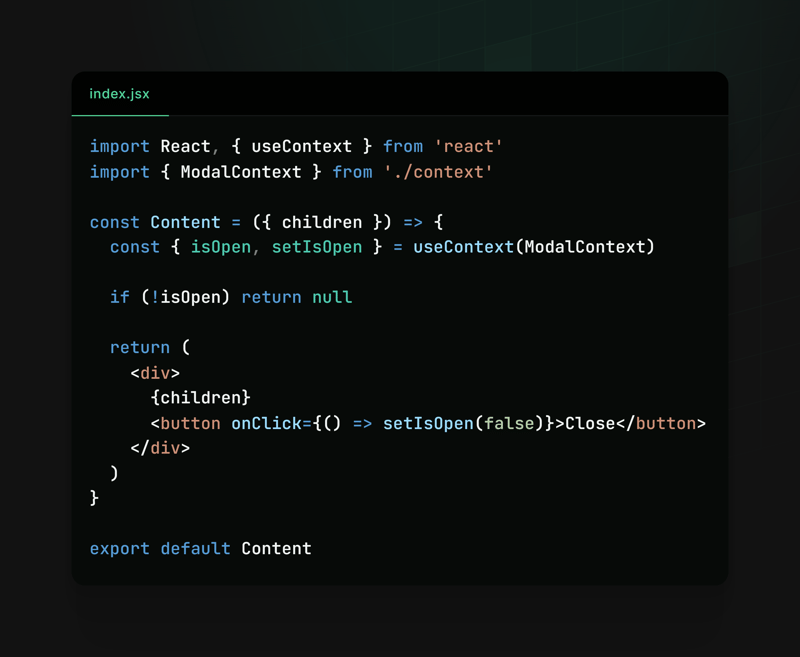
我们还需要一个内容组件来负责显示模态框的内容:

最后,我们可以将这两个组件添加到我们的 Modal 组件中,就可以开始了! ?

用法:

结果:

通过这种方式,我们使模态的创建和使用变得非常灵活和可重用。 Modal.Toggle 负责触发模态显示,而 Modal.Content 则应显示模态内容。
这种结构允许开发人员根据应用程序的特定需求轻松自定义模态框的行为和内容,使代码更干净、更有条理。
其他例子
我们还可以在其他上下文中使用复合组件,例如:
手风琴组件:

菜单组件:

所有这些示例都灵活且适应性强,使开发、可扩展性和组件使用变得更加容易。
锻炼
我们注意到关闭按钮被放置在内容组件内,但是有一个专门用于管理模式关闭的组件会很有趣。您可以创建类似
结论
我们已经看到使用复合组件模式编写组件如何在我们的应用程序中发挥作用。我们还探讨了如何实现它,并回顾了该模式适合的示例。
随意探索和尝试使用复合组件创建组件。明智地使用它并评估它在您的环境中应用是否有意义,如果实施得不好,它最终可能会成为障碍而不是帮助。
注意:我在react4noobs 上发布了相同的内容,react4noobs 是一个 BR 存储库,汇集了 React 世界中开发人员创建的文章。值得一看!
以上是掌握复合组件:构建灵活且可重用的 React 组件的详细内容。更多信息请关注PHP中文网其他相关文章!

