如何同时运行 cypress run 和 cypress open
- Mary-Kate Olsen原创
- 2024-11-12 14:04:021014浏览

Cypress 是一个为 Web 应用程序构建的强大的端到端测试框架。它旨在使测试变得简单可靠,使开发人员和 QA 工程师能够测试从简单交互到复杂用户工作流程的所有内容。借助 Cypress,您可以创建模拟用户操作、验证前端行为并以最少的设置确保 UI 功能的测试。
赛普拉斯有什么用途?
Cypress 主要用于 Web 应用程序中的端到端测试,但它对于前端环境中的集成和单元测试也很有效。以下是一些常见用例:
自动化用户流程:测试复杂的用户流程,例如身份验证、表单提交和电子商务交易。
测试响应式设计:Cypress 允许跨不同视口大小进行测试,使其成为响应式设计测试的理想选择。
回归测试:通过自动化测试用例,您可以快速验证新的代码更改是否没有引入错误。
UI 组件测试:Cypress 可以与 Storybook 等工具一起使用来单独验证前端组件,确保它们在各种场景中按预期运行。
Cypress 提供了强大的仪表板和 CLI,可以无缝集成到 CI/CD 管道中,使其成为现代 Web 开发中自动化、持续测试的首选。
使用 Cypress 运行测试
可以通过两种主要方式在 Cypress 中运行测试:使用测试运行器 (GUI) 和命令行界面 (CLI)。
这是两种方法的快速指南:
使用测试运行器 (GUI):
要与 Cypress Real World 应用程序 交互使用 Cypress Test Runner,请按照以下步骤操作。该应用程序提供了赛普拉斯实际测试的可靠示例,以及用户注册、登录和交易流程的场景。
我们以 Cypress 的示例应用程序“Cypress Real World App”为例。
在本地设置并运行 Cypress Real World 应用程序:
这些是设置示例应用程序的初始步骤
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
打开 Cypress 测试运行器:
现在,以交互模式打开Cypress Test Runner:
运行命令:
npx cypress open
这将启动 Cypress Test Runner GUI,您可以在其中查看并选择要运行的测试。

单击 E2E 后,您可以看到此仪表板,其中在 cypress/tests 下包含完整的测试列表。

让我们在 cypress/tests/ui/custom.spec.ts 下的目录中创建一个名为 custom.spec.ts 的新测试
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
设置(beforeEach):在每次测试之前,数据库都会以一致的状态开始,并拦截注册和 GraphQL 请求的 API 调用以进行监控。
测试:
npx cypress open
每项测试都确保关键功能的安全和用户友好的帐户管理。
注意:尝试向此添加注销和用户名不正确的流程

从 CLI 运行测试:
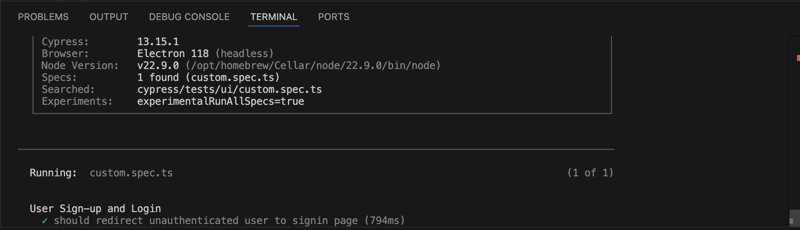
在 CI 环境或批量测试执行中,CLI 提供了一种简化的方法。运行所有测试或指定单独的测试文件:
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.

赛普拉斯的好处
赛普拉斯以其快速执行、易于设置和强大的测试功能而闻名。以下是一些主要好处:
实时重新加载和交互式测试:Cypress 通过在发生更改时重新加载测试来提供即时反馈,让开发人员立即了解应用程序的行为。
无碎片测试:凭借其独特的架构,Cypress 减少了测试中的碎片,使您的测试结果更加可靠。
自动等待:Cypress 等待元素加载、响应和渲染,因此您不需要添加显式等待。
内置断言和模拟:Cypress 附带了一组丰富的断言和工具,用于模拟 API 响应和模拟用户交互。
就像 Cypress 通过自动化用户交互来支持高效的 E2E 测试一样,Keploy 通过专注于后端为测试带来了强大的维度。
Cypress 擅长验证前端和用户体验,而 Keploy 则通过自动生成和维护 API 测试来补充它,而无需额外的脚本。
Keploy 对于捕获现实世界的交互并将其转化为可执行测试特别有效,确保随着应用程序规模的扩大后端一致性和数据可靠性。

自动化测试平台:Keploy 专注于为后端服务自动生成测试,特别是 API 和数据库交互。
捕获和重放:Keploy 捕获真实世界的流量并在测试环境中重放,创建真实的测试用例。
无代码测试生成:专为轻松而设计,它无需自定义脚本即可生成测试。
使用 Keploy 进行端到端测试:
以 API 为中心的 E2E 测试:自动化后端组件的端到端测试,确保后端功能作为一个单元进行验证。
错误检测和重放:捕获 API 请求/响应、重放交互并尽早检测回归。
一致的数据验证:跟踪数据流中的响应和变化,确保跨部署的准确性。
无缝集成:轻松与 CI/CD 管道集成,帮助团队自动化对后端变更进行端到端检查。
这个领域有很多工具,每个工具都提供适合不同类型测试环境的功能,从 Puppeteer 中的浏览器特定测试到 Playwright 和 Selenium 中的跨浏览器兼容性。
选择正确的工具最终取决于您的测试需求和应用程序要求。
常问问题
Cypress 可以用于后端测试吗?
Cypress 主要是一个前端测试工具。虽然它可以与后端 API 和模拟响应交互,但它并不是为广泛的后端测试而设计的。对于特定于后端的测试,Keploy 等工具可以通过为服务器端功能提供单元和集成测试功能来补充 Cypress。
Cypress 支持跨浏览器测试吗?
是的,Cypress 支持 Chrome、Edge 和 Firefox。然而,与 Selenium 或 Playwright 等提供更广泛的跨浏览器兼容性的工具相比,它的支持有限。
Cypress 如何处理 API 测试?
Cypress 可以通过直接从测试代码发出 HTTP 请求来执行 API 测试。您可以使用 cy.request() 来验证 API 响应,从而可以轻松地在同一端到端测试框架中测试 API。
如何调试失败的 Cypress 测试?
Cypress 默认提供详细的日志和屏幕截图,测试运行器允许您以可视方式与测试进行交互。您可以添加 .only 来隔离失败的测试,使用 cy.pause() 停止执行,并利用 Chrome DevTools 进行进一步调试。
以上是如何同时运行 cypress run 和 cypress open的详细内容。更多信息请关注PHP中文网其他相关文章!

