了解浏览器中的渲染:DOM
- Patricia Arquette原创
- 2024-11-08 04:44:01432浏览
了解我们使用的工具是我们职业发展的重要一步。您是否曾想象过一个不了解电流工作原理的电工?您是否想过一个不了解浏览器如何工作的前端开发人员?嗯,这是很常见的事情。很少有前端开发人员了解浏览器组合页面的过程。而且,尽管这是一个简单的过程,但它非常重要,但不幸的是,它被忽视了。
今天我们将开始一段旅程,了解每次创建 HTML 标签、使用 JavaScript 操作某些内容或使用 CSS 更改颜色时浏览器执行的过程。
什么是渲染?
当我们建造房子时,我们会经历几个阶段。首先,我们打基础,然后建造墙壁,添加屋顶,进行装修(灰泥、地板等),最后添加家具和电器。建立网站遵循类似的过程。首先,我们创建基础(HTML),然后添加修饰(CSS),最后添加交互性(JavaScript)。换句话说,渲染是浏览器将代码转换为用户可见且可交互的内容的过程。
渲染过程
渲染网页是一个复杂的过程,因此浏览器将这个渲染分为小的活动,例如构建 DOM 和 CSSOM、绘画、重画、流动和回流。
概念有很多,但今天我们重点学习DOM。
太阳
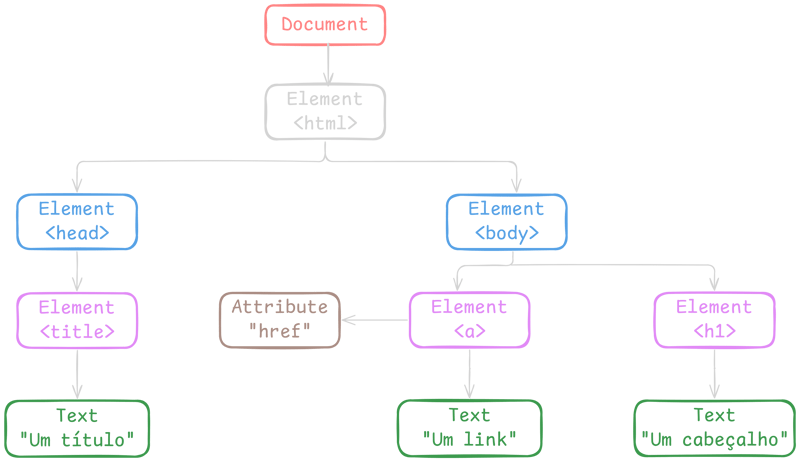
DOM(文档对象模型)是一种数据结构形式的表示,用于分层表示 HTML 文档。分层这个词很重要,因为 DOM 看起来像一棵树,其中每个元素都是一个节点,可以有子元素,也可以有子元素。如下图所示:

在代码中,这种表示形式如下所示:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
浏览器使用这种表示形式,遵循 W3C DOM 和 WHATWG DOM 标准,作为确定哪些元素应在屏幕上呈现以及它们应遵循的层次结构的指南。
DOM结构
DOM 由多个对象组成,它们是:文档、节点、元素、属性和文本。
- 文档(document):这是我们树的根,
- 节点:树的每个部分都是一个节点。文档是一个节点,一个元素是一个节点,该元素的子元素也是一个节点。
- Element(element):元素类型节点代表一个标签。
是元素类型的节点。
- 属性:该对象代表每个元素的属性。 Class是我们的div标签的属性
- 文本(text):这通常是树的最后一层。将在屏幕上显示的文本。
组成 DOM 的所有对象都可以通过所有现代浏览器中可用的 DOM api 使用 javascript 进行操作。
操作 DOM
在现代开发中,使用 React、Vue 或 Angular 等工具,直接操作 DOM 的需求已经变得越来越少。
这是因为每次更新 DOM 在性能方面都是一个代价高昂的过程。像 React 这样的技术正是为了优化这些操作而创建的,允许在不牺牲性能的情况下高效地操作界面。然而,在某些特定场景中,直接 DOM 操作仍然是必要的,到那时,做好准备就很重要。
要首次访问和操作 DOM 元素,请打开浏览器控制台并运行以下代码:
<!doctype html> <html> <head> <title>Um título</title> </head> <body> <a href="#">Um link</a> <h1>Um cabeçalho</h1> </body> </html>在第一行中,我们查找具有结构化 id 的元素,我博客的每个部分都有标题作为 id。
在第二行中,我们更改元素的 textContent 属性。
这段摘录是为了说明,因此很简单。您在互联网上发现的大多数迭代都是通过 DOM 的更改和更新发生的。
我建议访问您已经习惯的网站并开始分析发生的迭代,如果可能的话,尝试复制它们。这是提高流利度的绝佳练习
在 DOM 操作中。结论
DOM 是浏览器用于渲染过程的树形表示形式。
我们可以访问这棵树的元素并使用 javascript 自由地操作它们。了解如何执行此类操作对于理解 React、Angular 和 Vue 等框架和库至关重要。
基础知识最重要,但却经常被忽视。
在 Web 开发的背景下,了解 HTML、CSS、JavaScript 以及浏览器的工作原理至关重要。有了这个坚实的基础,您将能够学习源自这些基础知识的任何技术。非常感谢!!
感谢您来到这里!
我希望您在阅读本文时学到了一些新东西。
下次再见!
参考
MDN - 什么是 DOM
Alura - 什么是 DOM
Hostinger - 什么是 DOM
以上是了解浏览器中的渲染:DOM的详细内容。更多信息请关注PHP中文网其他相关文章!

