如何在 React 应用程序中嵌入带预览的链接
- Mary-Kate Olsen原创
- 2024-10-13 20:25:031086浏览
介绍
构建 Web 应用程序时,显示链接内容的预览通常很有用,就像社交媒体平台在共享 URL 时如何显示链接预览一样。因此,您不仅可以显示 url 文本,还可以在 url 旁边显示图片和描述等信息。
在这篇文章中,我将引导您在 React 应用程序中嵌入链接,同时使用 axios 和 Cheerio 获取 Open Graph 元数据(例如标题、图像和描述)以抓取目标页面的 HTML。
我们将创建一个简单的 EmbeddedLink 组件,用于获取并显示任何提供的 URL 的 Open Graph 元数据。
先决条件
在我们开始之前,请确保您已安装以下软件:
- React – 使用 Create React App 或您喜欢的任何方法设置 React 项目。
- Axios – 用于发出 HTTP 请求。
- Cheerio – 用于解析和抓取 HTML(通常用于抓取的服务器端类似 jQuery 的库)。
您可以使用以下命令安装 Axios 和 Cheerio:
npm install axios cheerio
第 1 步:创建 EmbeddedLink 组件
我们将创建一个新的 EmbeddedLink 组件,该组件接受 url 作为 prop,并从该链接获取 Open Graph 元数据,稍后我们将使用该元数据。完整代码如下:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const EmbeddedLink = ({ url }) => {
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
const [imageUrl, setImageUrl] = useState('');
const [title, setTitle] = useState('');
const [description, setDescription] = useState('');
useEffect(() => {
const fetchOGData = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// Parse HTML content using Cheerio
const $ = cheerio.load(html);
const ogImage = $('meta[property="og:image"]').attr('content');
const ogTitle = $('meta[property="og:title"]').attr('content');
const ogDesc = $('meta[property="og:description"]').attr('content');
setImageUrl(ogImage || '');
setTitle(ogTitle || '');
setDescription(ogDesc || '');
setLoading(false);
} catch (error) {
setError(error);
setLoading(false);
}
};
fetchOGData();
}, [url]);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error.message}</div>;
return (
<div className="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageUrl && <img src={imageUrl} alt={title} className="cover-image max-w-50 w-auto h-auto" />}
<a href={url} target="_blank" rel="noopener noreferrer" className="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageUrl && !title && <p>No preview available</p>}
<p className="my-3">{description}</p>
<p className="text-slate-500">{url}</p>
</div>
);
};
export default EmbeddedLink;
第 2 步:使用 EmbeddedLink 组件
您现在可以在 React 应用程序中使用 EmbeddedLink 组件,如下所示:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div className="App">
<h1>Link Preview Example</h1>
<EmbeddedLink url="https://example.com" />
</div>
);
}
export default App;
这将呈现所提供 URL 的预览,及其图像、标题和描述。
处理错误和加载状态
我们通过向用户显示适当的消息来处理潜在的错误和加载状态:
- 在获取元数据时,会显示一条简单的“正在加载...”消息,或者您可以使用一些动画旋转器或其他任何东西。
- 如果在获取过程中出现问题(例如网络问题),则会显示错误消息。
结论
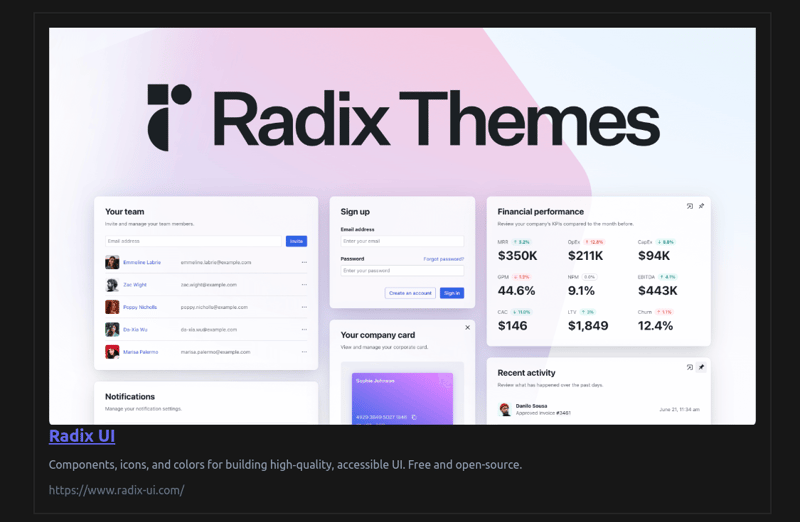
完成后,您应该能够看到如下图所示的结果。

相对于嵌入式链接样式,我更喜欢此开发,但您可以根据自己的喜好设置其样式。
以上是如何在 React 应用程序中嵌入带预览的链接的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

