TypeScript 值得大肆宣传吗? JavaScript 开发者的视角。
- DDD原创
- 2024-10-10 16:28:02431浏览
我们先来了解一下什么是 Typescript?
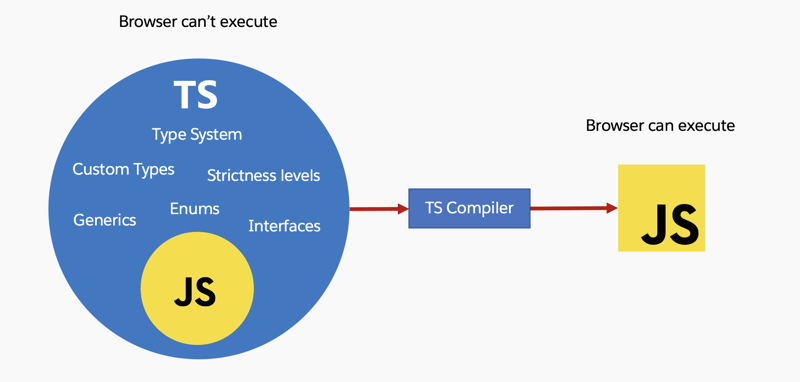
TypeScript 是 JavaScript 的强类型超集,由 Microsoft 开发和维护。它为 JavaScript 添加了静态类型,使开发人员能够在开发阶段尽早捕获错误,然后在运行时执行代码。但需要注意的是,浏览器和大多数 JavaScript 环境不能直接理解 TypeScript,因此需要将 TypeScript 代码转换为标准 JavaScript 才能运行。

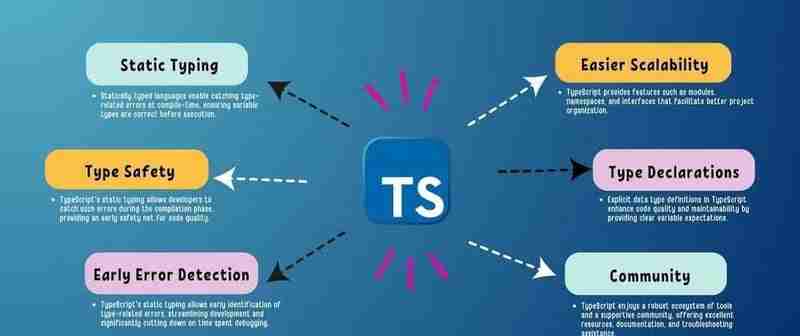
为什么是打字稿?
1。静态类型:
- 类型安全:TypeScript 允许您指定变量、函数参数和返回值的类型,有助于在编译时而不是运行时捕获错误。
- 减少错误:通过强制执行类型检查,TypeScript 最大限度地减少常见的运行时错误,从而打造更健壮的应用程序。
2。增强的可读性和可维护性:
- 清晰的契约:类型定义的显式性质充当文档,使得更容易理解函数和对象的预期行为。
- 自记录代码:接口和类型的使用使代码更具描述性,这在一段时间后重新访问代码或加入新团队成员时特别有用。
3。改进的工具和 IDE 支持:
- 智能自动补全:现代 IDE 为 TypeScript 提供更好的自动补全、导航和重构工具,显着提高开发人员的工作效率。
- 实时错误检查:TypeScript 的编译器会在您编写代码时检查错误,让您可以立即修复问题,而不是稍后在运行时发现问题。
4。面向对象的特性:
- 基于类的编程:TypeScript 支持面向对象的编程功能,例如类、继承、接口和访问修饰符,从而实现更好的代码组织和封装。
- 封装:访问修饰符(公共、私有和受保护)提供对类属性和方法的更大控制,促进封装和更好的设计模式。
5。支持现代 JavaScript 功能:
- 最新的 ECMAScript 功能:TypeScript 允许您使用现代 JavaScript 功能(如异步/等待、解构等),同时还提供类型安全,即使目标环境本身不支持这些功能。
- 向后兼容性:TypeScript 可以编译为各种 JavaScript 版本(ES5、ES6 等),确保与旧环境的兼容性。
6。泛型和高级类型:
- 可重用性:TypeScript 对泛型的支持可以创建可重用的组件和函数,这些组件和函数可以处理任何数据类型,同时保持类型安全。
- 复杂类型定义:TypeScript 提供高级类型,例如并集和交集,为定义变量类型提供了更大的灵活性。
7。更好的协作:
- 一致的代码质量:类型定义和接口在团队之间创建更一致的编码标准,使团队成员更容易有效协作。
- 减少知识差距:TypeScript 的明确性质可以帮助弥合团队成员之间的知识差距,特别是在新开发人员入职时。
8。错误预防和调试:
- 及早捕获错误:TypeScript 有助于在开发过程中捕获与类型相关的错误,从而减少投入生产的错误数量。
- 增强调试:类型的存在可以使调试问题变得更加容易,因为您可以更清楚地了解每个函数或组件期望的数据类型。

何时使用 TypeScript?
- 大型代码库:对于复杂的应用程序,类型安全可以帮助管理代码复杂性并减少错误。
- 团队项目:在协作环境中,TypeScript 提供清晰的合同和文档,改善团队成员之间的沟通。
- 长期维护:如果您预计持续开发,TypeScript 有助于随着时间的推移维护和重构代码。
- 动态内容:对于处理复杂数据结构或 API 的应用程序,TypeScript 有助于定义预期的形状和类型。
- 更好的工具:如果您希望在 IDE 中改进自动完成、错误检查和重构支持。
何时不使用 TypeScript?
- 小型项目:对于简单的脚本或一次性项目,TypeScript 的开销可能不合理。
- 快速原型:如果您需要快速迭代,JavaScript 的动态特性可能会加快开发速度。
- 资源有限:如果团队缺乏 TypeScript 经验,学习曲线可能会减慢初始进度。
- 没有长期计划:在预计不会维护或扩展的项目中,JavaScript 可能就足够了。
结论
JavaScript 非常适合小型项目、快速原型设计以及灵活性和快速迭代优先的情况,而 TypeScript 更适合大型项目、企业级应用程序或长期可维护性和减少运行时错误至关重要的情况。
以上是TypeScript 值得大肆宣传吗? JavaScript 开发者的视角。的详细内容。更多信息请关注PHP中文网其他相关文章!
JavaScript typescript ecmascript es6 Static Object define if for while catch Error class public private protected number function ide microsoft Access
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

