Angular 基础知识:了解 Angular 应用程序的剖析
- Patricia Arquette原创
- 2024-10-10 06:22:02829浏览
Sekarang kita memahami maksud rangka kerja web, mari kita terokai Angular secara khusus dengan memecahkan blok binaan utamanya: komponen, perkhidmatan dan modul. Struktur ini penting dalam mencipta aplikasi berskala dan teratur dan kami akan membimbing anda secara visual melalui setiap bahagian.
1. Komponen: Asas Aplikasi Sudut
Aplikasi Sudut terutamanya terdiri daripada komponen, yang mentakrifkan antara muka pengguna (UI) sama ada untuk halaman penuh atau sebahagian daripada halaman. Setiap komponen dibina dengan:
- Templat HTML untuk reka letak UI (cth., butang, imej, teks).
- Logik TypeScript yang mentakrifkan cara komponen bertindak, seperti mengendalikan interaksi pengguna.
Tidak seperti beberapa rangka kerja seperti React, yang menggabungkan HTML dan JavaScript, Angular memisahkan keduanya. Templat HTML dan logik TypeScript disimpan dalam fail berasingan untuk struktur yang lebih bersih. Yang penting, aplikasi Angular menggunakan TypeScript dan bukannya JavaScript biasa, menambahkan penaipan statik untuk pengalaman pembangunan yang lebih baik.
Sebagai contoh, komponen produk boleh mempunyai templat yang mentakrifkan reka letak imej, butang dan teks produk, manakala logik TypeScript mengawal perkara yang berlaku apabila pengguna mengklik butang.
Berikut ialah ilustrasi ringkas hierarki komponen Sudut:

Dalam imej ini, akar komponen apl dimuatkan dahulu, dan komponen lain dimuatkan di bawahnya, membentuk struktur seperti pokok. Setiap komponen dalam pepohon ini boleh mewakili sebahagian daripada antara muka pengguna dan mungkin mengandungi komponen kanak-kanak.
2. Perkhidmatan: Logik Tanpa UI
Semasa komponen mengurus UI, perkhidmatan mengandungi semua logik perniagaan, tanpa sebarang elemen UI. Perkhidmatan bertanggungjawab untuk tugas seperti pengambilan data, dan ia dipanggil oleh komponen apabila diperlukan.
Sebagai contoh, perkhidmatan produk mungkin mengambil data daripada API, manakala komponen produk hanya memaparkan data tersebut. Pemisahan ini membolehkan komponen memfokuskan pada UI semata-mata dan mewakilkan operasi kompleks seperti panggilan API kepada perkhidmatan.
Pembahagian kerja yang jelas ini memastikan bahawa setiap komponen hanya mengandungi logik yang berkaitan dengan dirinya sendiri, manakala perkhidmatan mengendalikan logik boleh guna semula.
3. Hierarki Komponen dalam Sudut
Aplikasi sudut dibina di sekeliling komponen akar (biasanya dipanggil AppComponent), yang dimuatkan dahulu apabila aplikasi dimulakan. Komponen akar ini sering memuatkan komponen lain, mewujudkan struktur hierarki atau seperti pokok.
Sebagai contoh, apabila pengguna menavigasi ke URL tertentu dalam apl, Angular memuatkan komponen halaman yang sepadan dengan laluan itu, yang seterusnya boleh memuatkan berbilang komponen yang lebih kecil.
Imej berikut menggambarkan konsep ini dengan lebih lanjut:

Di sini, kita dapat melihat cara komponen dimuatkan dalam struktur seperti pokok. Jika halaman adalah kompleks, ia mungkin terdiri daripada komponen bersarang yang lebih kecil, yang membantu memastikan kod itu teratur dan boleh diselenggara.
4. Penghalaan dalam Sudut
Dalam kebanyakan aplikasi Sudut, berbilang halaman atau paparan wujud, setiap satu dipetakan ke laluan tertentu. Angular router bertanggungjawab untuk memuatkan komponen yang betul berdasarkan URL semasa.
Apabila pengguna menavigasi ke halaman (atau laluan) yang berbeza, Angular memulakan pepohon komponen baharu dengan berkesan, memuatkan komponen dan subkomponen khusus halaman. Walau bagaimanapun, komponen akar kekal dimuatkan dan menguruskan navigasi.
Dalam grafik ini, anda boleh melihat cara penghalaan berfungsi dalam Angular:

komponen apl kekal malar dan penghala mengendalikan pemaparan komponen halaman yang betul dan anak-anaknya berdasarkan URL.
5. Modul Sudut: Menyusun Aplikasi Besar
Apabila aplikasi Angular berkembang, mengatur dan memuatkan semua komponen dan perkhidmatan dengan cekap menjadi penting. Di sinilah Modul sudut masuk.
Modul mengumpulkan komponen, perkhidmatan dan arahan, membolehkan aplikasi memuatkannya secara bebas. Contohnya, jika pengguna menavigasi ke bahagian tertentu apl, hanya fail yang diperlukan (dari modul berkaitan) dimuatkan, yang meningkatkan prestasi dan kebolehskalaan.
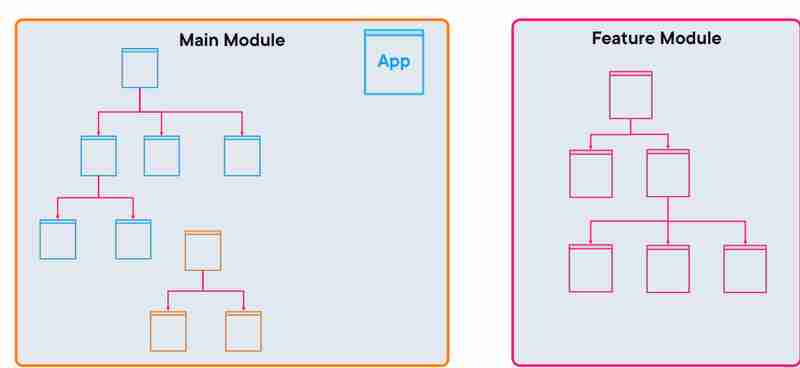
Berikut ialah ilustrasi cara modul berfungsi:

在此图中,您可以看到主模块如何包含多个组件以及如何创建功能模块来对相关组件和服务进行分组。通过将应用程序分解为多个模块,Angular 可以按需加载应用程序的特定部分,从而优化性能。
结论
了解 Angular 应用程序的核心构建块 - 组件、服务和模块 - 帮助您开发结构良好、可扩展的应用程序。树状组件结构使 UI 保持井井有条,而服务则允许您维护干净、可重用的逻辑。随着您的应用程序的发展,Angular 模块将帮助保持事物优化且易于管理。
随着本系列的继续,我们将更深入地探讨构建 Angular 应用程序的各个方面,从在实际项目中创建组件和路由开始。
以上是Angular 基础知识:了解 Angular 应用程序的剖析的详细内容。更多信息请关注PHP中文网其他相关文章!

