组件中角度输入的新增功能
- Linda Hamilton原创
- 2024-10-02 12:19:30636浏览
1) Angular 16 所需的组件输入。
现在组件可以有所需的输入。
假设我们有一个带有名为 user 的输入的组件,我们希望它是强制性的,这意味着它应该始终存在。为此,我们打开和关闭大括号并将 required 设置为 true:

通过这样做,如果我们尝试使用该组件而不传递其强制输入,将会出现错误。如果我们传递输入,它就会正确运行:

这简化了开发,特别是在较旧的项目中,因为可以很容易地检测哪些输入是强制性的,哪些不是。在以前的版本中,您只能添加验证来检查输入是否存在。
2) Angular 16 中组件的输入转换。
输入用于将信息从父组件传递到子组件。但有时我们想以不同的方式或格式传递信息。从这个版本开始,我们可以非常轻松地转换输入。
假设我们有一个带有名为 stock 的输入的组件。我们希望当stock为null的时候,不是显示为null,而是显示0。换句话说,我们想要做一个小小的改造。
<app-available-stock [stock]="null" />
过去,我们只能使用 setter 来完成此操作,但这很麻烦,因为我们必须创建一个 setter,然后创建一个单独的变量来显示数据:


现在,在输入中,我们可以设置转换属性并使用函数来处理转换:

现在,转换发生在输入的对象括号内。我们设置变换并向其传递一个函数。例如,我们在上面声明了转换函数,但实际上,我们可以创建一个文件或类似的东西。在组件的 HTML 中,我们直接调用 stock 变量:{{stock}}
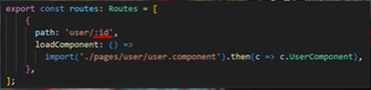
3) 在 Angular 16 中使用输入提取 URL 参数,无需 ActivatedRoute。
以前,我们获取路由参数的唯一方法是使用ActivatedRoute。示例中参数名为id,服务注入并使用:



但是,现在我们也可以使用输入来完成此操作,只需创建一个与路由参数同名的输入,并检索其属性即可。为了使其工作,我们需要在appConfig的providerRouter中配置它: withComponentInputBinding():


这种新方法避免了注入服务的需要。
— 基于 EfisioDev 的 Angular 课程的笔记 —
以上是组件中角度输入的新增功能的详细内容。更多信息请关注PHP中文网其他相关文章!

