如何在 React 中将 props 从子组件传递到父组件
- 王林原创
- 2024-09-11 06:40:07497浏览
您可能一直在将属性从父组件传递到子组件,并且您曾问过自己:“嗯……但是如果我想将属性从子组件传递到父组件怎么办?我的意思是……反过来说?“, 正确的? ?我也曾问过自己这个问题,但其实是有解决办法的。

我们会经历它们。
典型的道具流程是怎样的?
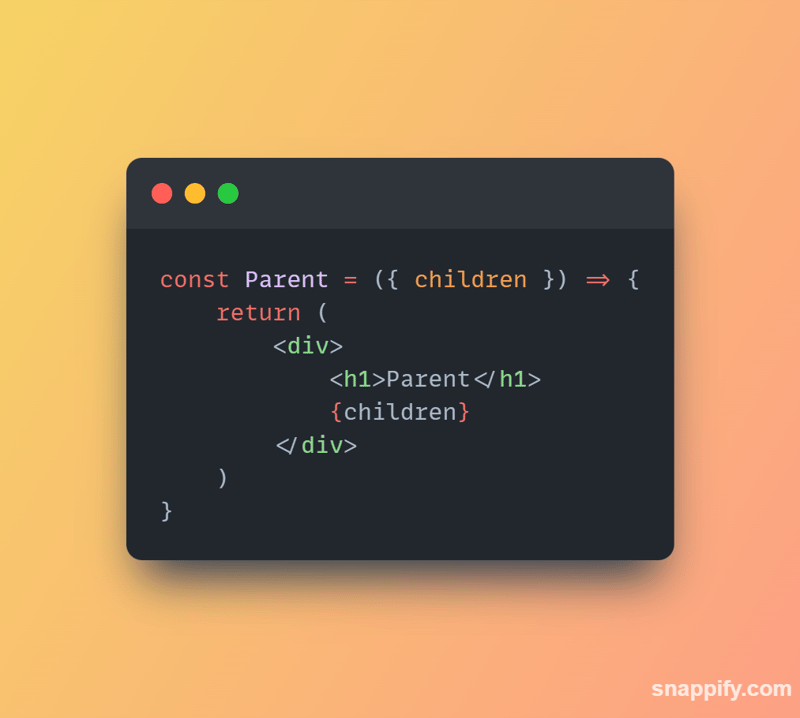
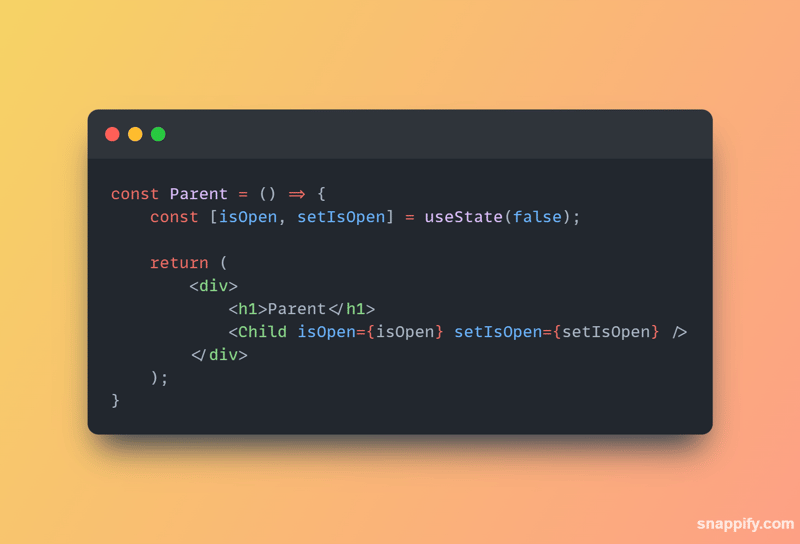
道具的典型流程是从父级到子级。基本上,假设您有一个如下所示的父组件:

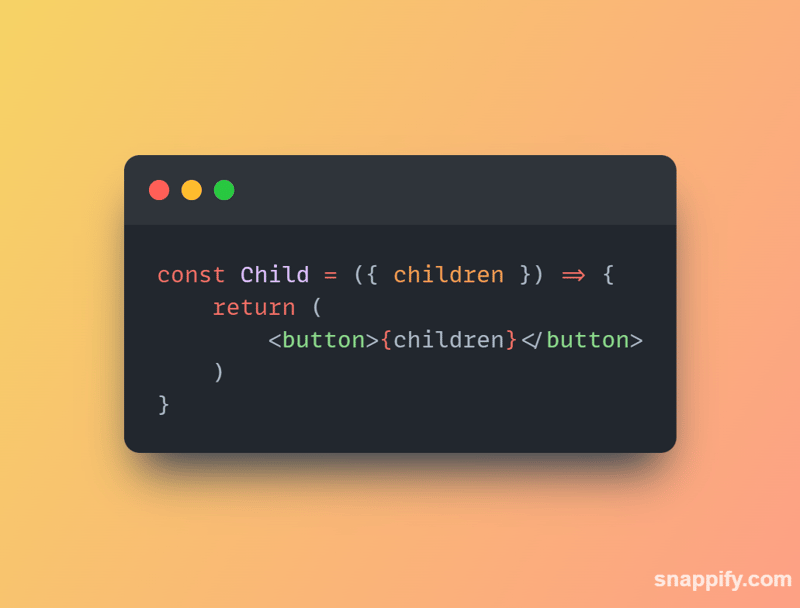
我们下面的子组件使用了非常受欢迎的 shadcn/ui 组件库中的 Button 组件。 Button 组件有一个children 属性,它是从Parent 组件传递的。

上面,我们将一个 Children 属性从 Parent 组件传递给 Child 组件。到目前为止一切都很好,对吧?
如果我们想将道具从孩子传递给父母怎么办?
现在,事情变得有点棘手,特别是如果这是您第一次实现这样的逻辑。棘手的部分可能不在于如何去做,而在于如何将其可视化。不管怎样,我曾经去过那里,希望我的经验能帮到你?

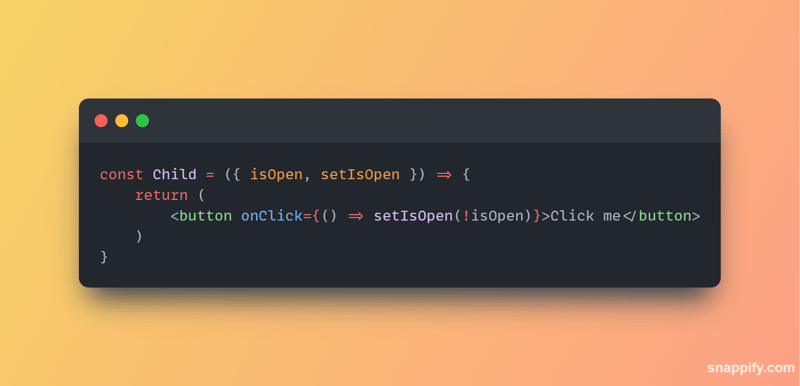
因为学习最好是通过实践来完成,所以让我们引用之前的示例,并对其进行一些修改,看看如何将道具从子级传递给父级。此示例的目标是展示如何通过从子组件传递数据来修改父组件的状态。

这是我们在子组件中所做的事情:

为了让书面形式更容易理解,我们试图用两个组件完成的任务是在父组件中初始化状态,然后将变量传递给子组件,并更新各自的函数父组件中的状态值。在这种情况下,假设状态的值首先设置为 false。当我们单击子组件中的按钮时,它将获取该值,并在单击事件上调用函数时将其更改为 false 的相反值(!在值中否定它)。
将数据从子级传递给父级时的常见陷阱
将数据从子组件传递到父组件确实有其怪癖。最常见的陷阱之一是忘记将回调函数作为 props 传递给子组件,但这也意味着您传递了更多需要传递的逻辑。这可能会导致更烦人且更难调试的错误。

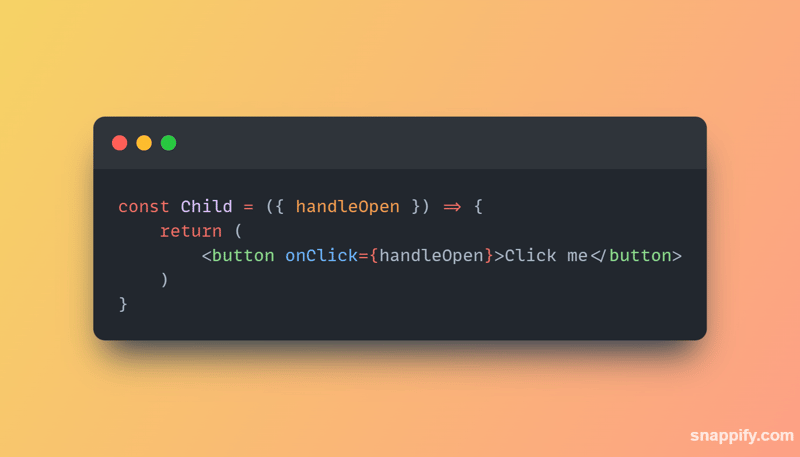
防止这种情况的一种方法是使用 useCallback 钩子,它确保您作为回调传递给子组件的函数在渲染过程中保持稳定,从而防止不必要的重新渲染并提高性能。 useCallback 的情况是,您将一个函数作为 prop 传递给子组件,子组件将有权访问该函数,并可以在需要时调用它。让我们看看如何做到这一点。

现在让我们展示一下它在子组件中的样子:

这不是比传递函数,然后从子函数更新它,然后再次传递给父函数更干净吗?更干净,也更容易实施,对吗? ?
感谢您的阅读!
尽管在 React 中肯定有更多、甚至可能更干净、更好看的方式将数据从子级传递到父级,但我希望在阅读我的文章后,您会发现更容易理解数据传递的流程从孩子到父母,以及如何用两种不同的方式来实现这一点。谁知道呢,也许你会自己找到一种更有创意的方式来做这件事? ?如果是这样,我们将不胜感激在评论中解释您的想法!
关于作者
我是一名居住在葡萄牙的软件开发人员和技术作家。我对软件工程充满热情??我喜欢在日常生活中探索新工具,并为常见的业务和技术问题找到有趣且富有创意的解决方案。你可以在 GitHub 上找到我。如果您有任何问题或反馈,请随时与我们联系! ?
以上是如何在 React 中将 props 从子组件传递到父组件的详细内容。更多信息请关注PHP中文网其他相关文章!

