具有弹出交互功能的 Chrome 扩展样板 (Manifest V3)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-09-05 06:33:02949浏览
目标
此样板扩展程序为开发人员提供了使用 Manifest V3 创建自己的 Chrome 扩展程序的起点。
什么是新的
该版本最大的改进是增加了弹出界面。现在,当用户单击浏览器顶部栏中的扩展按钮时,他们会看到一个交互式弹出窗口,而不仅仅是将消息记录到控制台。
特征
此样板演示了三个关键的扩展行为:
- 页面加载之前:在页面加载之前将消息打印到 DevTools 控制台。
- 页面加载后:在页面加载之前将消息打印到 DevTools 控制台。
- 弹出交互:当用户单击扩展按钮时显示弹出窗口,允许更复杂的用户交互。
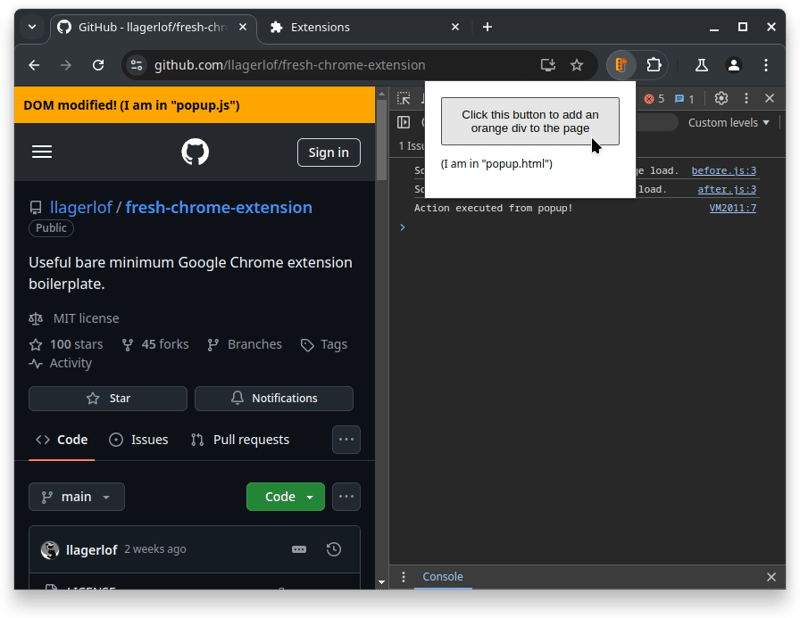
扩展现在在弹出窗口中提供了一个按钮,单击该按钮时,会将脚本注入到活动选项卡中以修改 DOM 并将消息记录到控制台。
安装
- 从 github.com/llagerlof/fresh-chrome-extension 克隆或下载文件并将它们放在一个目录中。
- 打开浏览器的扩展页面:chrome://extensions
- 启用右上角的“开发者模式”。
- 点击加载解压并选择扩展目录。
如何测试
- 打开任何网站。
- 单击浏览器顶部栏上的扩展按钮。您会看到一个带有按钮的弹出窗口。
- 单击弹出窗口中标有“单击此按钮向页面添加橙色 div”的按钮。
- 观察以下变化:
- 页面顶部会出现一个橙色 div,并显示消息“DOM 已修改!”
- 打开开发者工具(F12)并查看控制台。您将看到消息“操作已从弹出窗口执行!”

此样板文件为构建更复杂的 Chrome 扩展程序提供了坚实的基础。请随意修改和扩展它以满足您的特定需求。
编码愉快!
以上是具有弹出交互功能的 Chrome 扩展样板 (Manifest V3)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

