HTML 简介
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-09-04 16:12:20584浏览
以下文章提供了 HTML 简介的大纲。人们无法想象没有 HTML 的网页和万维网。 HTML 是广泛用于编写网页的语言。它代表超文本标记语言。网页上可用的任何链接通常称为超文本,标记是指标签或页面结构,以便可以以结构化格式查看网页中列出的文档。开发 HTML 的目的是了解任何文档的结构:标题、正文、内部内容或段落。因此,基本上,HTML 提供了一种显示网页内容的结构格式。它非常简单且易于理解。九十年代初期,它由蒂姆·伯纳斯-李开发,后来经历了多次修改和调整。 HTML 5 是最新的 Html 版本。
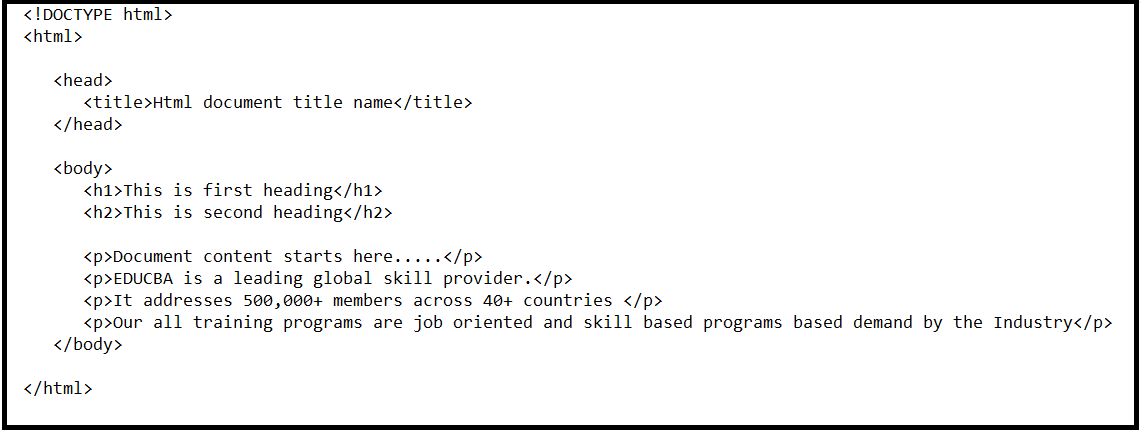
基本HTML代码摘录如下:

HTML 的主要组成部分
- 前面已经说过,HTML是一种标记语言,可以使用多个标签来格式化内容。所有标签都包含在尖括号
内。除了少数标签外,大多数标签都以尖括号开头,并以相应的尖括号结束。 - 定义 Html 的文档类型和版本。 Html 代码在 之后开始角度标签并以

