日间项目:温度转换器
- WBOY原创
- 2024-08-25 06:35:35332浏览
温度转换器


简介
创建温度转换器是练习 Web 开发的一个很棒的初学者项目。该项目将帮助您了解 HTML 如何构建内容、CSS 如何设计页面以及 JavaScript 如何添加交互性。读完本指南后,您将能够轻松在摄氏度、华氏度和开尔文之间转换温度。
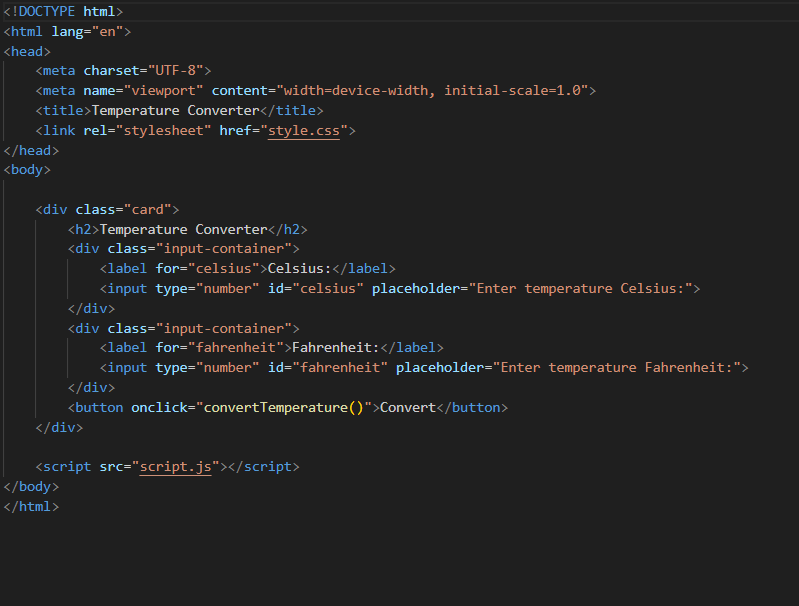
第 1 步:构建页面的 HTML
HTML(超文本标记语言)用于创建网页的基本结构和布局。将 HTML 视为页面的骨架 — 它决定了页面上将显示哪些元素,例如按钮、文本框和下拉菜单。
在我们的温度转换器中,HTML 将用于:
- 创建输入字段:用户将能够输入他们想要转换的温度值。
- 创建下拉菜单:用户可以选择要转换的单位以及要转换为的单位(例如摄氏度、华氏度、开尔文)。
- 创建一个按钮:点击该按钮会触发温度转换。
- 显示结果:转换完成后,结果将显示在输出字段中。

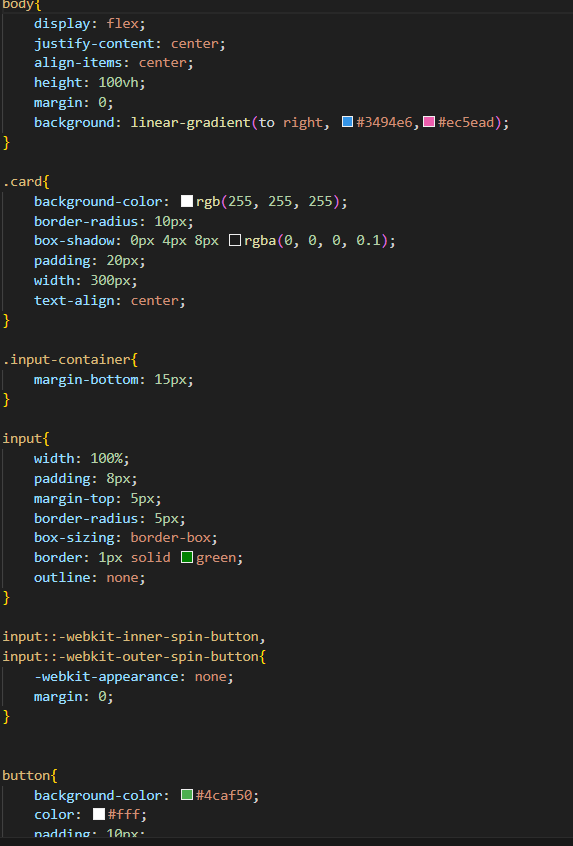
第 2 步:用于设置转换器样式的 CSS
CSS(层叠样式表)用于使您的网页看起来更具视觉吸引力。它处理页面的颜色、字体、布局和整体设计。
在我们的温度转换器中,CSS 将:
- 设置输入字段和下拉菜单的样式:CSS 将确保这些元素整齐对齐且易于交互。
- 设计按钮:CSS 将用于使按钮脱颖而出。例如,我们可以为其指定颜色、圆角以及当用户将光标放在其上时的悬停效果。
- 布局页面:CSS 将使转换器在屏幕上居中,并添加内边距、边距和间距,以便所有内容都易于阅读和交互。

- 总体而言,CSS 将纯 HTML 结构转变为具有视觉吸引力的网页。
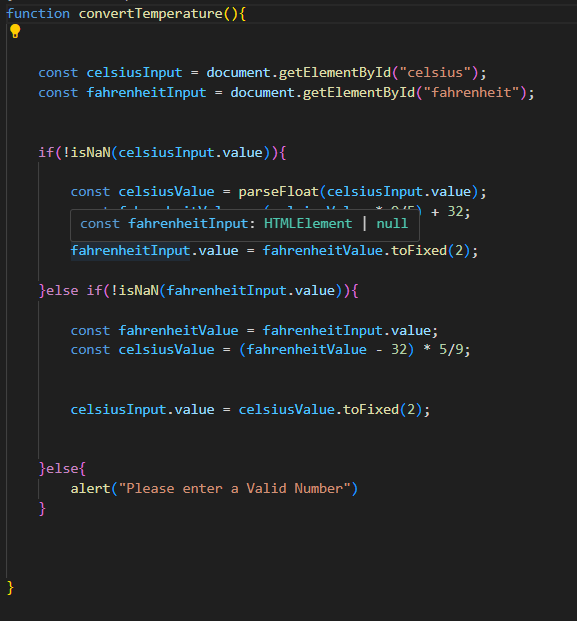
第 3 步:用于添加功能的 JavaScript
JavaScript 是一种编程语言,可让您向网站添加动态和交互行为。它使您的网页响应用户操作,例如单击按钮。
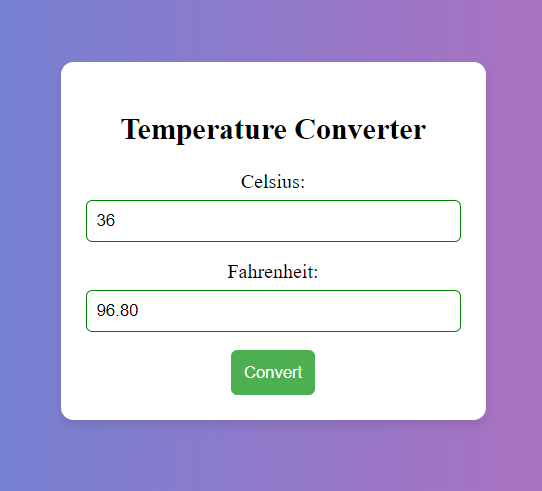
在我们的温度转换器中,JavaScript 将负责:
- 捕获用户输入:当用户输入温度并选择单位时,JavaScript 将捕获这些值。
- 执行转换:JavaScript 将使用数学公式将温度从一种单位转换为另一种单位。例如,如果用户想要将摄氏度转换为华氏度,JavaScript 将应用正确的公式。
- 显示结果:计算完成后,JavaScript 将更新页面以在输出字段中显示转换后的温度。

_JavaScript 本质上充当应用程序的大脑,处理数据并根据用户交互更新界面。
在这个项目中,HTML 充当构建块,CSS 美化结构,JavaScript 使页面充满功能性。这个简单而实用的项目是增强 Web 开发技能同时了解这三种语言如何协同工作的绝佳方法。
编码愉快!
施里什蒂·斯里瓦斯塔瓦
以上是日间项目:温度转换器的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

