使用 React 构建自定义命令面板:深入研究 React 门户、Observables 和事件监听器
- PHPz原创
- 2024-08-24 15:00:321032浏览
简介
当我遇到Kbar时,我着迷于用我的口味创造出同样的东西。
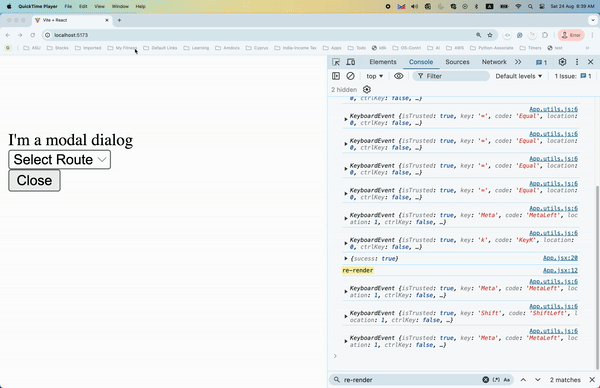
我开发了一个自定义命令面板,可以在 Mac 上使用 Cmd + D 或在 Windows/Linux 上使用 Ctrl + D 来触发。
此命令面板充当门户,允许用户导航到应用程序内任何预定义的静态路由。
它可以使用 Esc 键关闭,为了演示目的,我添加了一个带有关闭按钮的模式。
在本文中,我将引导您了解该项目背后的关键组件和设计决策,包括 React Portal、Observable 模式和窗口事件监听器的使用。
使用的关键技术和模式
1。反应门户
我。为了确保命令面板不会干扰根 DOM,我选择使用 React Portals。
二.门户允许您将组件的子组件渲染到父组件之外的 DOM 层次结构的不同部分。
三.这对于将命令面板的 DOM 结构与应用程序的其余部分隔离,确保根 DOM 不受影响至关重要。
2。可观察的模式
我。我实现了一个类似于 Angular 的 RxJS 的 Observable 模式。采用这种模式的主要原因是将状态管理和事件处理逻辑与组件本身解耦。
二.我没有直接在组件中嵌入事件侦听器并在那里管理状态,而是创建了一个 Observable。当满足特定条件(例如,按键事件)时,Observable 会广播一条消息,允许应用程序的其余部分做出相应的反应。
三.这种模式提高了代码库的模块化和可维护性。
四。此外,我确保 Observables 在不再需要时正确取消订阅,通过防止潜在的内存泄漏来优化应用程序的性能。
3。事件监听器
我。为了检测用户交互,我使用了窗口事件监听器。这些侦听器监视何时按下特定的键盘快捷键(例如 Cmd + D 或 Ctrl + D)。
二.一旦检测到这些按键,就会检查相关条件,如果满足,Observable 就会广播该事件。
为什么不使用 Web Workers?
我。您可能想知道为什么我选择不使用 Web Workers。
二.虽然 Web Workers 非常适合从主线程卸载繁重的计算任务,但它们不太适合 DOM 相关的事件侦听器。
三.鉴于这个项目的重点是高效处理 DOM 事件,Observable 模式是一个更合适的选择。
合作和后续步骤
我。当前的实现是轻量级,代码库约为900 字节。我愿意与任何有兴趣进一步完善该项目甚至将其打包为 npm 库的人合作。
二.请随意探索代码,如果您想做出贡献,请与我们联系!
*GitHub 链接:- *(https://github.com/Ashutoshsarangi/react-portal)

参考
https://github.com/timc1/kbar?tab=readme-ov-file
以上是使用 React 构建自定义命令面板:深入研究 React 门户、Observables 和事件监听器的详细内容。更多信息请关注PHP中文网其他相关文章!

