billboard.js elease:新的区域步长图表!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-08-24 11:09:32699浏览
新的 v3.13 版本今天发布了!此版本包含 4 个新功能、2 个错误修复和工具改进。
详细发布信息,请查看发行说明:
https://github.com/naver/billboard.js/releases/tag/3.13.0
什么是新的?
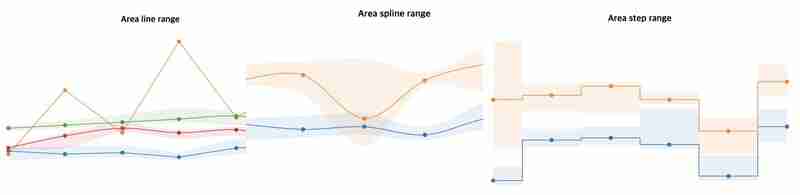
面积步长范围图
范围类型对于从基线值可视化“范围值”很有用。从这个版本开始,将为变体提供新的“步骤”类型。

演示:https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
区域渲染改进
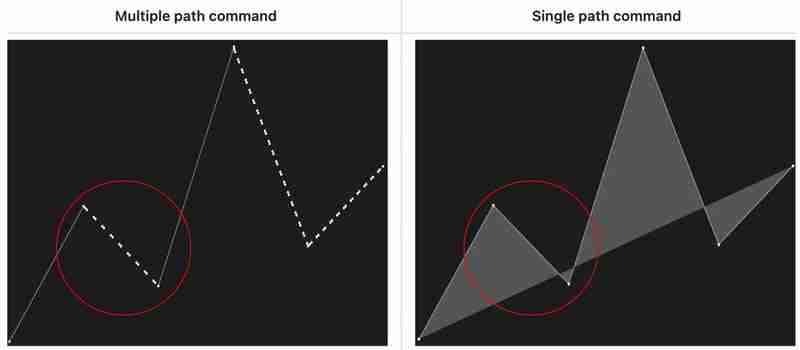
要使用虚线渲染某些范围,请使用 data.regions 选项。但渲染虚线的方式,需要将多个路径命令组合成虚线来完成。

从上面的示例截图来看,需要多个路径命令来绘制虚线。
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
这种方法导致了一些渲染问题(#1、#2),我们尝试以原生方式改进此问题。
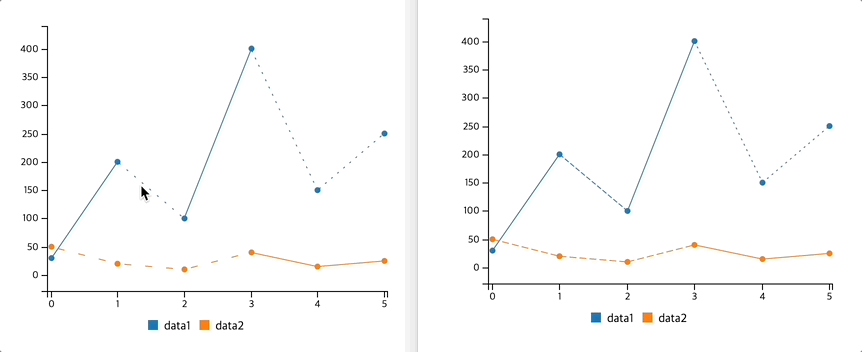
我们不再使用路径命令绘制虚线,而是使用 stroke-dasharray 样式属性进行渲染。

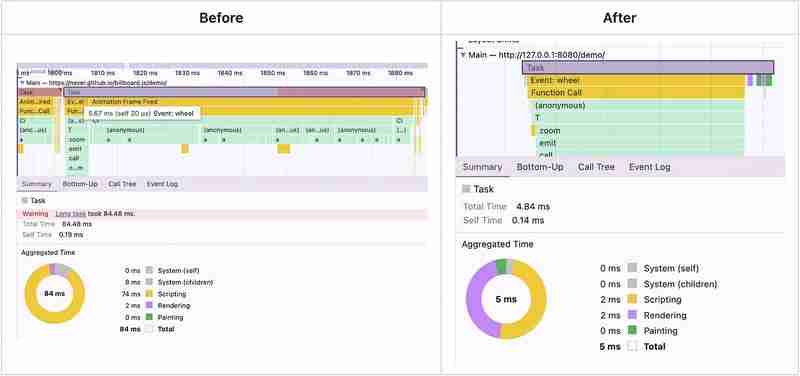
- 之前:路径命令/之后:中风破折号
演示:https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
在缩放交互上,动画帧性能已从 84ms 提升至 5ms!

通过更新到 3.12,无需更改任何代码即可获得好处。
legend.format:提供原始数据id
当指定 data.names 选项时,它会使显示的数据名称与原始名称(id)不同。
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
在这种情况下,legend.format回调,将收到data.names替换后的值,而不是原始id。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
从此版本中将提供原始“id”值和替换的名称。
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
演示:https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
bar.width 回调
以前,bar.width 可以指定绝对值或比率值。绝对不能反映图表动态调整大小,比率可以反映但有一定限制。
路比的计算基于以下公式。
x Axis tick Interval * ratio
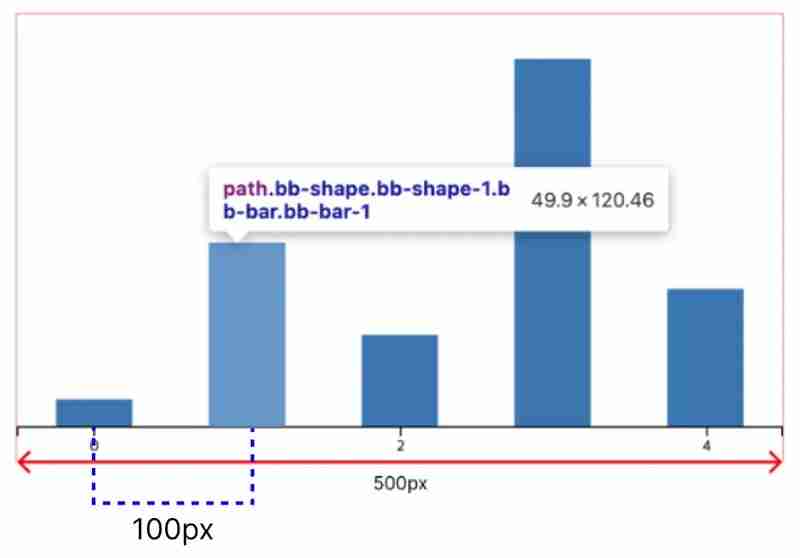
例如,如果图表宽度为 500px,轴刻度数为 5 x,则间隔大约为 100px。

在这种情况下,如果指定 bar.ratio=0.5,则等式将如下,并且 bar 的宽度将为 49.9px。
100(exact value is 99.8) * 0.5 = 49.9
为了更好地控制调整栏的宽度值,将增强 bar.width 选项以接受带有方便参数的回调函数。
演示:https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
还有一件事,更新测试框架
我们采用了 Karma + Mocha 作为测试框架,维护 billboard.js 稳定是很棒的经验。
遗憾的是,Karma 宣布弃用,我们需要迁移一些其他现代测试框架,以保持库稳定并遵循现代生态系统。
经过一番研究,我们决定转向 vitest。我们在此版本中成功迁移,本地测试改进高达 63%!
| Packages | Duration | Diff over Karma |
|---|---|---|
| Karma (Mocha + Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144.364* | +1.39% |
| Vitest (playwright:chromium) | 51.606** | -63.75% |
填写更多详情,请查看 https://github.com/naver/billboard.js/pull/3866
闭幕式
这就是我们本次发布的全部内容,感谢您的关注!
以上是billboard.js elease:新的区域步长图表!的详细内容。更多信息请关注PHP中文网其他相关文章!

