Shepherd:使用新的 JavaScript 库指导用户
- PHPz原创
- 2024-08-21 06:20:021205浏览
“保护、引导或看守一只或多群羊的人被称为牧羊人”。但开发人员如何进行牧羊? Shepherd Js,指导用户的最佳操作系统工具之一,使他们能够以详细和描述性的方式了解您的应用程序或应用程序的特定部分。
牧羊人是什么?? ?
Shepherd 是一个 JavaScript 库,用于指导用户使用您的应用程序。它使用另一个开源库 Floating UI 来呈现每个游览“步骤”的对话框。
简而言之,引导用户浏览您的应用。
您可以创建自定义用户入门之旅、培训和公告,以推动用户采用。
如何进行牧养? ??
Shepherd 使您能够引导用户在您的应用或网站内完成自定义游览或旅程。 Shepherd 具有高度可定制性和最少的样式,允许强大的定制,同时易于使用。支持各种框架,包括 React、Ember、Angular、Vue.js、ES 模块或纯 JavaScript。
安装 Shepherd 的步骤?️:
-
您可以使用以下命令直接使用 npm、yarn、pnpm 和 Bun 安装 shepherd:
- npm install:npm install shepherd.js
- 纱线安装:yarn add shepherd.js
- pnpm 安装:pnpm 添加 shepherd.js
- bun 安装:bun 添加 shepherd.js
你也可以直接使用jsDelivr cdn,来使用shepherd。
<script type="module" src="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/esm/shepherd.mjs" ></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/shepherd.js@13.0.0/dist/css/shepherd.css" />
如何创建步骤? ?
创建牧羊人之旅非常简单,只需按照以下代码操作即可:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
如何改变造型? ?
ShepherdJS 库注入到页面中的 HTML 看起来像这样:
<div aria-describedby="step1-description" role="dialog" tabindex="0" class="shepherd-element shepherd-enabled" data-shepherd-step-id="step1" style="position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(393px, 302px);" data-popper-placement="bottom">
<div class="shepherd-arrow" data-popper-arrow="" style="position: absolute; left: 0px; transform: translate(192px);"></div>
<div class="shepherd-content">
<div class="shepherd-text" id="step1-description">Users seem to be down by 12.4%. Is that bad?</div>
<footer class="shepherd-footer"><button class=" shepherd-button " tabindex="0">Next</button></footer>
</div>
</div>
因此,使用如下所示的内容可以更轻松地定位元素(例如箭头)..
.shepherd-arrow {
/* Some styles here... */
}
此外,如果您注意到,当您添加步骤时,会使用 id。因此,它也可以用于定位特定步骤的描述。
以上是一些基本属性。如果有人想展示巡演进度,他们也可以这样做!请按照以下代码行操作:
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) + 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
您可以在 Shepherd 官方文档页面 中获取所有详细信息,此处提供的链接:https://docs.shepherdpro.com/
使用 Shepherd Js 的酷项目 ??
1️⃣井字游戏⭕❌
无论是参加无聊的讲座,还是与最好的朋友认真交谈,或者在人生的任何时刻,我们都玩过这个游戏,井字棋。
Susheel Thapa 制作了一个很棒的项目来支持和复兴这款游戏。该项目是操作系统。这个项目展示了 Shepherd 的最佳用途之一。
现场演示:https://tictactoe.susheelthapa.com.np/
Github 链接:https://github.com/SusheelThapa/Tic-Tac-Toe
Shepherd 实现:https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

2️⃣ 同学?
StudyMate 是一款创新的 Web 应用程序,旨在通过提供 PDF 的分页摘要和生成交互式抽认卡来增强学习体验。通过集成 Shepherd.js,StudyMate 提供引导浏览功能,帮助用户无缝导航应用程序的功能。 StudyMate 使其对于最后一刻的复习课程特别有用,允许用户以结构化的方式快速回顾关键概念和信息。
这个项目是由Subash Lamichane构建的。
Github 链接:https://github.com/Subash-Lamichhane/StudyMate
Shepherd 实现:https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

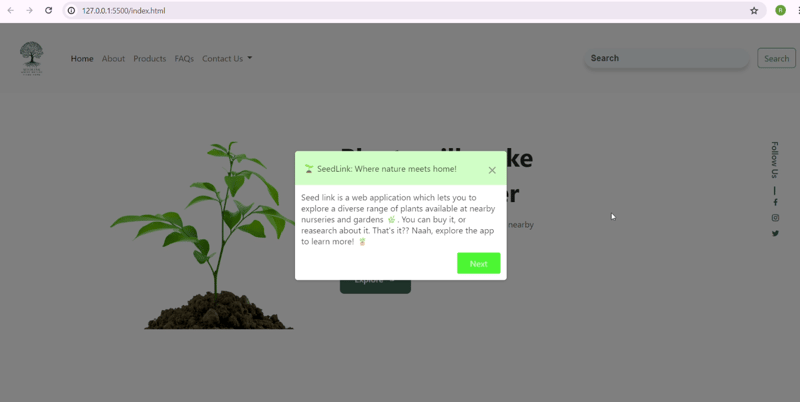
3️⃣ 种子链接?
SeedLink 是一个前端 Web 应用程序,可让您探索附近苗圃和花园中的各种植物。你可以购买它,或者研究它。就是这样??不,探索该应用程序以了解更多信息! ?
这个项目是由Rohan Sharma构建的(是的,我就是那个创建者)
Github 链接:https://github.com/RS-labhub/SeedLink-Shepherd
Shepherd 实现:https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

移动到结束...?
Shepherd 是一个开源、功能齐全的数字采用平台 (DAP) 和用户入门服务。
Shepherd 也已发展为专业版,这是一项付费服务。以下是 Shepherd-Pro 提供的功能列表:
- 可定制的旅游模板
- 分析集成
- 多语言支持
- 用户行为追踪
- 集成能力
- 响应式设计
- 反馈机制
- 高级分支逻辑
如果你还没有使用过这个,至少访问一次!我保证,你不会后悔的?
Github 上的星际牧羊人 ⭐
以上是Shepherd:使用新的 JavaScript 库指导用户的详细内容。更多信息请关注PHP中文网其他相关文章!

