如何将自定义字体添加到 Tailwind - 对于网络和本地下载的字体
- 王林原创
- 2024-08-19 04:33:02900浏览
创建 Web 应用程序时,包含您喜欢的字体就像锦上添花。字体增强文本效果,使网站更具吸引力,并提供更好的用户体验。设计师和开发人员对某些字体又爱又恨,使用默认字体可能会限制他们的创造力。添加自定义字体使开发人员可以自由地将外部字体添加到他们的应用程序中。
先决条件
在本教程中,我强烈建议您具备 Tailwind CSS 的基础知识。
我假设读者熟悉 Tailwind CSS 以及如何将 Tailwind 集成到应用程序中。如果您是 Tailwind 新手,可以查看官方文档以获取如何安装的说明。
什么是自定义字体?
自定义字体是默认情况下无法使用的字体。您的系统中不存在自定义字体,并且在需要时无法随时使用。它们包括您购买、在线获取、自己创建的字体或您公司使用的特殊品牌字体。自定义字体的一个流行示例是 Google 字体。
将自定义字体添加到您的项目中
当您在项目上安装 Tailwind 时,它会添加一个名为 tailwind.config 的文件。在 tailwind.config 文件中,我们添加自定义字体、颜色、网格布局模板、字体大小等。要添加自定义字体,请将自定义属性放在扩展对象之间。请参阅下面的 tailwind.config 文件的外观:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
要添加自定义字体,我将使用 Google Fonts。转到谷歌字体网站,单击“选择样式”,然后选择您喜欢的字体。在本教程中,我将使用这个 Rubik's 字体。请参阅下面的 google-font 网站的图示,以带圆圈的数字作为指导:

要将 Google 链接附加到您的 HTML 文件,请执行以下步骤:
从 Google 复制链接。
转到index.html 文件。
找到 head 标签并将 Google Fonts 的链接粘贴到里面。
<!-- index.html file -->
<!DOCTYPE html>
<html lang="en">
<!-- the heade tag -->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-
react-app" />
<!-- google link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Abril+Fatface&family=Mulish:wght@200;300;400;500;600;700;800;900;1 000&family=Rubik:wght@400;500&display=swap" rel="stylesheet">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
使用自定义字体
在index.html文件中粘贴Rubik字体后,您的项目中应该可以使用Rubik字体,但您还不能使用它。
使用方法:
转到 tailwind.config 文件。
在扩展对象中添加 fontFamily。
在字体系列中,我将为字体命名,在本例中,名称为 rub。它可以有任何名称。打开括号,添加字体名称(“Rubik”)和备用字体。
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind 可以识别 Rubik 的字体,但我还没有使用它。转到要使用该字体的文件或组件,并将 Rubik 字体添加到其 class=''/className='' 属性中。要将自定义字体应用到您的项目,请使用 rub,而不是 Rubik。请参阅下面的示例:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default Font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-rub'>Custom Font(Rubik Font)</h1>
<p className='font-rub'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
使用本地下载的字体
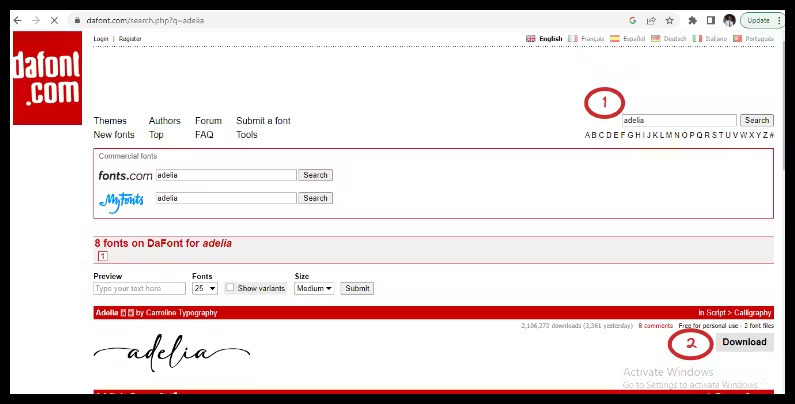
要使用本地下载的字体,我会随机选择一个网站。您可以尝试您选择的任何网站。进入dafont网站,在搜索栏中搜索字体,然后将其下载到本地计算机。请参阅下面 dafont 网站的图示,以圆圈数字作为指导:

解压zip文件(我使用WinRAR解压),复制解压的文件,并将其粘贴到项目中的文件夹中。请参阅下面的示例:

下一步是导航到 /index.css 文件并插入 @font-face 将自定义字体引入项目。我将使用 ADELIA 作为字体系列和 src: 来指定字体的可用位置。
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
要集成 Rubik 字体,请导航至 tailwind.config 文件并执行以下步骤:
添加自定义实用程序类名称。
打开括号
插入“ADELIA”和“cursive”作为备用字体。
这是一个示例:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
我们现在可以在我们的项目中使用该字体:
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-adelia'>Custom Font(Rubik Font)</h1>
<p className='font-adelia'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
结论
您可以在任何组件或文件中使用自定义字体。对特定文件或组件没有限制;您可以在整个项目的多个组件或文件中使用它。此外,您可以将多种自定义字体添加到配置文件中。我希望这篇文章对您有所帮助。点赞、评论和分享,以便其他人可以学习。谢谢。
以上是如何将自定义字体添加到 Tailwind - 对于网络和本地下载的字体的详细内容。更多信息请关注PHP中文网其他相关文章!

