从 Create-React-App 迁移到 Vite:提升旧应用程序的性能
- 王林原创
- 2024-08-18 07:34:02769浏览

我很高兴与大家分享,我们在我的工作场所成功从 create-react-app (CRA) 过渡到 Vite! ?
切换并不简单,但却是必要的。我们的应用程序变得越来越缓慢,开发人员体验 (DX) 也在恶化。我发现自己整天都开着笔记本电脑,因为重新启动应用程序的速度非常慢。如果您删除了node_modules,重新安装了它们,并尝试启动应用程序,您可能会浪费一个小时来等待所有内容下载并再次启动。该应用程序通常需要 12-15 分钟才能启动,这是一个严重的延迟,尤其是在处理紧急错误报告时。此外,CRA 已弃用,不再建议用于引导 React 应用程序。
为什么要Vite?
最初,我考虑使用 Rspack,它被誉为
webpack 的直接替代品,具有更强大的功能和卓越的生产力。
但是,过渡并不像我希望的那样顺利。尽管 Rspack 已接近生产就绪(在撰写本文时版本为 1.0.0-beta.4),但我决定选择更成熟且经过实战检验的解决方案:Vite。
远离 Webpack 和 CRA 让我对这些工具及其背后的努力有了新的认识。它们简化了很多开发过程并提供了即用型设置。
我希望有一天我们能够真正替代 CRA 和 Webpack,这样我们在切换到 Vite 这样的工具时就不需要进行大量的文件更改。
如果您不知道 Webpack、Vite 或 Rspack 是什么,我在上一篇文章中深入探讨了 Webpack 及其用途。 Vite 和 Rspack 是更现代的工具,可以完成类似的工作,但效率更高。
我的 Vite 体验:优点和缺点
在深入探讨如何将旧应用迁移到 Vite 之前,我想先分享一下我在开发和生产环境中使用 Vite 的短暂经验中遇到的优缺点。
优点:
- 更快的启动:全新安装后,我们的服务器启动时间大大减少。使用 Webpack 时,过去最多需要 30 分钟;使用 Vite,现在大约需要 8.5 分钟。随后的启动时间从 12-15 分钟缩短到 1.5 分钟。虽然这看起来仍然很慢,但考虑到我们项目的复杂性,这是一个胜利。
注意:我正在测试的笔记本电脑相当旧。在规格更好的新机器上,第二次启动的启动时间低至 20-30 秒。
- 更快的构建时间:我们的 GitHub 工作流程构建时间从 12-13 分钟减少到仅 7 分钟 — 几乎一半的时间!这一转变每天为我们的开发团队为每个开发人员节省了至少 20 分钟。

使用 Webpack

与Vite
缺点:
- 用于开发和生产的不同捆绑器: Vite 使用 esbuild 进行开发,使用 Rollup 进行生产,这是一个重大痛点。有些页面在开发中运行良好,但在生产中崩溃了。尽管总体上没有太多问题,但这种差异需要手动测试和故障排除。
规划过渡:如何从 CRA 迁移到 Vite
做你的研究:
这是最关键的一步。广泛的研究是必要的。我浏览 Reddit,了解其他开发者从 CRA 过渡到 Vite 的经历。大多数人都认为这个过程很棘手,但值得付出努力。此外,我阅读了几篇关于将 CRA 应用程序迁移到 Vite 所需步骤的博客文章,因为现在没有关于此主题的官方教程或文档。
制定您的行动计划:
- 将 .js 文件转换为 .jsx: 这是一个令人惊讶的挑战,因为 Vite 不像 Webpack 那样支持 .js 文件。手动将所有 .js 文件转换为 .jsx 是不可能的,但幸运的是,我找到了一个可以自动化该过程的 CLI 工具。
- 删除 react-script,安装 vite,创建 vite.config.js: 确保您使用的 Vite 版本与您的 Node.js 版本兼容。之后,删除react-scripts,安装vite,并创建vite.config.js文件。
yarn remove react-scripts yarn add vite @vitejs/plugin-react --dev
并在项目根目录
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [react()],
build: { // to output your build into build dir the same as Webpack
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- 将 index.html 移动到项目根目录,将字体移动到公共目录,然后相应地更新字体的引用路径。
- 从 index.html 中的链接中删除 %PUBLIC_URL%。
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> ❌ <link rel="icon" href="/favicon.ico" /> ✅
- 在 index.html 中添加指向项目入口点的脚本
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <script type="module" src="/src/index.jsx"></script> </body>
- 替换环境变量: 在 .env 中将 REACT_APP 替换为 VITE,在代码中将 process.env.NODE_ENV 更新为 import.meta.env.MODE,将 process.env.REACT_APP 更新为 import.meta.env.VITE。
- 配置 eslint: 安装 vite-plugin-eslint 并更新 vite.config.js 以包含该插件。
yarn add vite-plugin-eslint --dev
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
},
server: {
open: true,
port: 3000,
},
});
- 重新验证您的 GitHub 工作流程: 更新引用react-scripts的所有工作流程步骤以使用vite。
修复环境特定问题:
- 更改所有 需要图像来模块导入。
- 问题: 在 CRA 中,图像通常使用 require 语句加载,这不适用于 Vite。
- 解决方案: 将 require 替换为 ES 模块导入。例如:
<img src={require('assets/images/logo.svg')}/> ❌
import Logo from 'assets/images/logo.svg';
<img src={Logo}/> ✅
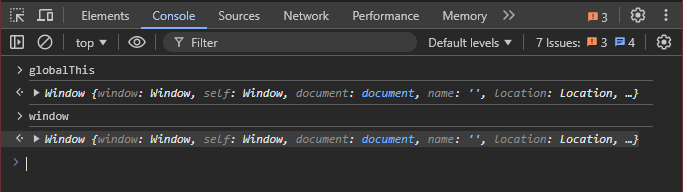
2。解决 全局这个没有定义。
- 问题: Vite 不会自动提供 globalThis,如果你的代码依赖它,这可能会导致问题,Webpack 正在为我们填充它。

Webpack 应用程序中的全局变量“globalThis”
- 解决方案: 在您的 index.jsx 文件中添加 globalThis 的手动定义
window.global ||= window; // just double checked my code and I'm a bit skeptical of why I'm not using // `window.globalThis`and why my code is working with `window.global` ?
3。生成用于错误监控的源映射。
- 问题: 默认情况下,Vite 可能不会生成源映射,而源映射对于使用错误监控工具进行调试时至关重要。
- 解决方案: 在 vite.config.js 中启用源映射:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
server: {
open: true,
port: 3000,
},
});
4。修复全局 SASS 变量。
- 问题: Vite 可能无法像 CRA 那样处理使用 :export 定义的全局 SASS 变量。
- 解决方案: 将全局 SASS 变量移至 JavaScript 文件。例如:
//theme.scss ❌
:export {
primaryColor: $app-primary;
secondaryColor: $secondary;
....
}
import theme from '../styles/theme.scss';
<div style={{ color: theme.primaryColor }}>Hello World</div>
将被
取代
// theme.js ✅
const theme = {
primaryColor: '#10142a',
secondaryColor: '#2695a2',
.....
}
export default theme;
import theme from '../styles/theme.js';
<div style={{ color: theme.primaryColor }}>Hello World</div>
5。处理 .jsx 文件的绝对导入。
- 问题:绝对导入在 Vite 中可能无法正常工作。
- 解决方案: 在 vite.config.js 中配置别名:
import react from '@vitejs/plugin-react';
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
export default defineConfig({
plugins: [react(), eslintPlugin()],
build: {
outDir: 'build',
sourcemap: true,
},
resolve: {
alias: [
{ find: 'actions', replacement: '/src/actions' },
{ find: 'assets', replacement: '/src/assets' },
{ find: 'components', replacement: '/src/components' },
.....
{ find: 'styles', replacement: '/src/styles' },
],
},
server: {
open: true,
port: 3000,
},
});
6。处理 **.scss 文件的绝对导入。**
- 问题: Vite 可能无法在生产环境中正确解析 SCSS 文件的绝对导入,例如,下面的代码导入了一个名为 app.[hash].js 的文件(不是我构建的一部分)生产中的 app.[hash].css
import MyComponent from 'components/MyComponent';
import styles from 'styles/app.scss';
<MyComponent className={styles.someClassName} />
- 解决方案:我尝试回退到文件的相对路径,但它不起作用?♂️,我选择全局导入 SCSS 文件,因为这些类是通过应用程序共享的
// index.jsx
import React from 'react';
import { render } from 'react-dom';
import Main from './pages/Main';
// Import SCSS globally
import './global.scss';
render(<Main/>, document.querySelector('#root'));
// global.scss
.class1{...}
.class2{...}
...
// cut & paste classes from styles/app.scss here
// then drop that cursed file
然后我会像使用普通 CSS 一样使用它们
<MyComponent className='someClassName' />
7。解决第三方库问题。
- 问题:某些库可能与Vite不完全兼容。
- 解决方案:更新或替换不兼容的库。就我而言,我需要: — 将 jsonwebtoken 替换为 jsonwebtoken-esm — 用react-toastify替换react-notifications — 使用lodash-es代替lodash — 将react-bootstrap-sweetalert和recharts等库更新到最新版本
结论
从 create-react-app 过渡到 Vite 是一次充满挑战但又有益的经历。仅性能的改进就足以让这些努力变得值得,我相信这将显着提高开发人员的工作效率和整体项目的可维护性。通过仔细解决这些问题,您可以充分利用 Vite 的现代化工具并提高开发工作流程的效率。
以上是从 Create-React-App 迁移到 Vite:提升旧应用程序的性能的详细内容。更多信息请关注PHP中文网其他相关文章!

