创建货币转换 React Native 应用程序
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2024-08-16 06:28:02605浏览
在日益全球化的世界中,快速准确地兑换货币的能力比以往任何时候都更加重要。无论您是在旅行、在线购物,还是只是关注市场,拥有一个触手可及的可靠工具都会带来很大的不同。输入货币转换应用程序 — 一款 React Native 应用程序,旨在通过实时汇率简化货币转换。
在本文中,我们将探讨此应用程序的功能、构建它所使用的技术,以及如何开始进行本地设置。
使用的技术
货币转换应用程序利用多种现代技术来提供其功能:
- React Native: 用于构建具有本机外观和感觉的跨平台移动应用程序的核心框架。
- TypeScript: 通过在开发过程中捕获错误来添加类型安全并提高代码质量。
- React Hooks:用于状态管理和副作用,使代码库更干净且更易于维护。
- react-native-element-dropdown: 一个流行的库,用于创建具有可自定义样式和行为的下拉菜单。
- 异步/等待: 用于处理异步操作,例如从 API 获取汇率。
主要特点
- 无缝货币选择:从用户友好的下拉菜单中选择货币,以设置转换的“来源”和“目标”货币。
- 实时汇率:该应用程序获取实时汇率,确保换算准确且最新。
- 动态转换:在任一货币字段中输入金额,应用程序会立即计算并显示转换后的金额。
- 响应式 UI: 该应用程序专为处理各种屏幕尺寸和方向而设计,可在 iOS 和 Android 设备上提供流畅的用户体验。
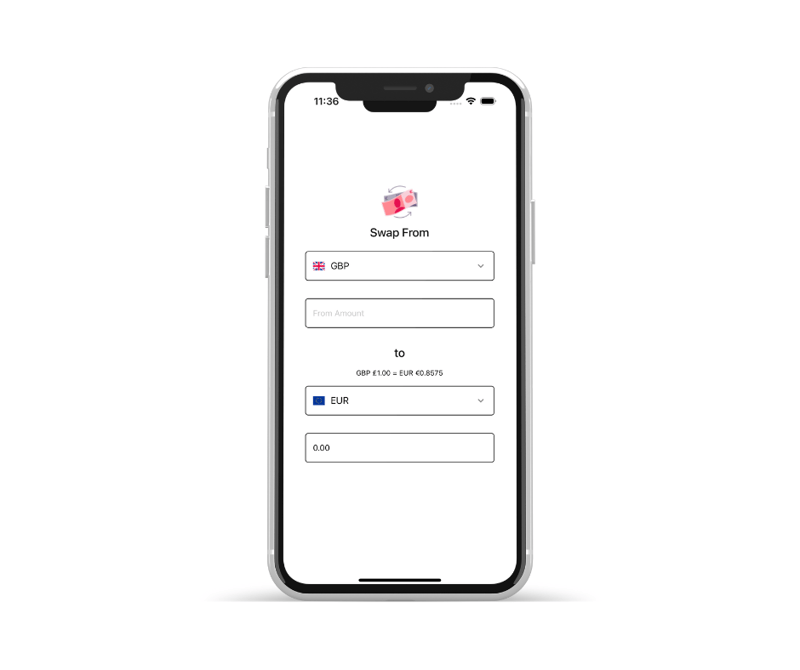
截屏
查看此屏幕截图,展示了应用程序的界面:

开始使用
按照以下简单步骤在本地计算机上设置货币转换应用程序:
- 克隆存储库:
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
- 导航到项目目录:
cd CurrrencyConversion
- 安装依赖项:
npm install
- 安装适用于 iOS 的附加 Pod:
cd ios pod install cd ..
- 运行应用程序:
- 对于 iOS:
npx react-native run-ios
- 对于Android:
npx react-native run-android
请随意深入存储库来探索完整的代码库、报告问题或为项目做出贡献。
快乐编码!
以上是创建货币转换 React Native 应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

