带有 Ollama 和 Next.js 的本地 GPT
- PHPz原创
- 2024-08-16 06:16:03695浏览
介绍
随着当今人工智能的进步,您可以轻松地在计算机上设置生成式人工智能模型来创建聊天机器人。
在本文中,我们将了解如何使用 Ollama 和 Next.js 在系统上设置聊天机器人
设置奥拉玛
让我们首先在我们的系统上设置 Ollama。访问 ollama.com 并下载适合您操作系统的版本。这将允许我们在终端/命令提示符中使用 ollama 命令。
使用命令 ollama -v 检查 Ollama 版本
在 Ollama 图书馆页面上查看模型列表。
下载并运行模型
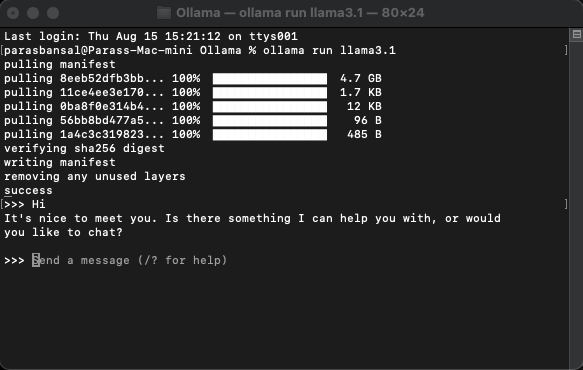
要下载并运行模型,请运行命令 ollama run
示例:ollama run llama3.1 或 ollama run gemma2
您将能够直接在终端中与模特聊天。

设置网络应用程序
Next.js 的基本设置
- 下载并安装最新版本的 Node.js
- 导航到所需的文件夹并运行 npx create-next-app@latest 以生成 Next.js 项目。
- 它将询问一些问题来生成样板代码。对于本教程,我们将保留所有内容默认值。
- 在您选择的代码编辑器中打开新创建的项目。我们将使用 VS Code。
安装依赖项
需要安装几个 npm 软件包才能使用 ollama。
- 来自 vercel 的 ai。
- ollama Ollama JavaScript 库提供了将 JavaScript 项目与 Ollama 集成的最简单方法。
- ollama-ai-provider 帮助将 ai 和 ollama 连接在一起。
- React-Markdown 聊天结果将以 Markdown 风格进行格式化,为了解析 Markdown,我们将使用 React-Markdown 包。
要安装这些依赖项,请运行 npm i ai ollama ollama-ai-provider。
创建聊天页面
app/src 下有一个名为 page.tsx 的文件。
让我们删除其中的所有内容并从基本功能组件开始:
src/app/page.tsx
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-start p-24">
{/* Code here... */}
</main>
);
}
让我们从ai/react 和react-markdown 导入useChat hook 开始
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
因为我们使用了钩子,所以我们需要将此页面转换为客户端组件。
提示:您可以创建一个单独的聊天组件,并在 page.tsx 中调用它来限制客户端组件的使用。
在组件中从 useChat 钩子获取消息、input、handleInputChange 和 handleSubmit。
const { messages, input, handleInputChange, handleSubmit } = useChat();
在 JSX 中,创建一个输入表单来获取用户输入以启动对话。
<form onSubmit={handleSubmit} className="w-full px-3 py-2">
<input
className="w-full px-3 py-2 border border-gray-700 bg-transparent rounded-lg text-neutral-200"
value={input}
placeholder="Ask me anything..."
onChange={handleInputChange}
/>
</form>
对此的好处是我们不需要纠正处理程序或维护输入值的状态,useChat 钩子为我们提供了它。
我们可以通过循环消息数组来显示消息。
messages.map((m, i) => (<div key={i}>{m}</div>)
基于发件人角色的样式版本如下所示:
<div
className="min-h-[50vh] h-[50vh] max-h-[50vh] overflow-y-auto p-4"
>
<div className="min-h-full flex-1 flex flex-col justify-end gap-2 w-full pb-4">
{messages.length ? (
messages.map((m, i) => {
return m.role === "user" ? (
<div key={i} className="w-full flex flex-col gap-2 items-end">
<span className="px-2">You</span>
<div className="flex flex-col items-center px-4 py-2 max-w-[90%] bg-orange-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
) : (
<div key={i} className="w-full flex flex-col gap-2 items-start">
<span className="px-2">AI</span>
<div className="flex flex-col max-w-[90%] px-4 py-2 bg-indigo-700/50 rounded-lg text-neutral-200 whitespace-pre-wrap">
<Markdown>{m.content}</Markdown>
</div>
</div>
);
})
) : (
<div className="text-center flex-1 flex items-center justify-center text-neutral-500 text-4xl">
<h1>Local AI Chat</h1>
</div>
)}
</div>
</div>
让我们看一下整个文件
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
这样,前端部分就完成了。现在让我们处理 API。
处理API
让我们从在 app/api/chat 中创建 Route.ts 开始。
基于 Next.js 命名约定,它将允许我们处理 localhost:3000/api/chat 端点上的请求。
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
上面的代码基本上是使用 ollama 和 vercel ai 将数据流返回作为响应。
- createOllama 创建 ollama 的实例,它将与系统上安装的模型进行通信。
- POST 函数是 /api/chat 端点上使用 post 方法的路由处理程序。
- 请求正文包含所有先前消息的列表。因此最好限制它,否则性能会随着时间的推移而下降。 在此示例中,ollama 函数以“llama3.1”为模型,根据 messages 数组生成响应。
您的系统上的生成式人工智能
运行 npm run dev 以开发模式启动服务器。
打开浏览器并访问 localhost:3000 查看结果。
如果一切配置正确,您将能够与您自己的聊天机器人交谈。

您可以在这里找到源代码:https://github.com/parasbansal/ai-chat
如果您有任何问题请在评论中告诉我,我会尽力回答。
以上是带有 Ollama 和 Next.js 的本地 GPT的详细内容。更多信息请关注PHP中文网其他相关文章!

