Bind() 的 Polyfill
- 王林原创
- 2024-08-12 18:32:59914浏览
在 JavaScript 开发的动态世界中,确保跨浏览器兼容性至关重要。实现这一目标的一个重要工具是bind() 方法。但是,较旧的浏览器可能不完全支持它。这就是 Polyfill 发挥作用的地方。
polyfill 本质上是一段代码,提供旧浏览器本身不支持的功能。在本例中,我们将深入研究为 bind() 方法创建一个 polyfill,以确保您的代码在不同环境中无缝运行。
让我们探索如何构建这个关键的polyfill。
定义:Bind() 方法基本上允许一个对象从另一个对象借用方法,而无需复制。
这是 Bind polyfill 的逐步分解。

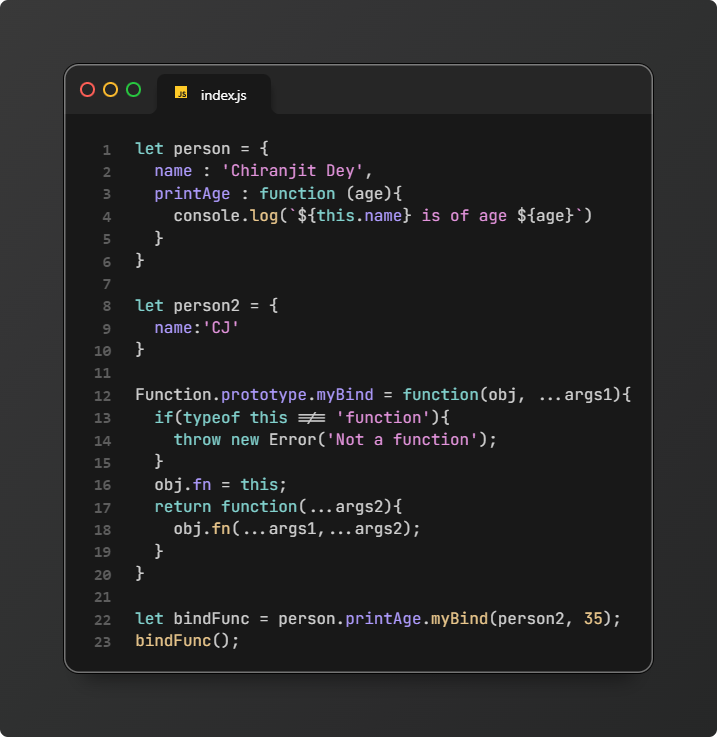
Ln:1,Person 是一个对象,具有“name”属性和 printAge 作为函数属性。 PrintAge 这里打印姓名和年龄。
Ln:8,Person2 只是另一个具有“name”属性但没有 printAge 函数的对象。
Ln: 22,在这一行中,我们调用 myBind 函数(这是一个 polyfill)并将结果存储在名为“bindFunc”的变量中。
Ln 12,这是我们为 myBind 方法编写填充的地方。在此函数中,我们采用要附加 myBind 方法的对象和其他参数。由于可以传递很多参数,因此我们基本上使用“...args”来定位所有参数。
接下来我们检查“this”的类型,即这里的“printAge”函数是否是一个函数,如果不是,我们抛出一个错误,否则我们将该函数分配给 obj (person2) 作为“obj.fn”作为 myBind 函数中的参数传递给我们。但是由于“bind”方法返回一个单独调用的函数,所以这里我们也返回以“...args2”作为参数的函数,这意味着我们也可以向它传递额外的参数,这是不应该的通过polyfill。
Ln 18,我们将所有参数传递给 printAge 函数。现在它已经具备了所需的一切,并且可以像绑定方法一样运行。
注意:我们也可以将其作为参数传递给 bindFunc(35),而不是在 myBind 方法调用中发送age = 35 (Ln 22),这就是我们采用的原因“...args2”,用于处理额外的参数或参数.
如果您喜欢这个解释,请在 Twitter 或 LinkedIn 上联系我们,如果您有任何反馈,请在评论中告诉我。真的很有帮助。
推特
领英
以上是Bind() 的 Polyfill的详细内容。更多信息请关注PHP中文网其他相关文章!

