使用 React 和 Node.js 构建交互式地图应用程序
- 王林原创
- 2024-07-20 21:34:41599浏览
使用 React 和 Node.js 构建交互式地图应用程序:初学者之旅
创建交互式地图应用程序对于任何崭露头角的开发人员来说都是一个令人兴奋的项目。这是学习如何集成各种技术并创建具有视觉吸引力和功能性的东西的绝佳方式。在这篇博文中,我将带您了解开发交互式地图应用程序的关键时刻,重点介绍我在此过程中遇到的挑战和解决方案。

想法
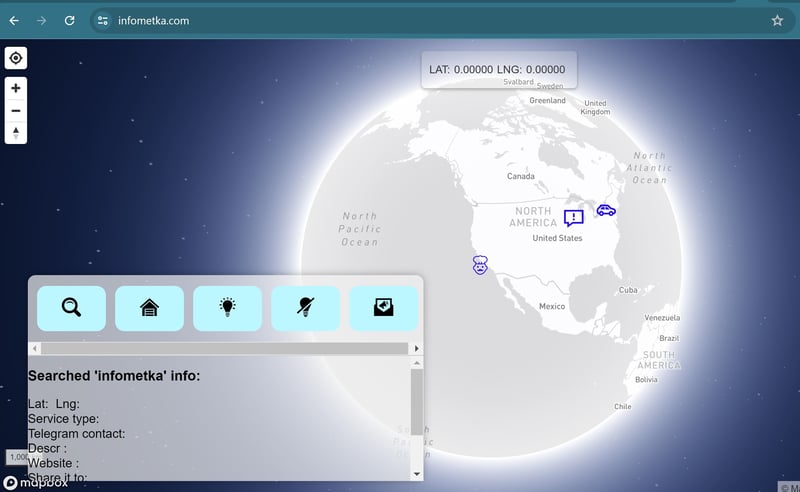
这个应用程序背后的想法是我创建的一个有用的工具,可以帮助人们共享和查找有关服务的信息。该应用程序旨在为个人和公司提供一个方便的地方来分享其产品的详细信息,特别关注本地服务。实际上它是一个帮助寻找其他服务的服务。它是一个交换有关本地和全球服务的联系信息和广告信息的平台,显示在易于使用的地图上。 用户可以放大查看单个点,缩小查看集群。此外,Telegram 机器人允许用户直接向应用程序提交数据,使其成为动态的交互式体验。
为什么是网络应用程序?
您可能有一个问题 - 为什么我不是将其作为应用程序而是作为 Web 应用程序(网站)来执行此操作。答案是,如今新手很难向其他人推广应用程序。由于该应用程序需要安装,并且存在信任和安全问题,因此很少有人信任初学者。这就是为什么我放弃了该应用程序并以网站的形式制作了它的类似物。其中甚至不需要注册。如果需要,用户可以使用电报添加内容。在我看来,我以一种相当原始的方式绕过了在网站上注册的需要。至少我没在任何地方见过这个。
技术栈
以下是该项目中使用的技术堆栈的简要概述:
- 前端:React、react-map-gl、Axios
- 后端:Node.js、Express、MongoDB
- 电报机器人:node-telegram-bot-api
- 部署:Linode VDS、Debian
发展的关键步骤
-
设置地图
- react-map-gl:我们使用react-map-gl库将Mapbox GL JS集成到我们的React应用程序中。这使我们能够渲染地图并处理缩放和平移等交互。
-
获取和格式化数据
- 数据获取:使用 Axios,我们从后端 API 获取地理数据。
- GeoJSON 格式:数据需要采用 GeoJSON 格式才能与react-map-gl 一起使用。我们相应地格式化了数据并将其存储在状态中。
-
具有缩放级别的条件渲染
- 源和标记组件:根据缩放级别,我们将数据点渲染为集群(使用源组件)或单个标记。这需要处理缩放更改和条件渲染逻辑。
- useEffect 和 useState:React hooks 对于管理状态和副作用至关重要,例如获取数据和更新视口。
-
处理点击事件
- 集群和点点击:我已经实现了点击处理程序来放大集群或显示单个点的详细信息。这涉及查询渲染的功能并动态更新视口。
-
Telegram 机器人集成
- node-telegram-bot-api:我使用这个库设置了一个 Telegram 机器人,允许用户直接通过 Telegram 消息提交数据。然后处理这些数据并将其添加到我们的地图中。
-
错误处理和调试
- 常见问题:处理数据丢失或网络问题等错误至关重要。调试涉及检查控制台日志并确保数据格式正确。
-
部署
- Linode VDS 和 Debian:应用程序部署在运行 Debian 的 Linode 虚拟专用服务器上。这涉及到设置服务器环境、部署 Node.js 应用程序并确保其顺利运行。
主要挑战和解决方案
- 数据格式:确保 GeoJSON 中的数据格式正确是一个常见的挑战。这需要将获取的数据仔细映射到所需的格式。
- 条件渲染:根据缩放级别处理不同的渲染逻辑需要很好地理解React hooks和状态管理。
- 点击处理:对地图特征实现精确的点击处理,特别是区分集群和单个点,虽然很棘手,但一旦掌握就会有回报。
- Telegram 机器人集成:设置 Telegram 机器人并确保其与我们的后端正确通信是一个学习曲线,但它为应用程序添加了独特的交互元素。
结论
构建这个交互式地图应用程序是一次有益的经历,它教会了我很多关于集成不同技术和处理动态数据的知识。对于希望掌握各种技术的初学者程序员来说,这个项目是学习如何使用 React 进行前端开发、Node.js 进行后端服务以及用于地图渲染和 Telegram 机器人集成等专业功能的附加库的好方法。
掌握这些技术的关键是将项目分解为可管理的步骤,一次解决一个挑战,并不断测试和调试代码。
https://infometka.com/
以上是使用 React 和 Node.js 构建交互式地图应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

