利用百度地图JSAPI生成h7n9禽流感分布图实现代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 17:36:561230浏览
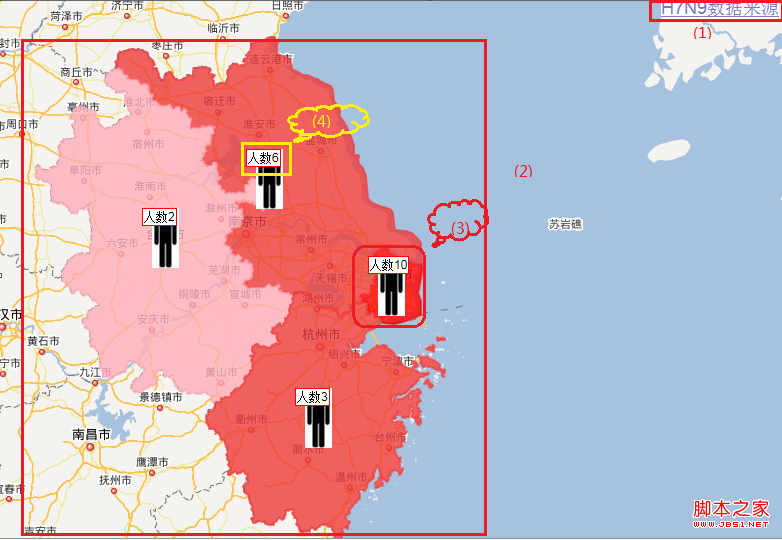
下图为使用百度地图JSAPI生成的H7N9感染分布图示例,其中的数据来自新华网(4.8号),截图如下: 
使用的功能列表如下:
1.自定义版权控件功能,即(1)对应的数据来源部分,代码如下:
复制代码 代码如下:
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT});
map.addControl(cr); //添加版权控件
var bs = map.getBounds();
cr.addCopyright({id: 1, content: "H7N9数据来源", bounds: bs});
2.获取行政边界功能,即(2)对应的四个省市边界,代码如下:
复制代码 代码如下:
var bdary = new BMap.Boundary();//行政边界服务
var length=data.length;
for (var index=0;index
(function(index){ //闭包用法
bdary.get(data[index].city, function(rs){ //获取行政区域
var count = rs.boundaries.length; //行政区域有几部分多边形组成
var bounds;
var center;
for(var i = 0; i ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: data[index].color,fillColor: data[index].color,fillOpacity:0.8 }); //建立多边形覆盖物
if (!bounds)//取行政区域第一组成部分的中心点
{
center=ply.getBounds().getCenter();
}
map.addOverlay(ply); //添加行政边界
}
});
})(index);
}
3. 添加marker点和label,即(3,4)显示表示人的图片及感染人数的label:
复制代码 代码如下:
var myIcon = new BMap.Icon("infection.png", new BMap.Size(27,60));
var marker1 = new BMap.Marker(center,{icon:myIcon}); // marker
map.addOverlay(marker1);
var label = new BMap.Label("人数"+data[index].infect,{offset:new BMap.Size(-10,0)});//显示label
marker1.setLabel(label);
完整代码如下:
复制代码 代码如下:
Done!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

