jquery实现简单的拖拽效果实例兼容所有主流浏览器(优化篇)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 17:30:531011浏览
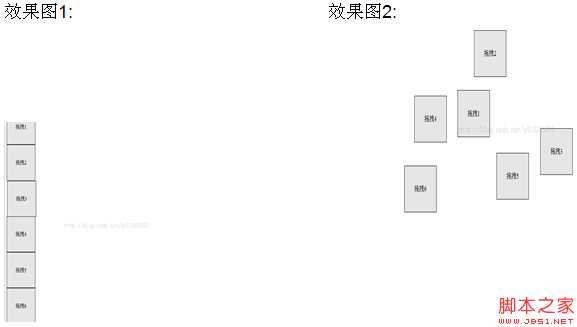
相对于上一篇,优化了拖拽的效果。
js代码:fun.js
复制代码 代码如下:
_MoveObj = null;//全部变量,用来表示当前div
z_index = 0;//z方向
jQuery.fn.myDrag=function(){
_IsMove = 0; //是否移动 1.移动
_MouseLeft = 0; //div left坐标
_MouseTop = 0; //div top坐标
$(document).bind("mousemove",function(e){
if(_IsMove==1){
$(_MoveObj).offset({top:e.pageY-_MouseLeft,left:e.pageX-_MouseTop});
}
}).bind("mouseup",function(){
_IsMove=0;
$(_MoveObj).removeClass("downMouse");
});
return $(this).bind("mousedown",function(e){
_IsMove=1;
_MoveObj = this;
var offset =$(this).offset();
_MouseLeft = e.pageX - offset.left;
_MouseTop = e.pageY - offset.top;
z_index ;
_MoveObj.style.zIndex=z_index;
$(_MoveObj).addClass("downMouse");
});
}
html代码:
复制代码 代码如下:
拖拽1
拖拽2
拖拽3
拖拽4
拖拽5
拖拽6

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

