让页面上两个div中的滚动条(滑块)同步运动示例_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 17:26:261586浏览
使用JQuery添加如下代码
复制代码 代码如下:
$('#sourceDiv').scroll( function() {
$('#targetDiv').scrollTop($(this).scrollTop());
$('#targetDiv').scrollLeft($(this).scrollLeft());
});
$('#targetDiv').scroll( function() {
$('#sourceDiv').scrollTop($(this).scrollTop());
$('#sourceDiv').scrollLeft($(this).scrollLeft());
});
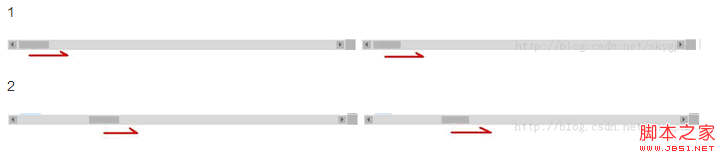
效果图:

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

