jQuery实现图片放大预览实现原理及代码_jquery
- WBOY原创
- 2016-05-16 17:22:411473浏览
对于一些比较小的图片,通过鼠标移动到图片上进行放大显示,原理很简单,就是将图片显示的尺寸变大后放在浏览器的一个指定位置,从而实现图片的放大预览。以下是代码:
复制代码 代码如下:




初始页面:

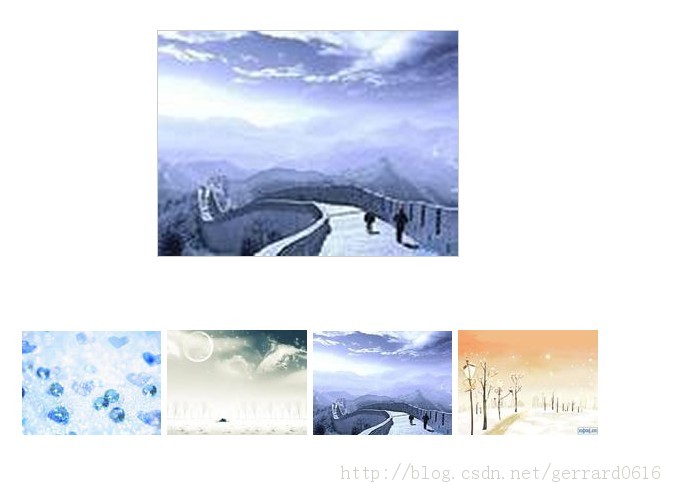
鼠标放到第三个图片的效果:

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

