JS实现字体选色板实例代码_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 17:13:431350浏览
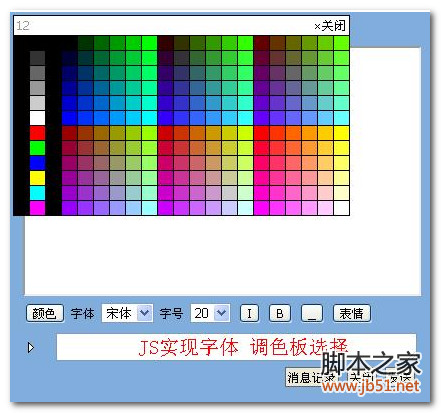
哎,前段开发真心不容易。。。。弄了1个小时,找找了各种素材,终于,字体选色板基本功能弄好了,UI设计技能亟待提升。先看效果:

功能介绍:点击颜色按钮,弹出选色板,选中一个颜色,保存设置,隐藏选色板。。。实现源码如下:
复制代码 代码如下:
onclick="coloropen(event)" id="fontColor" />
//chat.js init();
init();
var colorTable = ''
for (i = 0; i for (j = 0; j colorTable = colorTable + '
colorTable = colorTable
+ '
if (i == 0) {
colorTable = colorTable
+ '
} else {
colorTable = colorTable
+ '
}
colorTable = colorTable
+ '
for (k = 0; k for (l = 0; l colorTable = colorTable
+ '
}
}
}
}
colorTable = '
| ' + '12' + '×关闭' + ' |
+ '
document.getElementById("colorpane").innerHTML = colorTable;
var current_x = document.getElementById("fontColor").offsetLeft;
var current_y = document.getElementById("fontColor").offsetTop;
//alert(current_x + "-" + current_y)
document.getElementById("colorpane").style.left = current_x + "px";
document.getElementById("colorpane").style.top = current_y + "px";
}
function doclick(obj) {
//document.getElementById("fontColor").value = obj;
document.getElementById("colorpane").style.display = "none";
document.getElementById('msgbox').style.color = obj;
//alert(obj);
//var chatArea = frames["chat"].document
// .getElementsByName('chatArea');
//for ( var i = 0; i // chatArea[i].style.color = obj;
//}
}
function colorclose() {
document.getElementById("colorpane").style.display = "none";
//alert("ok");
}
function coloropen() {
document.getElementById("colorpane").style.display = "";
}
window.onload = initcolor;
调试的时候,自行修改doclick方法即可。
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

