js操作table示例(个人心得)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 17:11:301293浏览
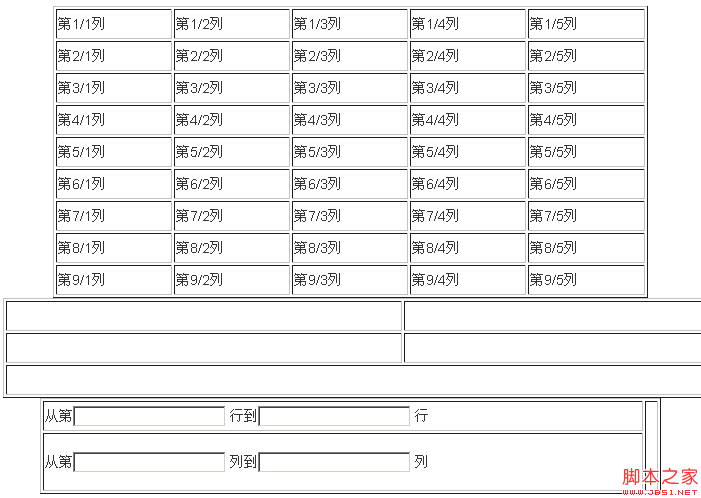
记得以前面试的时候遇到过这样一个问题:有一个表格,然后有4个输入框,一个合并按钮,输入框是这样的,从第几行到第几行,从第几列到第几列,然后点击按钮,合并 。当时我从学校出来,js知识只是知道一些,根本做不到!现在想想,其实这个问题也还是考基础功夫是否扎实!大家有兴趣可以自己做做看,测下自己是不是能够做出来。题目的截图: 
现在做这个问题,看起来简单,但我还是花了很长时间,可能是我的思路不对吧?主要就是用js来操作html,我现在实现了添加行,删除行,添加列,删除列 ,但合并单元格却不能完整的实现 ,主要是表格会乱掉 。现在把这个问题发出来,有兴趣的同仁可以自己在有空的时候研究下,看自己能不能做出来!主要是合并单元格的问题!也可以帮我看看合并单元格的问题。
我自己实现的部分代码:
html部分 写道
复制代码 代码如下:
| 从第 行到 行 | |
| 从第 列到 列 |
生成表格,采用appendChild 写道
复制代码 代码如下:
function init(){
_table=document.getElementById ("table");
_table.border="1px";
_table.width="800px";
for(var i=1;i<10;i ){
var row=document.createElement ("tr");
row.id=i;
for(var j=1;j<6;j ){
var cell=document.createElement ("td");
cell.id =i "/" j;
cell.appendChild(document.createTextNode ("第" cell.id "列"));
row.appendChild (cell);
}
document.getElementById("newbody").appendChild (row);
}
}
添加行,使用appendChild方法 写道
复制代码 代码如下:
function addRow(){
var length=document.getElementById("table").rows.length;
/*document.getElementById("newbody").insertRow(length);
document.getElementById(length 1).setAttribute("id",length 2);*/
var tr=document.createElement("tr");
tr.id=长度1;
var td=document.createElement("td");
for(i=1;itd.id=tr.id "/" i;
td.appendChild(document.createTextNode("第" td.id "列"));
tr.appendChild(td);
}
document.getElementById("newbody").appendChild (tr);
}
添加行的另一种方法insertRow写入
复制代码代码如下:
function addRow_withInsert(){
varrow=document.getElementById("table").insertRow( document.getElementById("table").rows.length);
:var rowCount =document.getElementById("table").rows.length;
var countCell=document.getElementById("table").rows.item(0).cells.length;
for(var i=0;i
细胞.innerHTML="新" (rowCount) "/" (i 1) "列";
细胞.id=(rowCount) "/" (i 1);
凡}
}
删除行,采用deleteRow(row Index) 书面
复制代码代码如下:
/*删除行,采用deleteRow(row Index)*/
function removeRow(){
/* var row=document. getElementById("2");
var index=row.rowIndex;
alert(index);*/
document.getElementById("newbody").deleteRow(document.getElementById(document.getElementById("table").rows.length).rowIndex);
}
添加列,采用insertCell(列位置)方法写道
复制代码 代码如下:
function addCell(){
/*document.getElementById("table").rows.item(0).cells.length
用于获取表格的列数
*/
for(var i=0;i
cell.innerHTML="第" (i 1) "/" 3 "列";
}
}
删除列,采用deleteCell(列位置)的方法书面
复制代码 代码如下:
/*删除列,采用deleteCell(列位置)的方法*/
function removeCell(){
for(var i=0;i
}
合并单元格(未实现)文字
我的代码有问题,主要是表格会乱掉,一直没有改好:如下代码:
function rebulid(){
var beginRow=document.getElementById( "beginRow").value;/*开始行*/
var endRow=document.getElementById("endRow").value;/*结束行*/
var beginCol=document.getElementById(" beginCol").value;/*开始列*/
var endCol=document.getElementById("endCol").value;/*结束列*/
var tempCol=beginRow "/" beginCol; /* 定位要改变属性的列*/
alert(tempCol);
var td=document.getElementById(tempCol);
/*删除要合并的单元格*/
for(var x=beginRow;xif(x==beginRow){
document.getElementById("table").rows[x].deleteCell(i 1);
}
else{
document.getElementById("table").rows[x].deleteCell(i);
}
}
}
td.rowSpan=(endRow-beginRow) 1;
}
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

