jQuery实现下拉框左右选择的简单实例_jquery
- WBOY原创
- 2016-05-16 16:58:481128浏览

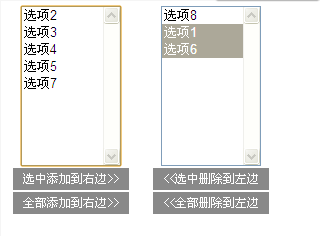
就是实现这个效果的,选中添加到右边,全部添加到右边,选中删除到左边,全部删除到左边。
html部分:
复制代码 代码如下:
选中添加到右边>>
全部添加到右边>>
这里要注意的是select的multiple属性,只有添加了之后,才会在select框中出现多个select选项。
否则只会显示出一条。
jQuery代码解析:
复制代码 代码如下:
这里要注意的是$("option:selected",this)。这个看起来有点奇怪。其实$()有2个参数,一个是选择器,一个是作用域。 要和$("xxxx,xxx")区分。通常意义下的$('xxxx')其实是默认了第二个作用域。完整说应该是$('xxxx',document)。这里加上this之后,作用域就限制在#select1中或#select2中了。也就是select1中的选中项被添加到#select2的后面。
效果类似于$("#select1 option:selected")。
如果不加上,this这个参数的话,就会牵扯到全局中的选中项。就会出错。
注意点2:
append()与appendTo()方法的区别。
append(content|fn)向每个匹配的元素内部追加内容。
appendTo(content)把所有匹配的元素追加到另一个指定的元素元素集合中。
前者是向匹配的元素中添加内容的,后者是把匹配的素有元素追加到另一个指定的元素集合中的。
比如$("p").append("Hello");是向p元素中追加内容Hello。
原来的p元素内容: I would like to say: I would like to say: Hello I would like to say: I would like to say: I would like to say:
结果:
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

