Js实现动态添加删除Table行示例_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:52:321379浏览
最近做项目遇到要动态添加、删除表格行的操作,实现如下
html代码
复制代码 代码如下:
主要学习简历 | |||||||
| 起讫时间 | 毕业院校 | 所学专业 | 学制 | 学位 | 学习方式 | 文化程度 | |
javascript代码:
复制代码 代码如下:
//将行号推进下一行
LearnTRLastIndex.value = (rowID + 1).toString() ;
}
//删除指定行
function LearnDeleteRow(rowid){
var signFrame = findObj("LearnInfoItem",document);
var signItem = findObj(rowid,document);
//获取将要删除的行的Index
var rowIndex = signItem.rowIndex;
//删除指定Index的行
signFrame.deleteRow(rowIndex);
}
}
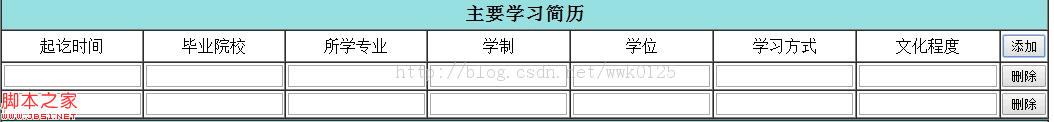
实现效果:

声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

