ExtJS4如何自动生成控制grid的列显示、隐藏的checkbox_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:50:241163浏览
由于某种原因,需要做一个控制grid列显示的checkboxgroup,虽然EXTJS4中的gridpanel自带列表可以来控制列的显示隐藏,但是有这样的需求(需要一目了然)
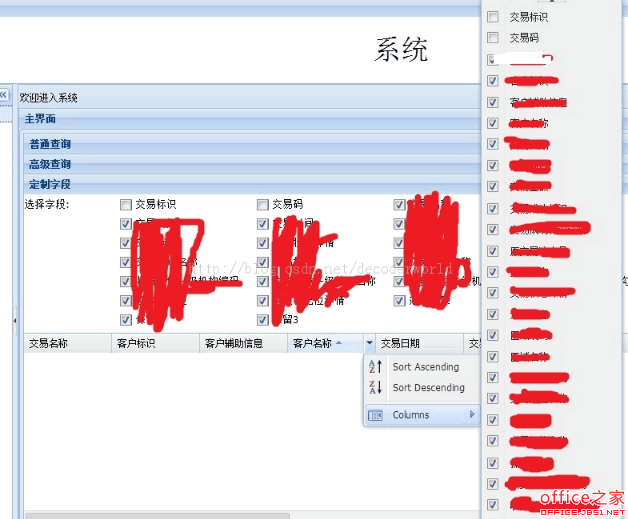
下面先上图 
接着前几天做的工作,今天上午完成了定制字段,思路是在上面的普通查询或者高级查询结束以后,获得了列的fields,columns等信息,然后交给一个处理函数 makeCustomMadePanel,该函数用来生成checkboxgroup,生成的时候给它加上一个事件,原本以为checkbox会有类似于check的事件,结果API看了看貌似只有个change事件可以用,MD。。
下面贴下自己写的 makeCustomMadePanel函数。。用来根据grid的列自动生成checkboxgroup(整个grid的标头内容等信息均从后台得到,不管后台发来一个什么表,都能生成一个checkboxgroup来控制列的隐藏显示)
参数分别是gridpanel在reconfigure的时候用到的fields和columns,期中的var t=grid_a.columnManager.headerCt.items.get(th.itemId);是关键。。这句用来获得grid_a的列信息。。貌似在api中查不到。网上找了几中方法都不适合。又不想给每个列一个ID。这是在stackoverflow.com/上找到的。。http://stackoverflow.com/questions/20791685/extjs-4-how-do-i-hide-show-grid-columns-on-the-fly
复制代码 代码如下:
function makeCustomMadePanel(fields,cl)
{
var x=cusMadePanel.getComponent('custom');
//console.log(cusMadePanel.getComponent('custom'));
for(var i=0;i
x.add(
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
inputValue : fields[i].name,
checked:true,
itemId:i,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt.items.get(th.itemId);
if(t.isVisible()){
t.setVisible(false);
}
else{
t.setVisible(true);
}
//grid_a.columns[3].setVisible(false);
}}
}
);
}
}
在给出customMadePanel
复制代码 代码如下:
Ext.define('customMadePanel', {
extend : 'Ext.form.Panel',
title : '定制字段',
collapsible : true,
items : [ {
itemId:'custom',
xtype : 'checkboxgroup',
fieldLabel : '选择字段',
columns : 6,
items : []
}]
//collapsed:true,
});
var cusMadePanel=new customMadePanel();
我这种做法的不足也很明显,makeCustomMadePanel函数中的循环生成checkbox组件太耗时了,38个组件足足花了好几秒。。用户体验肯定不好。。
并且目前是在每次查询完之后都根据查询的结果生成一遍。。。我再想想好的解决办法
今天对makeCustomMadePanel做了优化,生成组件的速度与先前相比提升非常明显!
复制代码 代码如下:
function makeCustomMadePanel(fields,cl)
cusMade=1;
var x=cusMadePanel.getComponent('custom');
//console.log(cusMadePanel.getComponent('custom'));
var fie=[];
for(var i=0;i
//x.add(
var temp=
{
xtype : 'checkboxfield',
boxLabel : cl[i].header,
//inputValue : fields[i].name,
checked:true,
itemId:i,
name : 'custom',
listeners : {
change : function(th, value, oldValue,eop) {
var t=grid_a.columnManager.headerCt.items.get(th.itemId);
//console.log(t.isVisible());
//console.log('break');
if(t.isVisible()){
t.setVisible(false);
}
else{
t.setVisible(true);
}
//console.log(t.isVisible());
//var t1=grid_a.columnManager.headerCt.items.get(th.itemId);
//console.log(t1);
//grid_a.columns[3].setVisible(false);
}}
};
//console.log(temp);
fie.push(temp);
}
//console.log(fie);
x.add(fie);
思路就是先循环组好需要生成的组件对象,然后一次add,每一次add的开销非常大,变为一次速度真的提升了很多很多~
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

