JavaScript通过元素的ID和name设置样式_javascript技巧
- PHP中文网原创
- 2016-05-16 16:42:161748浏览
这篇文章主要介绍了JavaScript通过元素的ID和name设置其样式,下面有个不错的示例,感兴趣的朋友可以测试下
1、说明
(1)根据所提供的元素的id值,返回对该元素的引用或节点
document.getElementById("tr_th")
(2)根据参数中的标记,返回对一组元素的引用或节点
document.getElementsByTagName("td")
2、实现源码
JavaScript通过ID和name设置样式
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2012010101 | 张三三 | 23 | 男 |
| 2012010102 | 柳丝丝 | 20 | 女 |
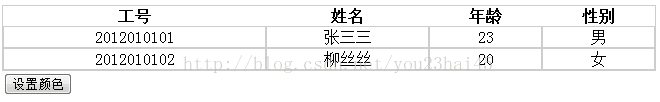
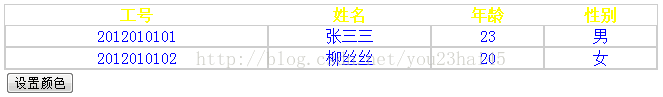
3、实现结果
(1)初始化时
(2)单击“设置颜色”按钮
以上就是JavaScript通过元素的ID和name设置样式_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

