自编jQuery插件实现模拟alert和confirm_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:38:171335浏览
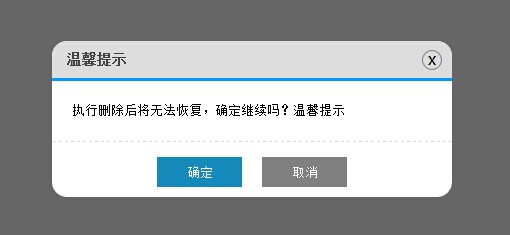
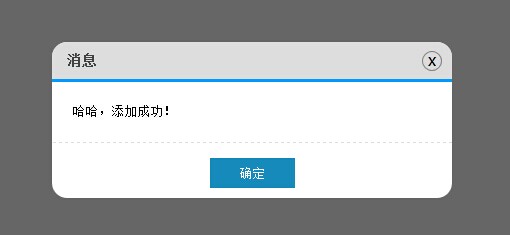
啥也不说,先上图,有图有真相 :)


现在绝大多数网站都不用自带的alert和confirm了,因为界面太生硬了。因此这个插件就这样产生了...
来看插件的实现代码吧:
(function () {
$.MsgBox = {
Alert: function (title, msg) {
GenerateHtml("alert", title, msg);
btnOk(); //alert只是弹出消息,因此没必要用到回调函数callback
btnNo();
},
Confirm: function (title, msg, callback) {
GenerateHtml("confirm", title, msg);
btnOk(callback);
btnNo();
}
}
//生成Html
var GenerateHtml = function (type, title, msg) {
var _html = "";
_html += '<div id="mb_box"></div><div id="mb_con"><span id="mb_tit">' + title + '</span>';
_html += '<a id="mb_ico">x</a><div id="mb_msg">' + msg + '</div><div id="mb_btnbox">';
if (type == "alert") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
}
if (type == "confirm") {
_html += '<input id="mb_btn_ok" type="button" value="确定" />';
_html += '<input id="mb_btn_no" type="button" value="取消" />';
}
_html += '</div></div>';
//必须先将_html添加到body,再设置Css样式
$("body").append(_html); GenerateCss();
}
//生成Css
var GenerateCss = function () {
$("#mb_box").css({ width: '100%', height: '100%', zIndex: '99999', position: 'fixed',
filter: 'Alpha(opacity=60)', backgroundColor: 'black', top: '0', left: '0', opacity: '0.6'
});
$("#mb_con").css({ zIndex: '999999', width: '400px', position: 'fixed',
backgroundColor: 'White', borderRadius: '15px'
});
$("#mb_tit").css({ display: 'block', fontSize: '14px', color: '#444', padding: '10px 15px',
backgroundColor: '#DDD', borderRadius: '15px 15px 0 0',
borderBottom: '3px solid #009BFE', fontWeight: 'bold'
});
$("#mb_msg").css({ padding: '20px', lineHeight: '20px',
borderBottom: '1px dashed #DDD', fontSize: '13px'
});
$("#mb_ico").css({ display: 'block', position: 'absolute', right: '10px', top: '9px',
border: '1px solid Gray', width: '18px', height: '18px', textAlign: 'center',
lineHeight: '16px', cursor: 'pointer', borderRadius: '12px', fontFamily: '微软雅黑'
});
$("#mb_btnbox").css({ margin: '15px 0 10px 0', textAlign: 'center' });
$("#mb_btn_ok,#mb_btn_no").css({ width: '85px', height: '30px', color: 'white', border: 'none' });
$("#mb_btn_ok").css({ backgroundColor: '#168bbb' });
$("#mb_btn_no").css({ backgroundColor: 'gray', marginLeft: '20px' });
//右上角关闭按钮hover样式
$("#mb_ico").hover(function () {
$(this).css({ backgroundColor: 'Red', color: 'White' });
}, function () {
$(this).css({ backgroundColor: '#DDD', color: 'black' });
});
var _widht = document.documentElement.clientWidth; //屏幕宽
var _height = document.documentElement.clientHeight; //屏幕高
var boxWidth = $("#mb_con").width();
var boxHeight = $("#mb_con").height();
//让提示框居中
$("#mb_con").css({ top: (_height - boxHeight) / 2 + "px", left: (_widht - boxWidth) / 2 + "px" });
}
//确定按钮事件
var btnOk = function (callback) {
$("#mb_btn_ok").click(function () {
$("#mb_box,#mb_con").remove();
if (typeof (callback) == 'function') {
callback();
}
});
}
//取消按钮事件
var btnNo = function () {
$("#mb_btn_no,#mb_ico").click(function () {
$("#mb_box,#mb_con").remove();
});
}
})();
Html代码结构如下,js里面拼接的不直观,给出如下:
<div id="mb_box"></div>
<div id="mb_con">
<span id="mb_tit">title</span><a id="mb_ico">x</a>
<div id="mb_msg">msg</div>
<div id="mb_btnbox">
<input id="mb_btn_ok" type="button" value="确定" />
<input id="mb_btn_no" type="button" value="取消" />
</div>
</div>
mb_box为半透明遮罩层,将整个页面遮住,禁止操作;mb_con为提示框。之所以没把mb_con放在mb_box里面,是因为如果放里面的话,对mb_box设置的透明度会影响到mb_con,使mb_con也会变成透明的。之前也试过background-color:rgba(),可惜ie8及以下版本不支持。所以还是把mb_con拿到外面来了,通过设置z-index使其mb_box的上面。
为了使插件使用方便,特意的没有用到图片,全是通过css来控制界面效果,使用时,引用一个js文件就可以了。css样式在js中写死了,这点可能不太灵活,但使用却很方便如果你对界面样式不满意或者与你网站的色彩风格不一致,那只能自行修改了。
由于弹出层(div)无法做到像原始的alert和confirm那样做到页面阻塞效果,因此只能通过 回调函数 来进行模拟。也因为这个原因,后台数据操作只能通过回调函数配合ajax来完成的。
Demo如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>模拟alert和confirm提示框</title>
</head>
<body>
<input id="add" type="button" value="添加" />
<input id="delete" type="button" value="删除" />
<input id="update" type="button" value="修改" />
<script src="../js/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="../js/jquery.similar.msgbox.js" type="text/javascript"></script>
<script type="text/javascript">
$("#add").bind("click", function () {
$.MsgBox.Alert("消息", "哈哈,添加成功!");
});
//回调函数可以直接写方法function(){}
$("#delete").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "执行删除后将无法恢复,确定继续吗?温馨提示", function () { alert("你居然真的删除了..."); });
});
function test() {
alert("你点击了确定,进行了修改");
}
//也可以传方法名 test
$("#update").bind("click", function () {
$.MsgBox.Confirm("温馨提示", "确定要进行修改吗?", test);
});
//当然你也可以不给回调函数,点击确定后什么也不做,只是关闭弹出层
//$("#update").bind("click", function () { $.MsgBox.Confirm("温馨提示", "确定要进行修改吗?"); });
</script>
</body>
</html>
代码量并不多,如有什么疑问可以留言 :)
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

