javascript实现切换td中的值_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-16 16:28:581822浏览
之前面试前端时,遇到一道面试题,当时没有思绪所以没答出来,今天整理了一下和大家一起分享下:
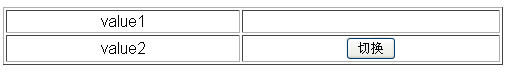
原题是:使用对象方法创建一个2x2的表格(table),要求第二行第二列单元格中拥有一个按钮,当点击此按钮时,第一行第一列的值与第二行第一列的值互换,见下图

创建表格

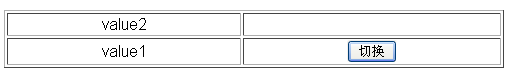
点击效果
本人愚钝,如果您有更好的方法不妨告诉在下,本人琢磨了半天终于有了些结果:
1.创建表格的对象
复制代码 代码如下:
使用对象创建表格
<script><br /> var table={<br /> value1:"value1",<br /> value2:"value2",<br /> row:2,<br /> cell:2,<br /> create:function(){<br /> //创建表格<br /> var table=document.createElement("table");<br /> table.border=1;<br /> table.width="500"; <br /> //创建按钮 <br /> var button=document.createElement("button"); <br /> button.innerHTML="切换";<br /> button.name="qiehuan";<br /> button.setAttribute("onclick","qiehuan()");<br /> //创建行<br /> for(var i=0;i<this.row;i++){<br /> table.insertRow();<br /> }<br /> //创建列<br /> for(var i=0;i<this.cell;i++){<br /> table.rows[i].insertCell();<br /> table.rows[i].insertCell();<br /> } <br /> //将表格添加到body<br /> document.body.appendChild(table);<br /> var table=document.getElementsByTagName("table")[0];<br /> var row1=table.rows[0];<br /> var row2=table.rows[1];<br /> table.rows[1].cells[1].appendChild(button);<br /> var a=row1.cells[0].innerHTML=this.value1;<br /> var b=row2.cells[0].innerHTML=this.value2;<br /> }<br /> }<br /> table.create();<br /> </script>
创建表格方法实现的效果为:

点击切换代码:
复制代码 代码如下:
function qiehuan(){
//获取table
var table=document.getElementsByTagName("table")[0];
//获取tr
var row1=table.rows[0];
var row2=table.rows[1];
//交换内容
//创建新元素来存储数据
var a=row1.cells[0].innerHTML;
var b=row2.cells[0].innerHTML;
row1.cells[0].innerHTML=b;
row2.cells[0].innerHTML=a;
}
点击切换按钮效果为:

拓展延伸:
1.我想实现点击id/name/sex来更换排序:

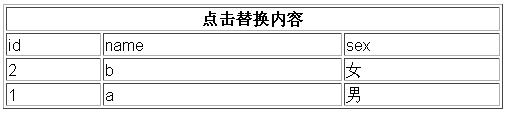
原始

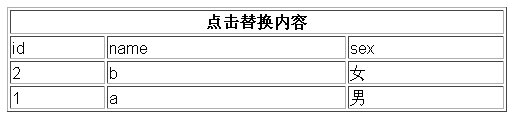
效果
code:
复制代码 代码如下:
| 点击替换内容 | ||
|---|---|---|
| id | name | sex |
| 1 | a | 男 |
| 2 | b | 女 |
<script><br /> //绑定效果---ie下失效<br /> document.getElementById('id').addEventListener('click', f_switch, false);<br /> document.getElementById('name').addEventListener('click', f_switch, false);<br /> document.getElementById('sex').addEventListener('click', f_switch, false);<br /> function f_switch(){<br /> //获取table<br /> var table=document.getElementsByTagName("table")[0];<br /> //获取行元素<br /> var row1=table.rows[2];<br /> var row2=table.rows[3];<br /> //方法一<br /> //创建新元素来存储数据<br /> var newrow=document.createElement("tr");<br /> var newhtml=newrow.innerHTML=row2.innerHTML;<br /> var newrow2=document.createElement("tr");<br /> var newhtml2=newrow2.innerHTML=row1.innerHTML;<br /> //替换<br /> row1.innerHTML=newhtml;<br /> row2.innerHTML=newhtml2;<br /> //方法二<br /> //不明白....下面一句就能实现<br /> //table.appendChild(row1);<br /> }<br /> </script>
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

