CSS3 框大小
CSS3 box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。
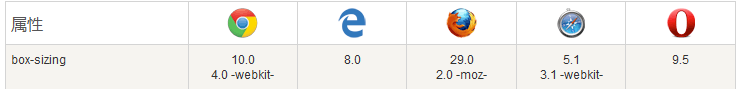
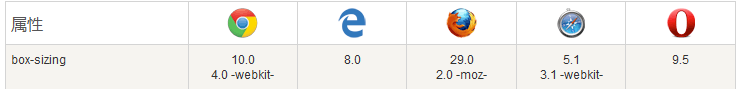
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。

不使用 CSS3 box-sizing 属性
默认情况下,元素的宽度与高端计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
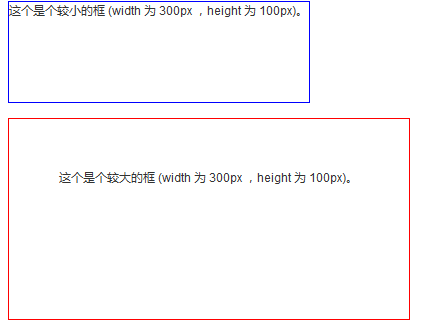
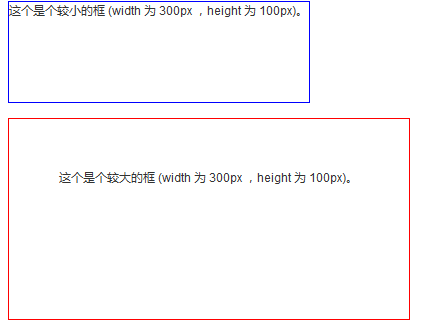
这就意味着我们在设置元素的 width/height 时,元素真实展示的高度与宽度会更大(因为元素的边框与内边距也会计算在 width/height 中)。 
以上两个 <div> 元素虽然宽度与高度设置一样,但真实展示的大小不一致,因为 div2 指定了内边距:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div>
<br>
<div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
使用这种方式如果想要获得较小的那个框且包含内边距,就不得不考虑到边框和内边距的宽度。
CSS3 的 box-sizing 属性很好的解决了这个问题。
使用 CSS3 box-sizing 属性
CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。
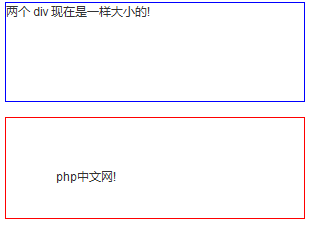
如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中: 
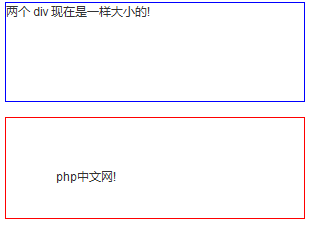
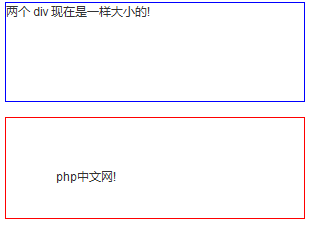
以下是两个 <div> 元素添加 box-sizing: border-box;
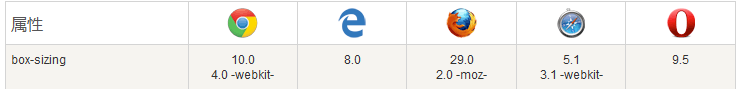
浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
不使用 CSS3 box-sizing 属性默认情况下,元素的宽度与高端计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度🎜height(高) + padding(内边距) + border(边框) = 元素实际高度🎜🎜这就意味着我们在设置元素的 width/height 时,元素真实展示的高度与宽度会更大(因为元素的边框与内边距也会计算在 width/height 中)。 🎜 🎜🎜这个是个较小的框 (width 为 300px ,height 为 100px)。🎜🎜这个是个较大的框 (width 为 300px ,height 为 100px)。🎜🎜以上两个 <div> 元素虽然宽度与高度设置一样,但真实展示的大小不一致,因为 div2 指定了内边距:🎜🎜🎜实例🎜🎜
🎜🎜这个是个较小的框 (width 为 300px ,height 为 100px)。🎜🎜这个是个较大的框 (width 为 300px ,height 为 100px)。🎜🎜以上两个 <div> 元素虽然宽度与高度设置一样,但真实展示的大小不一致,因为 div2 指定了内边距:🎜🎜🎜实例🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="div1">两个 div 现在是一样大小的!</div>
<br>
<div class="div2">php中文网!</div>
</body>
</html>🎜🎜🎜运行实例 »🎜🎜点击 "运行实例" 按钮查看在线实例🎜🎜🎜使用这种方式如果想要获得较小的那个框且包含内边距,就不得不考虑到边框和内边距的宽度。🎜🎜CSS3 的 box-sizing 属性很好的解决了这个问题。🎜
使用 CSS3 box-sizing 属性🎜🎜CSS3 box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。🎜🎜如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中: 🎜 🎜🎜🎜🎜🎜以下是两个 <div> 元素添加
🎜🎜🎜🎜🎜以下是两个 <div> 元素添加 box-sizing: border-box; 属性的简单实例。🎜🎜🎜实例🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>🎜🎜🎜运行实例 »🎜🎜点击 "运行实例" 按钮查看在线实例🎜🎜

不使用 CSS3 box-sizing 属性默认情况下,元素的宽度与高端计算方式如下:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度box-sizing 属性在一个元素的 width 和 height 中包含 padding(内边距) 和 border(边框)。🎜🎜如果在元素上设置了 box-sizing: border-box; 则 padding(内边距) 和 border(边框) 也包含在 width 和 height 中: 🎜 🎜🎜🎜🎜🎜以下是两个 <div> 元素添加
🎜🎜🎜🎜🎜以下是两个 <div> 元素添加 box-sizing: border-box; 属性的简单实例。🎜🎜🎜实例🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
* {
box-sizing: border-box;
}
input, textarea {
width: 100%;
}
</style>
</head>
<body>
<form action="action_page.php">
用户名:<br>
<input type="text" name="username" value="php"><br>
邮箱:<br>
<input type="text" name="email" value="429240967@qq.com"><br>
评论:<br>
<textarea name="message" rows="5" cols="30">
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>
<p><strong>提示:</strong> 可以尝试移除样式中的 box-sizing 属性,看看会发生什么。注意移除后部分浏览器 input, textarea, 和 submit 按钮的宽度不一致。</p>
</body>
</html>🎜🎜🎜运行实例 »🎜🎜点击 "运行实例" 按钮查看在线实例🎜🎜从结果上看 box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。box-sizing: border-box; 效果更好,也正是很多开发人员需要的效果。
以下代码可以让所有元素以更直观的方式展示大小。很多浏览器已经支持 box-sizing: border-box;
box-sizing: border-box; (但是并非所有 - 这就是为什么
input 和 text 元素设置了 width: 100%; 后的宽度却不一样)。所有元素使用 box-sizing 是比较推荐的:🎜







