Javascript 基础教程之typeof操作符
typeof 操作符
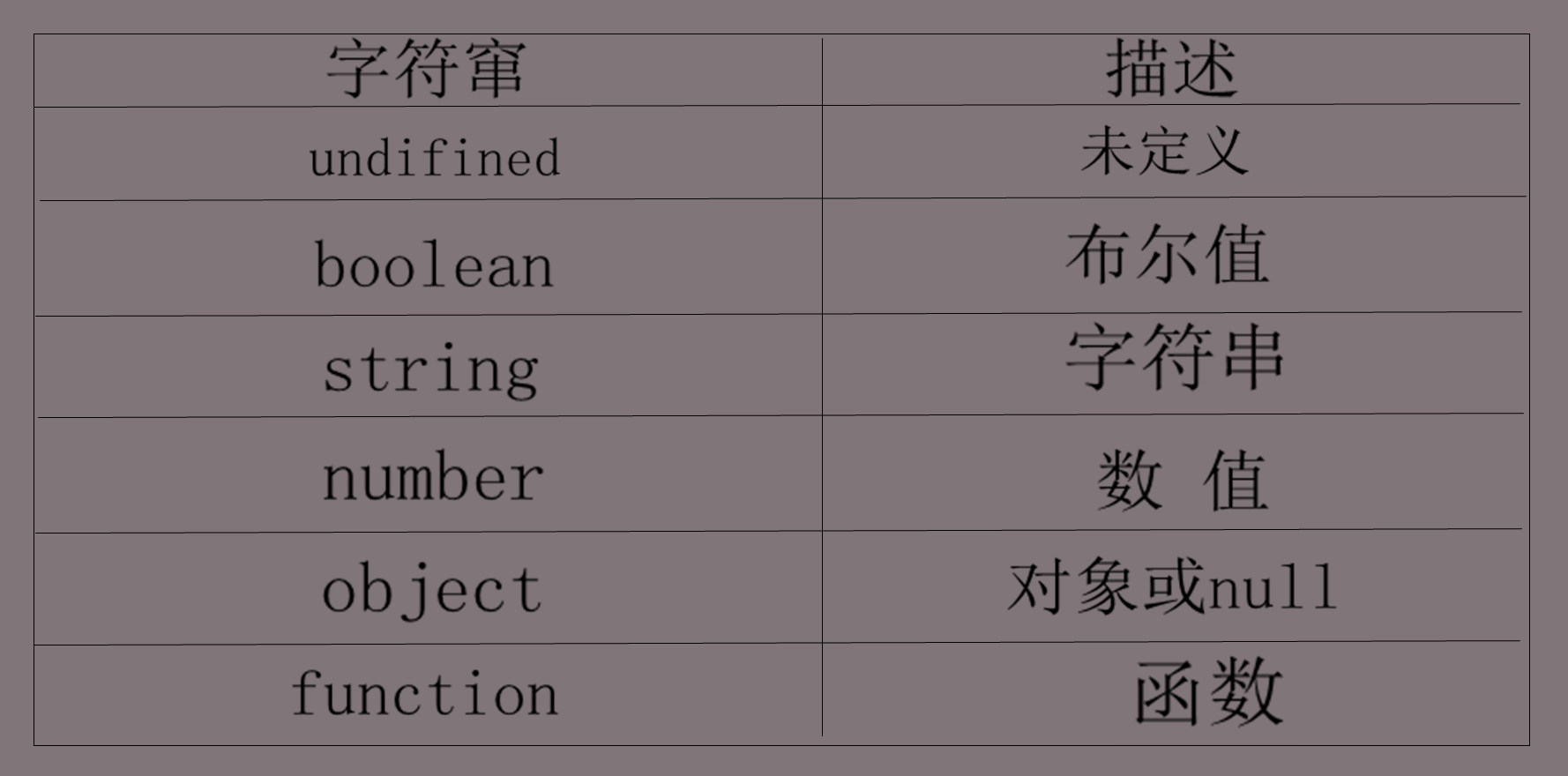
typeof 是用来检测变量的数据类型,对于值和变量会返回如下字符窜

Undefined
在 JavaScript 中, undefined 是一个没有设置值的变量。
typeof 一个没有值的变量会返回 undefined。
下面我们来写一个实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box; document.write(typeof box); </script> </head> <body> </body> </html>
如上代码会输出undifined
Boolean 类型
如下实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box= true; document.write(typeof box); </script> </head> <body> </body> </html>
string 类型
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box="php 中文网"; document.write(typeof box); </script> </head> <body> </body> </html>
number 类型
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=888; document.write(typeof box); </script> </head> <body> </body> </html>
对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box={};
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>注:空对象,表示对象创建了,但是里面没有内容
NULL 空
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=null; document.write(typeof box); </script> </head> <body> </body> </html>
function 函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
function box(){
}
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>注:box 是function 函数 返回值是function box(){} 返回的字符窜类型是function
下一节<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box;
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>
