CSS基础教程之盒子模型
盒子模型
我们可以把每一个HTML标记,都看成是一个“盒子”。
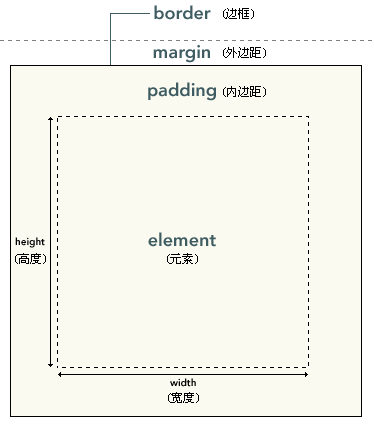
这个“盒子”有哪些特征:内容的高度或高度、边框线、内填充、外边距。
“盒子”的总宽度:内容的宽度 + 边框宽度*2 + 左填充*2 + 左外边距*2
如下图所示;
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
*{
color:red;
}
</style>
</head>
<body>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。</p>
</body>
</html>
