HTML+CSS 轻松入门之盒子模型之宽度高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
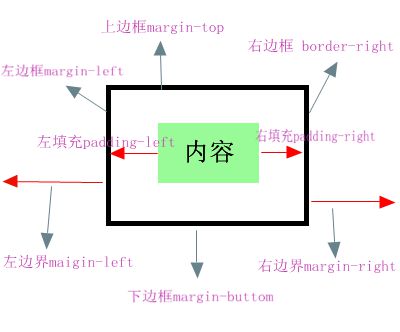
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界

元素的高度也是同理
例如下面这段代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
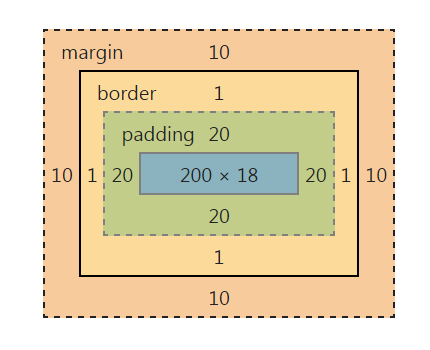
</html>元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图: