jQuery开发QQ客服教程之HTML实现内容
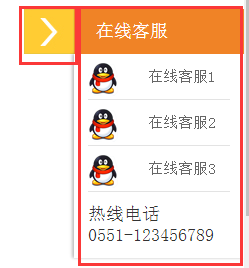
我们来看下QQ客服的一般结构:

左边的一个div实现点击切换显示或者隐藏的效果
右边的一个div是主要的内容部分包括一个标题,三个在线的QQ客服,以及电话和二维码等,由于我们只为了展示功能,所以就没有做二维码了
我们先将用HTML将内容大概的呈现出来,代码如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>QQ客服</title> </head> <body > <div id="rightArrow"><a href="#" title="在线客户"></a></div> <div id="floatDivBoxs"> <div class="floatDtt">在线客服</div> <div class="floatShadow"> <ul class="floatDqq"> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li> <li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li> <li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li> </ul> <div class="floatDtxt">热线电话<br/>0551-123456789</div> </div> </div> </body> </html>
主要是使用div,在线客服部分用<ul><li>实现
这个页面已经可以实现弹出QQ对话框了,这是通过下面一行代码实现的
<a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="https://img.php.cn/upload/image/477/494/683/1478309332960894.png" > 在线客服1</a>
修改其中的"uin=126401073",就可以指定客服的QQ号了
下一节<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no" />
<title>QQ客服</title>
</head>
<body >
<div id="rightArrow"><a href="#" title="在线客户"></a></div>
<div id="floatDivBoxs">
<div class="floatDtt">在线客服</div>
<div class="floatShadow">
<ul class="floatDqq">
<li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服1</a></li>
<li><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服2</a></li>
<li ><a target="_blank" href="tencent://message/?uin=126401073&Site=sc.chinaz.com&Menu=yes"><img src="http://img.php.cn//upload/image/477/494/683/1478309332960894.png" > 在线客服3</a></li>
</ul>
<div class="floatDtxt">热线电话<br/>0551-123456789</div>
</div>
</div>
</body>
</html>
