PHP实现文件上传下载之上传原理及实现
上传原理
将客户端文件上传到服务器端,再将服务器端的文件(临时文件)移动到指定目录即可。
通过学习文件上传,你将透过使用的现象看到文件上传的本质!
上传的实现
1.客户端配置
选择文件上传页面(表单页面)
下面两个缺一不可:
发送方式为POST
添加enctype="multipart/form-data"属性
index.php代码如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>文件上传</title> <meta charset="utf-8" /> </head> <body> <form action="upload.php" method="post" enctype="multipart/form-data"> 请选择您要上传的文件:<br/> <input type="file" name="myFile" /><br/> <input type="submit" value="上传"/> </form> </body> </html>
注:关键就是form的属性;另外就是input 中用到了type="file"这一点
2.上传处理页面
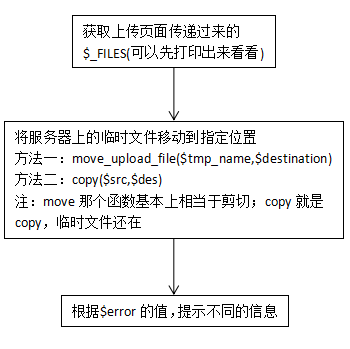
上传程序处理流程图如下:

upload.php代码如下:
<?php
header("Content-type:text/html;charset=utf-8");
//文件上传处理程序
//$_FILES:文件上传变量
/*echo "<pre>";
var_dump($_FILES);
exit;
echo "</pre>";*/
$filename=$_FILES['myFile']['name'];
$type=$_FILES['myFile']['type'];
$tmp_name=$_FILES['myFile']['tmp_name'];
$size=$_FILES['myFile']['size'];
$error=$_FILES['myFile']['error'];
//将服务器上的临时文件移动到指定位置
//方法一move_upload_file($tmp_name,$destination)
//move_uploaded_file($tmp_name, "uploads/".$filename);//文件夹应提前建立好,不然报错
//方法二copy($src,$des)
//以上两个函数都是成功返回真,否则返回false
//copy($tmp_name, "copies/".$filename);
//注意,不能两个方法都对临时文件进行操作,临时文件似乎操作完就没了,我们试试反过来
copy($tmp_name, "copies/".$filename);
move_uploaded_file($tmp_name, "uploads/".$filename);
//能够实现,说明move那个函数基本上相当于剪切;copy就是copy,临时文件还在
//另外,错误信息也是不一样的,遇到错误可以查看或者直接报告给用户
if ($error===0) {
echo "上传成功!";
}else{
switch ($error){
case 1:
echo "超过了上传文件的最大值,请上传2M以下文件";
break;
case 2:
echo "上传文件过多,请一次上传20个及以下文件!";
break;
case 3:
echo "文件并未完全上传,请再次尝试!";
break;
case 4:
echo "未选择上传文件!";
break;
case 5:
echo "上传文件为0";
break;
}
}点击上传之后,出现:

注:需要在upload.php的同级目录里新建一个uploads文件夹用于存放上传的图片,不然会报错
其中$_FILES为文件上传变量,将其打印出来

得到是一个二维数组,这个大家应该都能看懂,关键有两个:tmp_name临时文件名;error报错信息(代号,后面可以利用);
upload.php后面的一部分,利用报错信息来反馈给用户,下一节,我们来了解报错的相关知识
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no" />
<title>文件上传</title>
<meta charset="utf-8" />
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
请选择您要上传的文件:<br/>
<input type="file" name="myFile" /><br/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
