PHP开发简单新闻发布系统之新闻列表页
这一节我们将开始系统中比较重要的一个页面新闻列表页的讲解

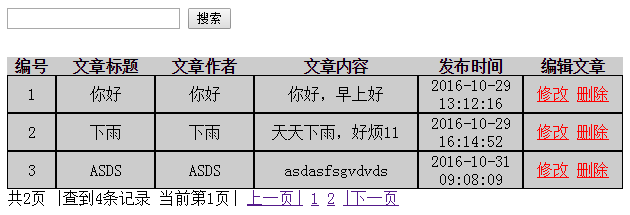
这里主要是使用<table>标签制作一个表格来展示新闻的标题,作者,内容,发布时间,修改时间,以及新闻编辑模块
<html> <body> <table cellspacing="0" cellpadding="0" align="center" bgcolor="#ccc" > <tr> <th>编号</th> <th>文章标题</th> <th>文章作者</th> <th>文章内容</th> <th>发布时间</th> <th>编辑文章</th> </tr> <tr> <td align="center" style="border:1px solid #000; width: 5%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 15%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"></td> <td align="center" style="border:1px solid #000; width: 10%;"> <a href="#"><font color="red">修改</font></a> <a href="#"><font color="red">删除</font></a> </td> </tr> </table> </body> </html>
在页面底部使用<div>和<a>标签来实现分页功能
<body> <div> 共?页 |查到?条记录| 当前第?页| <a href="#">上一页|</a> <a href="#">|下一页</a> </div> </body>
在头部我们添加了一个<form>表单,用来增加一个搜索框功能。
<body> <form method="get" action="" > <input type="text" name="keyword" value=""/> <input type="submit" value="搜索"/> </form> </body>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>新闻列表页</title>
</head>
<body>
<form method="get" action="" style="margin:10px;">
<input type="text" name="keyword" value=""/>
<input type="submit" value="搜索"/>
</form>
<table cellspacing="0" cellpadding="0" align="center" bgcolor="#ccc">
<tr>
<th>编号</th>
<th>文章标题</th>
<th>文章作者</th>
<th>文章内容</th>
<th>发布时间</th>
<th>编辑文章</th>
</tr>
<tr>
<td align="center" style="border:1px solid #000; width: 8%;"></td>
<td align="center" style="border:1px solid #000; width: 10%;"></td>
<td align="center" style="border:1px solid #000; width: 10%;"></td>
<td align="center" style="border:1px solid #000; width: 15%;"></td>
<td align="center" style="border:1px solid #000; width: 10%;"></td>
<td align="center" style="border:1px solid #000; width: 13%;">
<a href="#"><font color="red">修改</font></a>
<a href="#"><font color="red">删除</font></a>
</td>
</tr>
</table>
<div style="margin-left: 40px;">
共?页 |查到?条记录| 当前第?页|
<a href="#">上一页|</a>
<a href="#">|下一页</a>
</div>
</body>
</html>
