AJAX简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
一.ajax是什么:
(1).ajax是异步 JavaScript 和 XML,英文全程是Asynchronous JavaScript and XML。
(2).ajax可以通过与后台进行少量的数据交换,实现对局部网页进行异步更新,避免了要刷新这个页面的情况。
在通常情况下,如果要更新网页的数据,需要刷新整个页面,如果利用ajax,那么就可以只进行局部刷新即可。
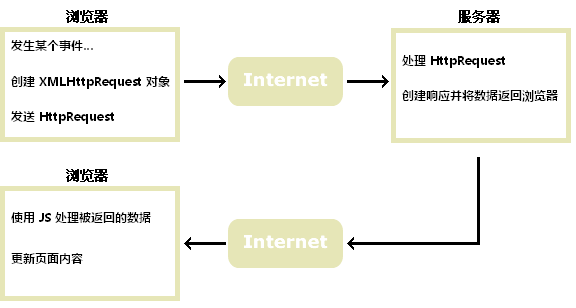
AJAX 工作原理

二.AJAX是基于现有的Internet标准:
ajax并不是一门新的技术,而是基于现有的Internet标准与技术:
(1).XMLHttpRequest 对象 (异步的与服务器交换数据)。
(2).JavaScript/DOM (信息显示/交互)。
(3).CSS (给数据定义样式)。
(4).XML (作为转换数据的格式)。
三.代码实例:
上面对ajax做了一个基本介绍,下面就是一个简单的代码实例,先感受一下它的作用:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<script>
function loadXMLDoc(){
var xmlhttp;
if (window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("show").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo/ajax/txt/demo.txt",true);
xmlhttp.send();
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
loadXMLDoc();
}
}
</script>
</head>
<body>
<div id="show"><h2>原来的内容</h2></div>
<button type="button" id="bt">查看效果</button>
</body>
</html>代码中的demo/ajax/txt/demo.txt可更改路径在本地创建,观察效果。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.php.cn/" />
<title>php中文网</title>
<script>
function loadXMLDoc(){
var xmlhttp;
if (window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("show").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","demo/ajax/txt/demo.txt",true);
xmlhttp.send();
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
loadXMLDoc();
}
}
</script>
</head>
<body>
<div id="show"><h2>原来的内容</h2></div>
<button type="button" id="bt">查看效果</button>
</body>
</html>
