jQuery基本过滤选择器
过滤从字面上大家非常清楚,就是过滤掉自己不想要的东西,也就是说经过过滤后留下来的都是自己需要的,那么其用到jQuery选择器中就是通过特定的过滤规则来筛选出所需的DOM元素,jQuery选择器的过滤规则与CSS中的伪类选择器语法是相同的。选择器都以一个冒号(:)开头。按照过滤规则的不同,我们通常把jQuery过滤选择器主要分为:基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤、表单对象属性过滤器等。今天我们主要是一起探讨一下其中的“基本过滤选择器”。
我们沿续《jQuery选择器——层次选择器》一文中的HTML和DOM树形图来一起学习今天的基本过滤选择器。
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div>
一、基本过滤器——:first
语法:
$('E:first') //其中E是DOM元素,:first是过滤描述:
选取第一个元素
返回值:
单个元素
实例:
<script type="text/javascript"> $(document).ready(function(){
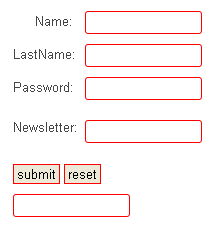
$('input:first').css('border','1px solid red');
});</script>功能:
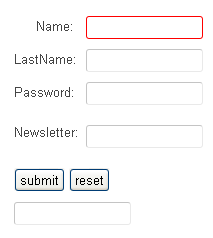
改变表页面中最后一个input元素的边框属性。
效果:

二、基本过滤器——:last
语法:
$('E:last') //其中E是DOM元素,:last是过滤描述:
选取最后一个元素
返回值:
单个元素
实例:
<script type="text/javascript"> $(document).ready(function(){
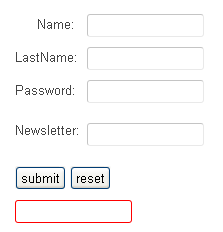
$('input:last').css('border','1px solid red');
});</script>
功能:
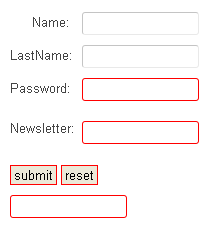
改变表单中第一个input元素的边框属性。
效果:

三、基本过滤器——:not(selector)
语法:
$("E:not(selector)") //E表示有效果的DOM元素,而selector是用来筛选的选择器描述:
去除所有与给定选择器匹配的元素。
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
$('input:not(fieldset input)').css('border','1px solid red');
});</script>功能:
改变除fieldset下的input的所有input元素边框属性
效果:

从jQuery1.3后,我们selector选择器可以支持复杂选择器,如我们例子的后元素选择器,我们也可以使用多元素选择器,如:$("E:not(div,a,p)")。
四、基本过滤选择器——:even
语法:
$("E:even") //E指所有有效的DOM元素,:even是指元素的索引值为偶数描述:
选取索引值为偶数的所有元素。其中索引值从0开始计算,也就是指0,2,4...
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
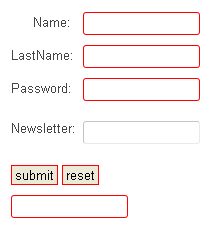
$('input:even').css('border','1px solid red');
});</script>功能:
改变页面中所有索引值为偶数的input元素的边框属性。也就是input索引值为0,2,4,6等偶数的就会改变边框属性
效果:

五、基本过滤选择器——:odd
:odd和:even其实很相似,只不过:even的索引值是偶数,而:odd的索引值为奇数而以。
语法:
$("E:odd")描述:
选取索引值是奇数的所有元素,同样索引值从0开始计算,即1,3,5,7....
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
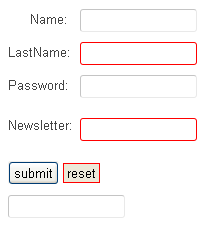
$('input:odd').css('border','1px solid red');
});</script>功能:
改变页面中索引值为奇数的input元素。
效果:

从上面两个实例可以看出,其实:even就是改变奇数元素,比如说,我们上面示例中共有七个input元素,我们:even就是改变从上往下数的1,3,5,7这四个input,因为他们的索引值刚好是这几个数字减1,从而也就是我们所说的,其索引值为偶数;而odd就是改变从上到下2,4,6这三个input,因为他们各自减1刚好值为奇数,也是我们odd索引值为奇数的说法。所以我总结了一句话:面奇为even;面偶为odd。(表格的行来说例:行为单数是even,行为双数是odd)不知道我这样说,大家能不能理解,如果不能理解,大家可以结合实例仔细对照一下。
六、基本过滤选择器——:eq(index)
语法:
$("E:eq(index)") //其中E为有效DOM元素,:eq(index)是指定一个索引值元素描述:
选取索引值等于index的元素,其中index从0开始计算
返回值:
单个元素
实例:
<script type="text/javascript"> $(document).ready(function(){
$('input:eq(1)').css('border','1px solid red');
});</script>功能:
改变页面中input的索引值为1的元素边框属性
效果:

七、基本过滤选择器——:gt(index)
语法:
$("E:gt(index)") //其中E为有效DOM元素,:gt(index)是指定一个索引值元素描述:
选取索引值大于index的元素,其中index从0开始计算
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
$('input:gt(1)').css('border','1px solid red');
});</script>功能:
改变页面中input的索引值大于1的元素边框属性
效果:

八、基本过滤选择器——:lt(index)
语法:
$("E:lt(index)") //其中E为有效DOM元素,:lt(index)是指定一个索引值元素描述:
选取索引值小于index的元素,其中index从0开始计算
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
$('input:lt(1)').css('border','1px solid red');
});</script>功能:
改变页面中input的索引值小于1的元素边框属性
效果:

九、基本过滤选择器——:header
语法:
$(":header") //:heaer是指页面所有标题:h1~h6描述:
选取页面所有的标题元素h1~h6
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
$(':header').css('border','1px solid red');
});</script>功能:
改变页面所有的标题边框属性
因为我们这个实例中找不到任何标题元素,所以是没有任何效果的变化。
十、基本过滤选择器——:animated
语法:
$("E:animated") //E为任何有效的DOM元素,:animated为当前正在执行动画的元素描述:
选取当前正在执行动画的所有元素
返回值:
集合元素
实例:
<script type="text/javascript"> $(document).ready(function(){
$('input:not(:animated)').css('border','1px solid red');
});</script>功能:
改变页面中没有执行动画的所有input元素的边框属性
效果: