CSS 语法
CSS 语法
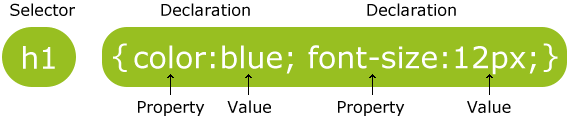
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 实例
CSS声明总是以分号(;)结束,声明组以大括号({})括起来:
p {color:red;text-align:center;}
为了让CSS可读性更强,你可以每行只描述一个属性:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>上面的css 样式是
标签的颜色设置成 #ff122b,文本居中
运行程序尝试一下
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
更多实例
实例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title> <style>
body {background-color:#8cd6ff;}
h1 {font-size:36px;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个头是36 pt</h1>
<h2>这个头是蓝色的</h2>
<p>这一段有一个50像素的左边框</p>
</body>
</html>运行程序尝试一下
实例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<hr>
<p>您可以看到链接格式文本</p>
<p><a href="http://php.cn"
target="_blank">链接</a></p>
</body>
</html>运行程序尝试一下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>
