文本格式
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线(右侧实例),也可以这样装饰文字:
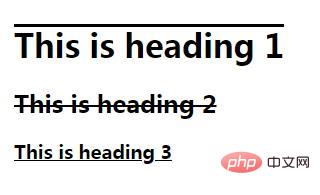
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
效果图:

文本转换
text-transform属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
示例:
p.uppercase {text-transform:uppercase;}/* 全部大写*/
p.lowercase {text-transform:lowercase;}/* 全部小写*/
p.capitalize {text-transform:capitalize;}/* 首字母大写*/
文本缩进
text-indent属性是用来指定文本的第一行的缩进。
示例:首行缩进50px
p {text-indent:50px;}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1
{
text-align: center;
text-transform: uppercase;
color: #A7C942;
}
p
{
text-indent: 50px;
text-align:justify;
letter-spacing:3px;
}
a
{
text-decoration:none;
}
</style>
</head>
<body>
<h1>text formatting</h1>
<p>This text is styled with some of the text formatting properties. The heading uses the text-align, text-transform, and color properties.
The paragraph is indented, aligned, and the space between characters is specified. The underline is removed from the
<a target="_blank" href="#">"尝试一下"</a> link.</p>
</body>
</html>
