HTML文档基本格式
1,html是什么?
html是一种超文本标记语言,也是目前网络上应用最为广泛的语言.它主要通过html标记对网页中的文本图片声音等内容进行描述,是构成网页文档的基础.
2,html文档的基本格式
学习任何一门语言,都要首先掌握它的基本格式,HTML标记语言也不例外。要想制作丰富多彩的HTML网页,首先需要掌握HTML文档的基本格式。
本案例通过编写一个简单的HTML网页,使初学者更好地理解HTML文档的基本格式。
我们在我们的编辑器中右键新建一个html文件

命名为demo1.html
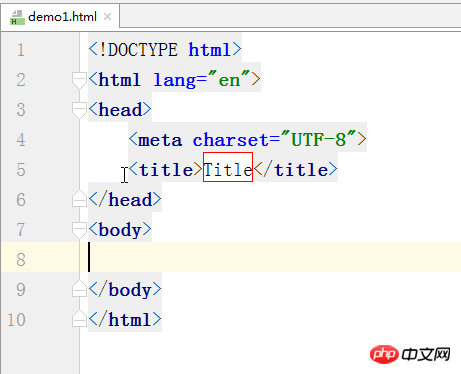
我们在编辑器(这里用的是PhpStorm)可以看到这样的页面:

<!DOCTYPE>标记:
<!DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范,如【demo1】中使用的是 标准的html格式文档。
在开头处使用<!DOCTYPE>标记为所有的 HTML 文档指定 HTML 版本和类型,只有这样浏览器才能将该网页作为指定的文档类型进行解析。
<html></html>标记:
<html>标记位于<!DOCTYPE> 标记之后,也称为根标记,用于告知浏览器其自身是一个 HTML 文档,<html>标记标志着 HTML 文档的开始,</html>标记标志着 HTML 文档的结束,在它们之间的是文档的头部和主体内容。
<head></head>标记:
<head>标记用于定义 HTML 文档的头部信息,也称为头部标记,紧跟在<html>标记之后,主要用来封装其他位于文档头部的标记,例如<title>、<meta>、<link>及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。
一个 HTML 文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
<meta></meta>标记:
META标签是HTML标记HEAD区的一个关键标签,它位于HTML文档的<head>和<title>之间(有些也不是在<head>和<title>之间)。它提供的信息虽然用户不可见,但却是文档的最基本的元信息。<meta>除了提供文档字符集(例如本例的utf-8编码格式)、使用语言、作者等基本信息外,还涉及对关键词和网页等级的设定。
<title></title>标记:
能在栏目上显示你需要的文字,例如<title>PHP中文网</title>

<body></body>标记:
<body>标记用于定义 HTML 文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标记内,<body>标记中的信息才是最终展示给用户看的。
一个 HTML 文档只能含有一对<body>标记,且<body>标记必须在<html>标记内,位于<head>头部标记之后,与<head>标记是并列关系。
