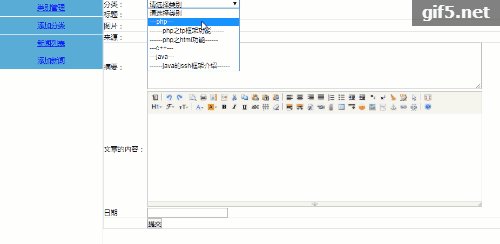
后台新闻添加功能
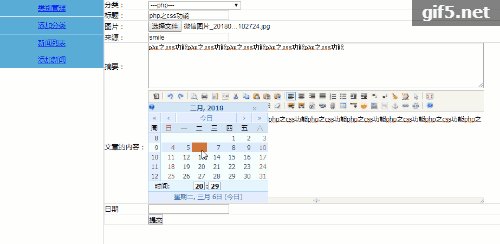
这里需要用到两个插件,一个是kindeditor编辑器插件,一个是calendar日期插件
首先下载好各自的压缩包解压放入项目里,需要引入下好插件的这两个js文件

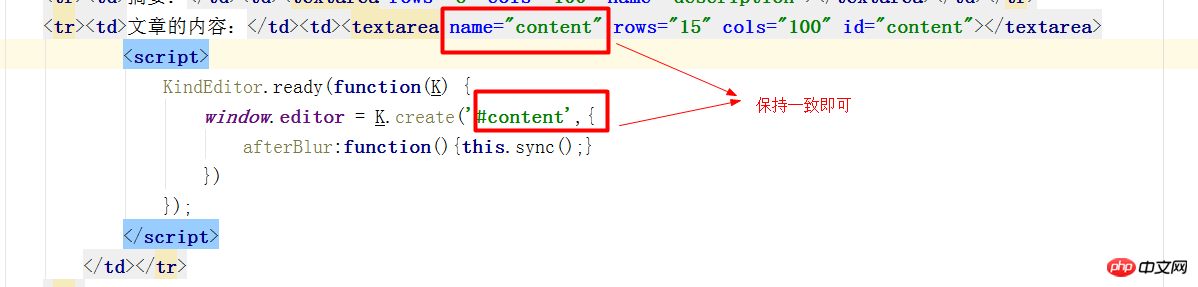
对于编辑器:

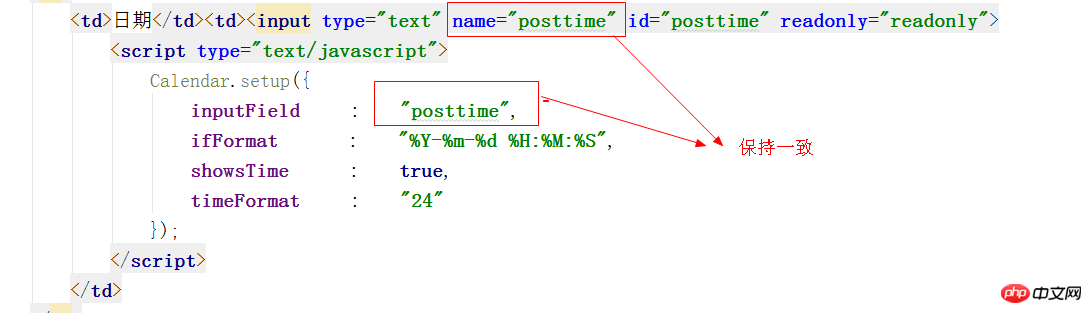
对于日历:

新建newadd.php文件,代码如下:
<?php
include 'include/mysqli.php';
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="plugin/kindeditor/kindeditor/kindeditor-all.js"></script>
<script src="plugin/calendar/calendar.js"></script>
</head>
<body>
<table width="100%" border="1" bordercolor="#dddddd" style="border-collapse: collapse">
<form action="newsave.php?action=add" method="post" enctype="multipart/form-data">
<tr><td width="100">分类:</td><td><select name="typeid">
<option value="0">请选择类别</option>
<?php
function show($fid,$i){
$i++;
$blank="";
for($n=0;$n<$i;$n++){
$blank.="---";
}
global $mysqli;
$sql = "select *from type where fid=$fid order by orderid";
$result = $mysqli->query($sql);
while ($row = $result->fetch_assoc()) {
?>
<option value="<?php echo $row['id'] ?>"><?php echo $blank.$row['typename'].$blank?></option>
<?php
show($row['id'],$i);
}
}
show(0,0);
?>
</select></td></tr>
<tr><td>标题:</td><td><input type="text" name="title"></td></tr>
<tr><td>图片:</td><td><input type="file" name="picurl"></td></tr>
<tr><td>来源:</td><td><input type="text" name="source"></td></tr>
<tr><td>摘要:</td><td><textarea rows="6" cols="100" name="description"></textarea></td></tr>
<tr><td>文章的内容:</td><td><textarea name="content" rows="15" cols="100" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</td></tr>
<tr>
<td>日期</td><td><input type="text" name="posttime" id="posttime" readonly="readonly">
<script type="text/javascript">
Calendar.setup({
inputField : "posttime",
ifFormat : "%Y-%m-%d %H:%M:%S",
showsTime : true,
timeFormat : "24"
});
</script>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="dosub" value="提交"></td>
</tr>
</form>
</table>
</body>
</html><form action="newsave.php?action=add" method="post" enctype="multipart/form-data">
需要注意有图片上传时要加 enctype="multipart/form-data"
提交表单给newsave.php,新建newsave.php文件,代码如下:
<?php
header("Content-type:text/html;charset=utf-8");
include 'include/mysqli.php';
include 'include/fileupload.class.php';
$action = isset($_GET["action"])?$_GET["action"]:"";
$up=new FileUpload();
if($action=='add')
{
$title=$_POST["title"];
$typeid=$_POST["typeid"];
if($typeid=='')
{
die("请选择类别");
}
if($title=="")
{
die("请填写标题");
}
$source=$_POST["source"];
$content=$_POST["content"];
if($up->upload("picurl"))
{
$picurl=$up->getFileName();
}
else{
die($up->getErrorMsg());
}
$posttime= strtotime($_POST["posttime"]);
$sql="insert into news(typeid,title,source,picurl,content,posttime)values($typeid,'$title','$source','$picurl','$content',$posttime)";
global $mysqli;
if($mysqli->query($sql))
{
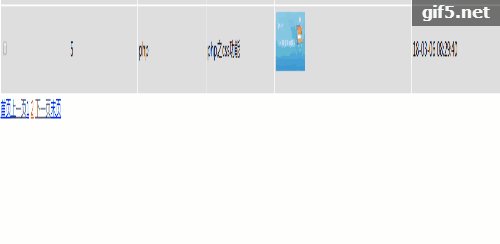
echo "<script>alert('添加成功');window.location.href='newlist.php'</script>";
}
else{
echo "<script>alert('添加失败');</script>";
}
}elseif($action=='update'){
$id=$_POST["id"];
$title=$_POST["title"];
$typeid=$_POST["typeid"];
if($typeid=='')
{
die("请选择类别");
}
if($title=="")
{
die("请填写标题");
}
$source=$_POST["source"];
$content=$_POST["content"];
if($up->upload("picurl"))
{
$picurl=$up->getFileName();
}
else{
die($up->getErrorMsg());
}
$posttime= strtotime($_POST["posttime"]);
$sql="update news set typeid='$typeid',title='$title',source='$source',picurl='$picurl',content='$content',posttime='$posttime' where id=$id";
global $mysqli;
if($mysqli->query($sql))
{
echo "<script>alert('修改成功');window.location.href='newlist.php'</script>";
}
else{
echo "<script>alert('修改失败');</script>";
}
}elseif($action="del"){
$id=$_GET['id'];
$sql="delete from news WHERE id=$id";
$result=$mysqli->query($sql);
if($result){
echo "<script>alert('删除成功!');window.location.href='newlist.php'</script>";
}else{
echo "<script>alert('删除失败!');</script>";
}
}效果展示如下所示: