验证码功能
上一节提到的半透明水印只需要改掉以下代码即可:
<?php //添加水印 /** * @param resource $src_img 原图像资源 * @param resource $wat_img 水印图像资源 * @param int $src_x 水印图片在原图像中的横坐标 * @param int $src_y 水印图片在原图像中的纵坐标 * @param int $wat_w 水印图片的宽 * @param int $wat_h 水印图片的高 */ // imagecopy($src_img,$wat_img,$src_x,$src_y,0,0,$wat_w,$wat_h); //设置半透明水印 imagecopymerge($src_img,$wat_img,$src_x,$src_y,0,0,$wat_w,$wat_h,50);

文字水印功能:
watermark1.php代码如下:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/2/28 0028
* Time: 下午 4:37
*/
header('Content-type:text/html;charset=utf-8');
function watermark($source,$water,$postion=4,$path=''){
//设置水印图片名称前缀
$waterPrefix='water_';
//图片类型和对应创建画布资源的函数名
$from=array(
'image/gif'=>'imagecreatefromgif',
'image/png'=>'imagecreatefrompng',
'image/jpeg'=>'imagecreatefromjpeg',
);
//图片类型和对应生成图片的函数名
$to=array(
'image/gif'=>'imagegif',
'image/png'=>'imagepng',
'image/jpeg'=>'imagejpeg',
);
//获取原图和 水印图片信息数组
$src_info=getimagesize($source);
$water_info=getimagesize($water);
//从数组中获取原图和水印图片的宽和高
list($src_w,$src_h,$src_mime)=$src_info;
list($wat_w,$wat_h,$wat_mime)=$water_info;
//获取各图片对应的创建画布函数名
$src_create_fname=$from[$src_info['mime']];
$wat_create_fname=$from[$water_info['mime']];
//使用可变函数来创建画布资源
$src_img=$src_create_fname($source);
$wat_img=$wat_create_fname($water);
//水印位置
switch($postion){
case 1://左上
$src_x=0;
$src_y=0;
break;
case 2://右上
$src_x=$src_w-$wat_w;
$src_y=0;
break;
case 3://中间
$src_x=($src_w-$wat_w)/2;
$src_y=($src_h-$wat_h)/2;
break;
case 4://左下
$src_x=0;
$src_y=$src_h-$wat_h;
break;
default ://右下
$src_x=$src_w-$wat_w;
$src_y=$src_h-$wat_h;
break;
}
//添加水印
/**
* @param resource $src_img 原图像资源
* @param resource $wat_img 水印图像资源
* @param int $src_x 水印图片在原图像中的横坐标
* @param int $src_y 水印图片在原图像中的纵坐标
* @param int $wat_w 水印图片的宽
* @param int $wat_h 水印图片的高
*/
// imagecopy($src_img,$wat_img,$src_x,$src_y,0,0,$wat_w,$wat_h);
//设置半透明水印
// imagecopymerge($src_img,$wat_img,$src_x,$src_y,0,0,$wat_w,$wat_h,50);
//设置字体样式
$font_style='C:\Windows\Fonts\simsun.ttc';
//设置文字颜色
$color=imagecolorallocate($src_img,0xff,0x00,0xff);
//生成文字水印
imagefttext($src_img,30,0,0,35,$color,$font_style,'php中文网');
//生成带水印的图片路径
$waterfile=$path.$waterPrefix.$source;
//获取输出图片格式的函数名
$generate_fname=$to[$src_info['mime']];
//判断将添加水印后的图片输出到指定目录是否正确
if($generate_fname($src_img,$waterfile)){
//有条理地输出原图像与加水印后的图像
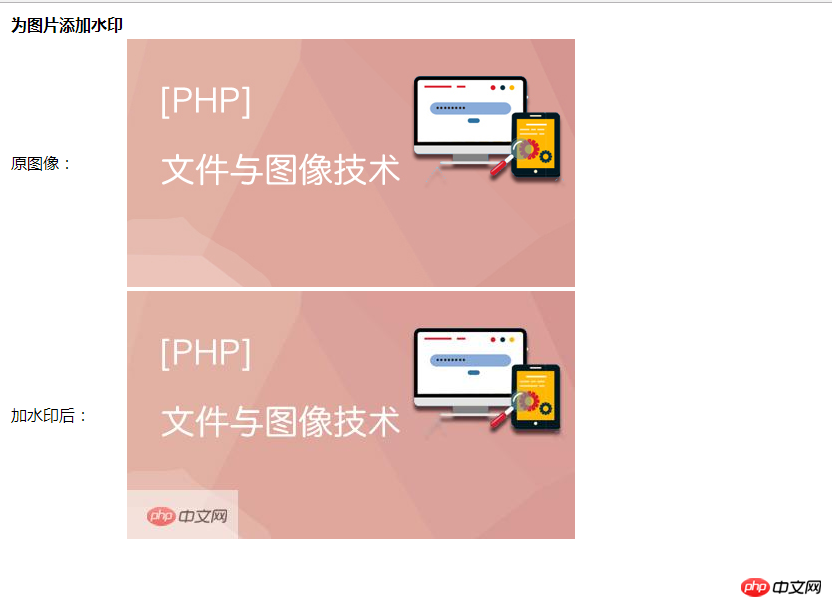
echo "<table><tr><th>为图片添加水印</th></tr>";
echo "<tr><td>原图像:</td><td><img src='".$source."'/></td></tr>";
echo "<tr><td>加水印后:</td><td><img src='".$waterfile."'/></td></tr></table>";
}else{
echo "输出水印图片到指定目录出错";
return false;
}
}
//使用变量保存原图片与水印图片路径
$source='test.jpg';
$water='C:\Users\Administrator\Desktop.png';
//调用函数,显示原图与添加水印后的图片
watermark($source,$water);
?>效果展示:

以上为上一节的思考题,接下来介绍这一节的验证码功能:
首先,编写用户登陆页面
login.html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="check.php" method="post"> 用户名:<input type="text" id="username" name="username"/><br> 密码:<input type="password" id="password" name="password" /><br> 验证码:<input type="text" id="code" name="code" /><img src="code.php" /><br> <div id="error_message" style="color: red"></div> <input type="submit" id='login' name='login' value="登录"> </form> </body> </html>
效果图展示:

接下来就需要在code.php里对验证码进行设置与生成,并放入session内保存,具体code.php代码如下:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/1 0001
* Time: 上午 9:45
*/
$img_w=70; //图片长度
$img_h=20; //图片高度
$code_len=5; //长度
$code_font=5; //字体大小
$code=array_merge(range('A','Z'),range('a','z'),range(1,9));//需要用到的数字或字母
$keyCode=array_rand($code,$code_len);//真正的验证码对应的$code的键值
if($code_len==1){
$keyCode=array($keyCode);
}
shuffle($keyCode);//打乱数组
$verifyCode="";
foreach ($keyCode as $key){
$verifyCode.=$code[$key];//真正验证码
}
session_start();
$_SESSION['verifycode']=$verifyCode;
//生成画布
$img=imagecreatetruecolor($img_w,$img_h);
//画布的颜色
$bg_color=imagecolorallocate($img,0xcc,0xcc,0xcc);
//画布背景色
imagefill($img,0,0,$bg_color);
//设置干扰点
for($i=0;$i<=300;++$i){
//点的随机颜色
$color=imagecolorallocate($img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
//加300个小点
imagesetpixel($img,mt_rand(0,$img_w),mt_rand(0,$img_h),$color);
}
//为验证码加边框
$color1=imagecolorallocate($img,0xff,0xff,0xff);//边框颜色
imagerectangle($img,0,0,$img_w-1,$img_h-1,$color1); //生成边框
$color2=imagecolorallocate($img,mt_rand(0,100),mt_rand(0,100),mt_rand(0,100));//字符串颜色
$font_w=imagefontwidth($code_font);
$font_h=imagefontheight($code_font);
$code_sum_w=$font_w*$code_len;//验证码总长度
//写入验证码
imagestring($img,$code_font,($img_w-$code_sum_w)/2,($img_h-$font_h)/2,$verifyCode,$color2);
//输出验证码图片格式
header('Content-Type: image/png');
//输出验证码
imagepng($img);
//销毁画布
imagedestroy($img);
?>效果图如下:

这时基本的验证码已经生成了,每次刷新都会出现新的验证码,接下来需要做的就是进行验证码的验证,这里是通过提交到check.php进行处理,处理后返回登录页面
check.php代码如下:
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/3/1 0001
* Time: 上午 10:27
*/
header("Content-Type:text/html;charset=utf-8");
if(empty($_POST)){
die('没有提交表单');
}else{
$code=isset($_POST['code'])?trim($_POST['code']):'';
}
session_start();
if(empty($_SESSION['verifycode'])){
die('验证码已过期');
}
//不区分大小写验证
if(strtolower($_SESSION['verifycode'])==strtolower($code)){
echo '验证码正确,3秒后返回登录页面。。。';
}else{
echo '验证码错误,3秒后返回登录页面。。。';
}
unset($_SESSION['verifycode']);
//3秒后返回登录页面
header('refresh:3;url=login.html');以上基本功能已经实现,但是用户想更换验证码每次都得刷新网页这样很不方便,我们知道一般网页验证码后面都有个‘看不清换一张’的按钮,这个功能可以通过js来实现,大家可以思考一下。(下一节将给大家介绍)
下一节