模板分离
从这一章节开始,我们就开始我们的项目了,首先呢,我们先把我们的后台模板放到我们的网站根目录,然后他JS,css文件的路径引入到模板中,然后在把各个模板都相同的地方分离出来,将其放到一个公共的文件中,之后再在模板文件中引入即可。
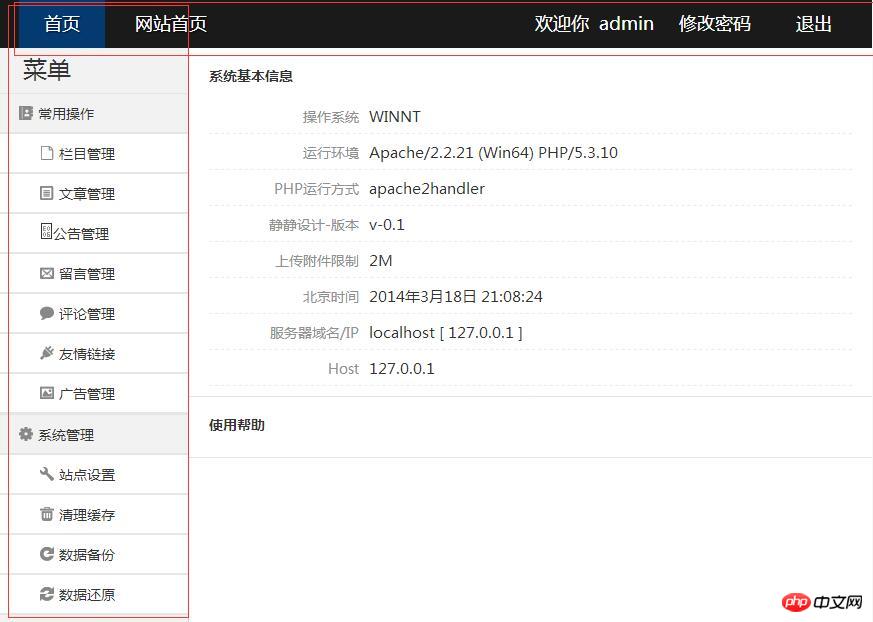
我们后台的模板首页展示如下:

在上图中我用红线勾选出来的地方,是在每个栏目都有的地方,且完全相同,所以我们要把这两部分在各个模板文件中分离出来,这里我们只演示分离首页的,其他模板的分离是跟首页完全一样的。
首先在我们的编辑器打开我们的首页文件
index.php
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="css/common.css"/> <link rel="stylesheet" type="text/css" href="css/main.css"/> <script type="text/javascript" src="js/libs/modernizr.min.js"></script> </head> <body> <div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div> <div class="container clearfix"> <div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div> </div> <div class="result-wrap"> <div class="result-title"> <h1>快捷操作</h1> </div> <div class="result-content"> <div class="short-wrap"> <a href="#"><i class="icon-font"></i>新增作品</a> <a href="#"><i class="icon-font"></i>新增博文</a> <a href="#"><i class="icon-font"></i>新增作品分类</a> <a href="#"><i class="icon-font"></i>新增博客分类</a> <a href="#"><i class="icon-font"></i>作品评论</a> </div> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>系统基本信息</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> <label class="res-lab">操作系统</label><span class="res-info">WINNT</span> </li> <li> <label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span> </li> <li> <label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span> </li> <li> <label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span> </li> <li> <label class="res-lab">上传附件限制</label><span class="res-info">2M</span> </li> <li> <label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span> </li> <li> <label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span> </li> <li> <label class="res-lab">Host</label><span class="res-info">127.0.0.1</span> </li> </ul> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>使用帮助</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> </li> </ul> </div> </div> </div> <!--/main--> </div> </body> </html>
打开我们的首页文件之后,把正确的JS,CSS路径引入到模板文件中,然后在浏览器运行,看是否排版正确,在首页正常显示之后,按F12,查找模板的头部文件,将头部文件分离出来,放到一个公共的文件夹下(这里你随意,只要之后引用的路径正确就好)
这里我们分离的头部文件起名叫 top.php,分离的代码文件如下:
top.php
<div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div>
之后再用相同的方式将左侧的文件查找出来,并分离出来,这里我们将分离出来的左侧文件起名叫 left.php ,左侧分离代码代码文件如下:
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
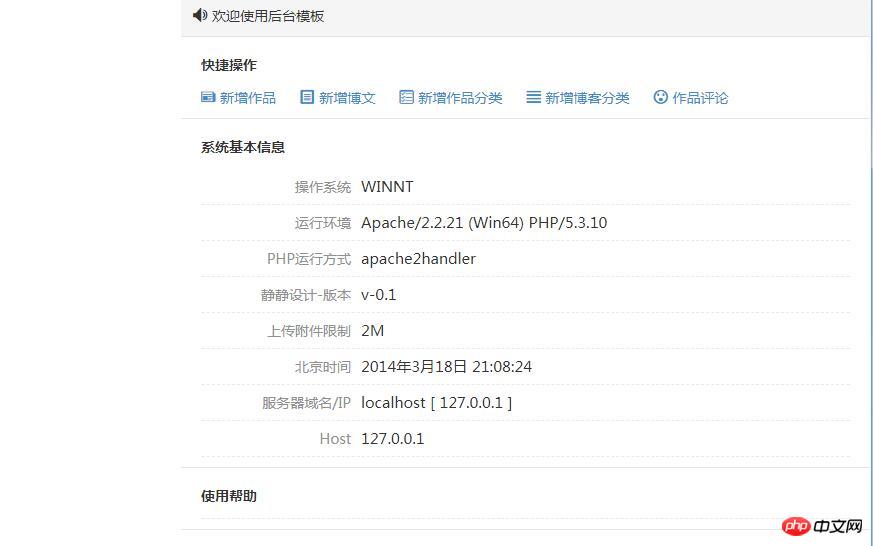
在我们没有将分离出来的文件引入到模板中之前,首页的显示效果如下:

下面我们将我们的模板文件使用 include_once(),引入到模板中去
PS:路径一定要写对
处理过之后的首页文件 index.php ,代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="#"><i class="icon-font"></i>新增作品</a>
<a href="#"><i class="icon-font"></i>新增博文</a>
<a href="#"><i class="icon-font"></i>新增作品分类</a>
<a href="#"><i class="icon-font"></i>新增博客分类</a>
<a href="#"><i class="icon-font"></i>作品评论</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info">127.0.0.1</span>
</li>
</ul>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>使用帮助</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>这样我们就成功的将分离出来了,是我们的代码更为简洁,更为的方便管理,模板分离是必须要掌握的知识,不经在后台需要,在前台也是需要的,你赶紧去试试吧
下一节<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="#"><i class="icon-font"></i>新增作品</a>
<a href="#"><i class="icon-font"></i>新增博文</a>
<a href="#"><i class="icon-font"></i>新增作品分类</a>
<a href="#"><i class="icon-font"></i>新增博客分类</a>
<a href="#"><i class="icon-font"></i>作品评论</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info">127.0.0.1</span>
</li>
</ul>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>使用帮助</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>
