php原生开发新闻站之新闻分类列表
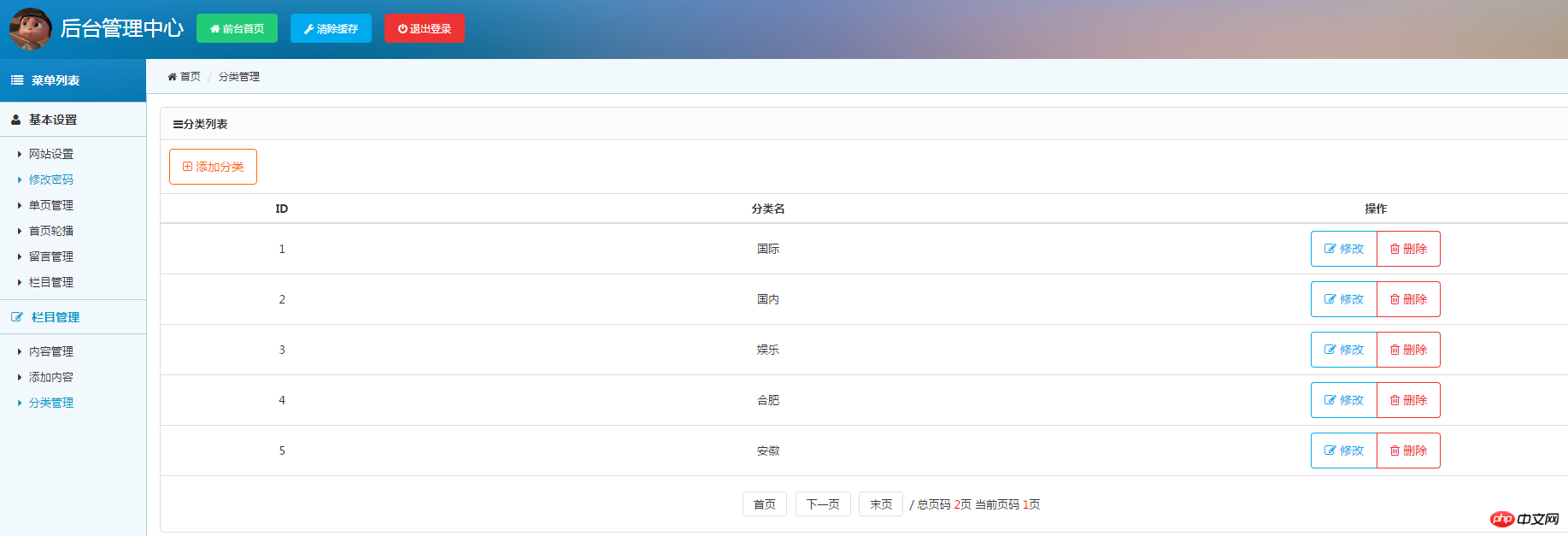
前一节课程中,我们已经把新闻分类列表的准备工作已经完成了。包括创建数据库,插入数据、那么今天我们就给大家讲解下如何做新闻分类列表展示页,那么在后台模板中找到我们的分类管理的页面~,然后把我们不需要的以及多余的代码给删除掉!
当我们把模板都设置和改好以后,开始写我们的程序,首先连接数据库:
<?php
error_reporting(E_ALL & ~E_NOTICE );
// 连接mysql数据库
$link = mysqli_connect('localhost', 'root', 'root');
if (!$link) {
echo "connect mysql error!";
exit();
}
// 选中数据库 news为数据库的名字
$db_selected = mysqli_select_db($link, 'news');
if (!$db_selected) {
echo "<br>selected db error!";
exit();
}然后查询数据库,执行SQL语句:
$sql = "select * from new_category where 1 "; // 查询语句 $result = mysqli_query($link, $sql); $arr_news_category = mysqli_fetch_all($result, MYSQL_ASSOC);
这里我们已经把数据库的内容都全部取出来了,现在要开始遍历取出来的数据,然后展示出来:
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
?>OK!新闻的分类列表就完成了,哦对了!这里也有分页,这里的分页跟新闻分页是一样的,我在这里就不重复了,大家可以参考新闻的分页!

<?php
header("Content-type: text/html; charset=utf-8");
include_once "../common/category_page.php";
//添加分类
if(count($_POST)>0){
$sql = "insert into new_category (name) values ('{$_POST['name']}')";
$result = mysqli_query($link,$sql);
if ($result){
echo "添加成功!";
header("Location:category_list.php");
}else{
echo "添加失败~";
echo mysqli_error($link);
exit;
}
}
?>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="../css/pintuer.css">
<link rel="stylesheet" href="../css/admin.css">
<script src="../js/jquery.js"></script>
<script src="../js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head"><strong class="icon-reorder">分类列表</strong></div>
<div class="padding border-bottom">
<button type="button" class="button border-yellow" onclick="window.location.href='#add'">
<span class="icon-plus-square-o"></span> 添加分类</button>
</div>
<table class="table table-hover text-center">
<tr>
<th width="5%">ID</th>
<th width="15%">分类名</th>
<th width="10%">操作</th>
</tr>
<?php
if (count($arr_news_category) > 0) {
foreach ($arr_news_category as $val) {
echo "<tr>";
echo "<td>{$val['id']}</td>";
echo "<td>{$val['name']}</td>";
?>
<td>
<div class='button-group'>
<a class='button border-main' href='category_edit.php?id=<?php echo $val['id'];?>'>
<span class='icon-edit'></span> 修改</a>
<a class='button border-red' href='javascript:;' onclick='return del(<?php echo $val['id']?>)'>
<span class='icon-trash-o'></span> 删除</a>
</div>
</td>
<?
echo " </tr>";
}
} else {
echo "<tr><td colspan='3' align='center'>暂无记录!</td></tr>";
}
?>
<tr>
<td colspan="8">
<div class="pagelist">
<a href="category_list.php">首页</a>
<?php
if( $page > 1 ){
?>
<a href="category_list.php?page=<?php echo $pre_page;?>">上一页</a>
<?
}
if( $page < $max_page ){
?>
<a href="category_list.php?page=<?php echo $next_page;?>">下一页</a>
<?
}
?>
<a href="category_list.php?page=<?php echo $max_page;?>">末页</a>
/ 总页码 <font color="red"><?php echo $max_page;?></font>页 当前页码 <font color="red"><?php echo $page;?></font>页
</div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
function del(id,mid){
if(confirm("您确定要删除吗?")){
}
}
</script>
<div class="panel admin-panel margin-top">
<div class="panel-head" id="add"><strong><span class="icon-pencil-square-o"></span>添加内容</strong></div>
<div class="body-content">
<form method="post" class="form-x" action="">
<div class="form-group">
<div class="label">
<label>分类名:</label>
</div>
<div class="field">
<input type="text" class="input w50" name="name" />
<div class="tips"></div>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
<script>
function del(id){
if( confirm("请确认删除吗?")){
document.location.href = "category_delete.php?id=" + id ;
}
}
</script>
</body>
</html>
